简单理解ajax
一、什么是ajax
ajax是一个近几年在前端开发中经常听到的名词,啥是ajax啊?
首先,ajax不是一门编程语言,它是一种技术,它的作用是减少网络传输量,提高了用户体验.
咋来提高用户体验啊,并不是嘴上说说,它最大的特点就是在不刷新页面的前提下,能获取数据.
举几个小例子先:
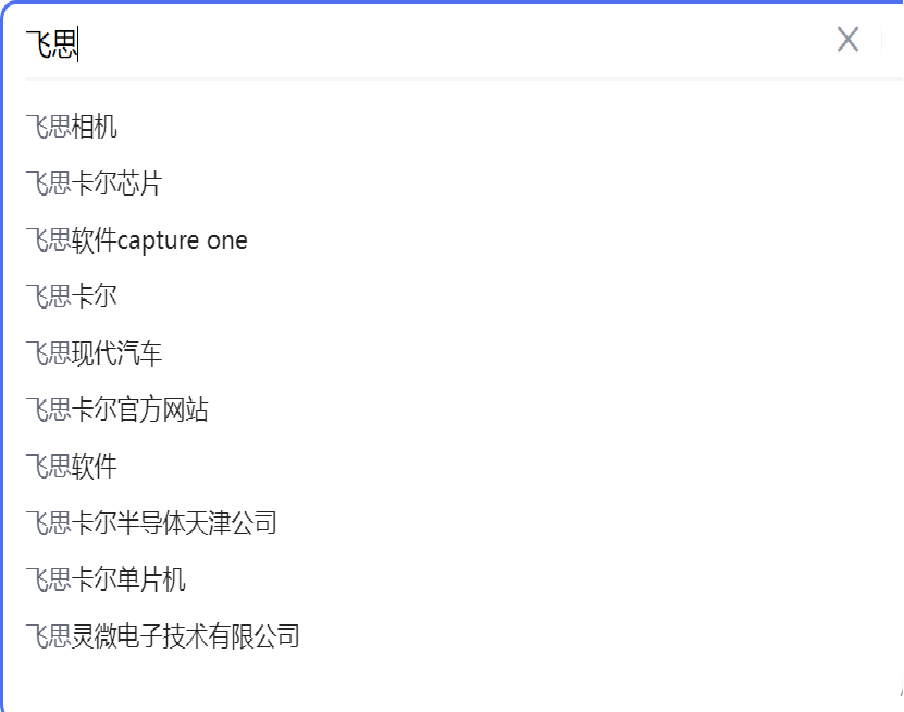
比如,去百度搜索,输入"飞思",下面出现一大堆的与"飞思"这个关键字相关的提示.

这里就是用到了ajax,浏览器通过ajax将请求发到服务端,服务端再返回接口.不用刷新,就能完成.
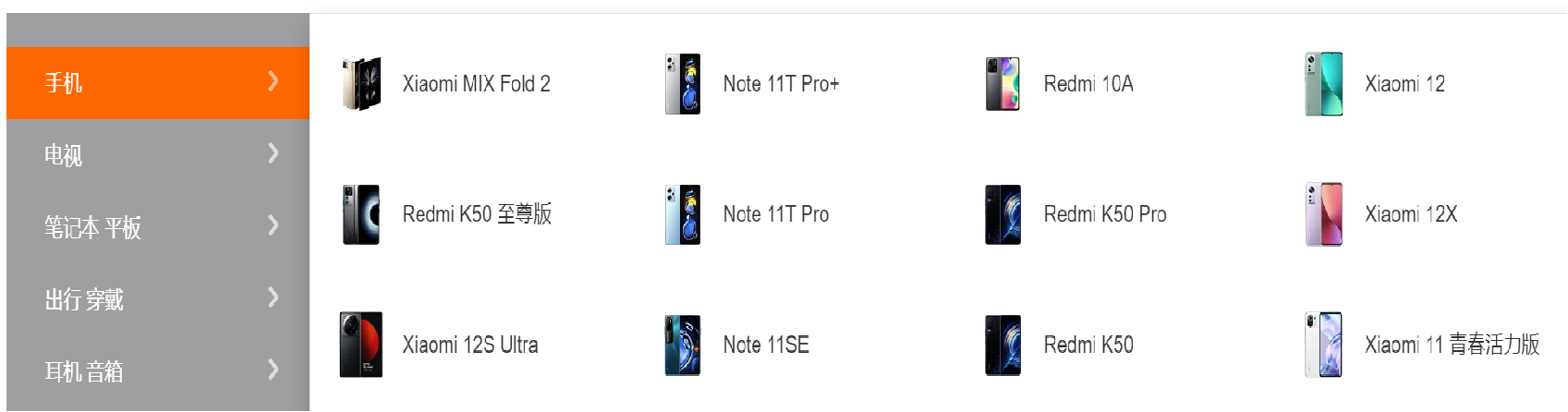
再比如哈,小米商城,鼠标滑到一级标题,二级标题就滑到相应的模块.

这里也用到了ajax技术,在不刷新的情况下,滑到哪里,就加载对应的模块出来.用到就加载,不用就不加载,实现了一个懒加载的效果.
一句话总结:使用ajax,不用刷新,也能获取数据!!!牛逼
二、ajax的原理
明白了ajax是干什么的,底层原理也来了解一波.

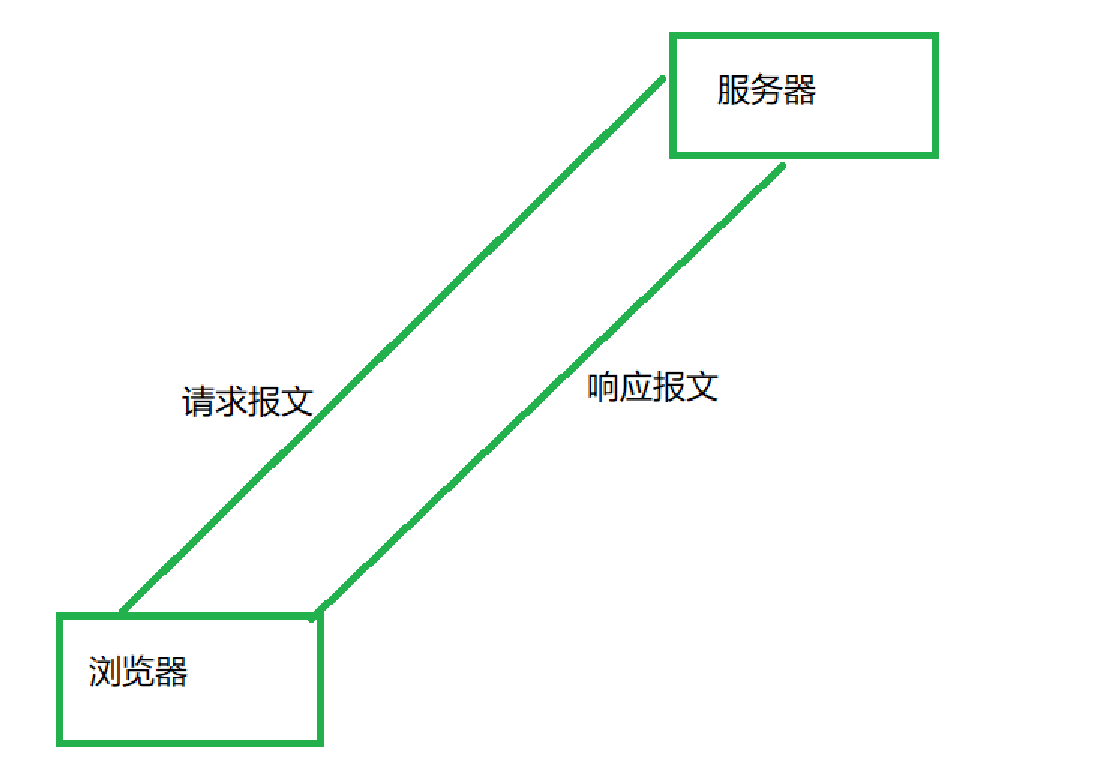
简单明了的图,首先浏览器通过ajax向服务器发送请求,服务器接收到ajax的请求,返回数据给ajax,ajax再通知浏览器,然后使用js来渲染数据.
你来我往,一来一回
再了解一点,在服务器返回数据给ajax时,ajax用json格式存储,
json格式:数据转换快,页面整洁,将数据转换为js对象,当前很是流行
三、使用ajax
介绍一波原生ajax的使用:
1.创建AJAX核心对象XMLHttpRequest
2.向服务器发送请求报文
ps:要是是get类型,它的数据就存在url里,要是post类型,它的请求报文里,报文头必须得写上.
3.服务器响应处理,返回响应报文
ps:返回的响应报文里,在响应行,要是返回的状态为200,congratulation!!!
四、再学一点
上面那个原理图,里面的请求报文和相应报文
它们的格式都由四部分组成
请求报文
请求行: 请求类型 url http协议版本 请求头: host,cookie,content-type(请求类型) 空行 请求体:get请求头可以为空
相应报文
响应行:协议版本 相响状态码 状态字符串
响应头:
空行
响应体:html里的标签





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix