如何使用flex布局
在我们做前端页面的时候,是不是经常遇到让标签里面内容居中,左右对齐,上下对齐等等.
在之前,我们会浮动或者使用定位来进行布局.今天,这里介绍一种新的对齐方式,flex布局----弹性盒布局
一、了解flex布局
1.首先需要了解的是,flex布局在旧的浏览器上是不支持的,如今支持flex布局的浏览器大致有ie11以上,谷歌49以上
2.使用flex布局的容器,容器中有两条轴:水平的主轴与竖直的交叉轴
二、使用flex布局步骤
1.创建flex容器,即给父级标签display:flex
2.明确布局,在父级标签添加属性
三、常见例子举例
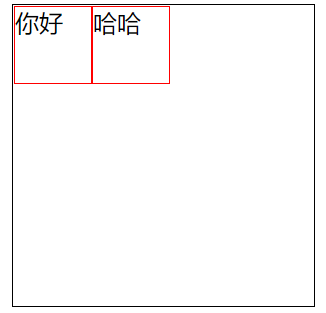
1.让元素从左向右排列
<style>
div{
width: 200px;
height: 200px;
border: 1px solid black;
display: flex;
}
.item{
width: 50px;
height: 50px;
border: 1px solid red;
}
</style>
<body>
<div>
<div class="item">你好</div>
<div class="item">哈哈</div>
</div>
</body>
只要父级用了display:flex,所有的直接子元素都被认为是 flex 项,并从左到右依次排列在一行中

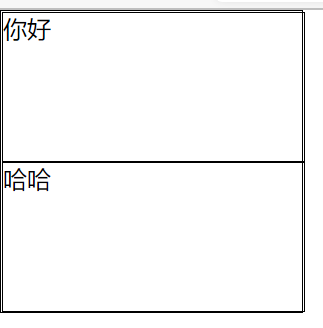
2.让元素上下或者左右排列
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <style> div{ width: 200px; height: 200px; border: 1px solid black; display: flex; flex-direction: column;//让元素上下排列 /* flex-direction: row; //让元素左右排列 */ }</style><body> <div> <div class="item">你好</div> <div class="item">哈哈</div> </div></body> |
上下排列

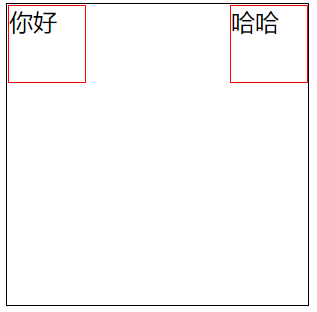
3.让元素在主轴(水平)上两端对齐
<style> div{ width: 200px; height: 200px; border: 1px solid black; display: flex; justify-content: space-between;//让元素两段对齐 } .item{ width: 50px; height: 50px; border: 1px solid red; } </style> <body> <div> <div class="item">你好</div> <div class="item">哈哈</div> </div> </body>
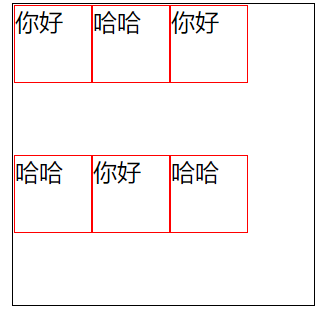
4.让元素自动换行(不挤压到子元素的宽度)
<style> div{ width: 200px; height: 200px; border: 1px solid black; display: flex; flex-wrap: wrap;//换行 } .item{ width: 50px; height: 50px; border: 1px solid red; } </style> <body> <div> <div class="item">你好</div> <div class="item">哈哈</div> <div class="item">你好</div> <div class="item">哈哈</div> <div class="item">你好</div> <div class="item">哈哈</div> </div> </body>

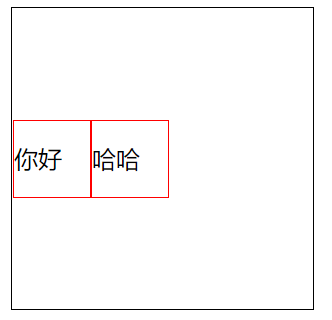
5.让元素在交叉轴(竖直方向)上居中
<style> div{ width: 200px; height: 200px; border: 1px solid black; display: flex; align-items: center; } .item{ width: 50px; height: 50px; border: 1px solid red; } </style> <body> <div> <div class="item">你好</div> <div class="item">哈哈</div> </div> </body>

四、补充
使用 flex 容器内元素,它们的 float,clear、vertical-align 属性将会失效
下面附上常见的属性表:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix