如何使用html制作简历
今天跟大家分享一下,如何制作简历页面

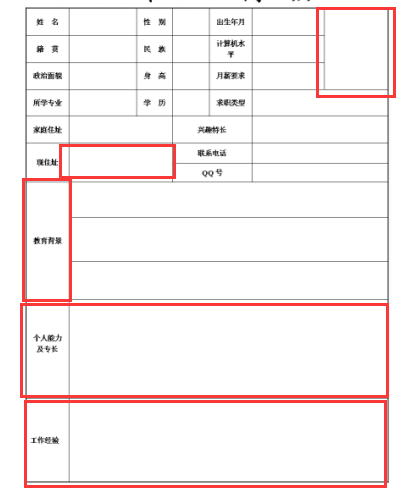
从图片可以观察到,头部"个人简历"使用那几个常用的文本标签<span>或者<p>,<h1>即可;简历里有很多的栏,这就需要用到table标签来完成
使用table标签,需要明确要多少行多少列,tr表示行,th表示列,我的解题思路一般就是以最小的框来数,大致确定行列数.这里有15行7列
使用快捷键快速生成:
table>tr*15>th*7

从上面图片看到,红色框出来的是需要进行合并的,在table标签中,html提供了两个属性:
rowspan = "n" ,合并n行
colspan = "n" ,合并n列
使用方式:写在标签内,写在需要合并的第一行或者第一列,之后把下面对应的行或者列删除.
下面完整代码附上:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> h2{ text-align: center; } table{ margin: auto; } th{ width: 80px; height: 30px; } .tr1{ height: 40px; } </style> </head> <body> <h2>个 人 简 历</h2> //让简历边框为1,且合并边框 <table border="1" style="border-collapse:collapse;"> <tr> <th>姓 名</th> <th></th> <th>性 别</th> <th></th> <th>出生年月</th> <th></th> <th rowspan="3"></th>//合并头像 </tr> <tr> <th>籍 贯</th> <th></th> <th>民 族</th> <th></th> <th>计算机水平</th> <th></th>
//被合并了,删除第七列 </tr> <tr> <th>政治面貌</th> <th></th> <th>身 高</th> <th></th> <th>月薪要求</th> <th></th>
//被合并了,删除第七列
</tr> <tr> <th>所学专业</th> <th></th> <th>学 历</th> <th></th> <th>求职类型</th> <th colspan="2"></th> </tr> <tr> <th>家庭住址</th> <th colspan="2"></th> <th colspan="2">兴趣特长</th> <th colspan="2"></th> </tr> <tr> <th rowspan="2">现住址</th> <th colspan="2" rowspan="2"></th> <th colspan="2">联系电话</th> <th colspan="2"></th> </tr> <tr> <th colspan="2">QQ号</th> <th class="2" colspan="2"></th> </tr> <tr class="tr1"> <th rowspan="3">教育背景</th> <th colspan="6"></th> </tr> <tr class="tr1"> <th colspan="6"></th> </tr> <tr class="tr1"> <th colspan="6"></th> </tr> <tr class="tr1"> <th rowspan="3">个人能力及专长</th> <th colspan="6" rowspan="3"></th> </tr> <tr class="tr1" ></tr> <tr class="tr1"></tr> <tr class="tr1"> <th rowspan="3">工作经验</th> <th colspan="6" rowspan="3"></th> </tr> <tr class="tr1"></tr> <tr class="tr1"></tr> </table> </body> </html>
分类:
web前端






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix