vue lottie动画
做一个demo尝试可以参照下面的链接(图片路径问题我是参照下面博客解决的,当时现在本地做了一个demo)
说明:关于json文件中引入图片路径的问题,在vue-cli 3.0版本以上 static 文件夹 由 public 文件夹代替
https://www.cnblogs.com/shun1015/p/15112191.html
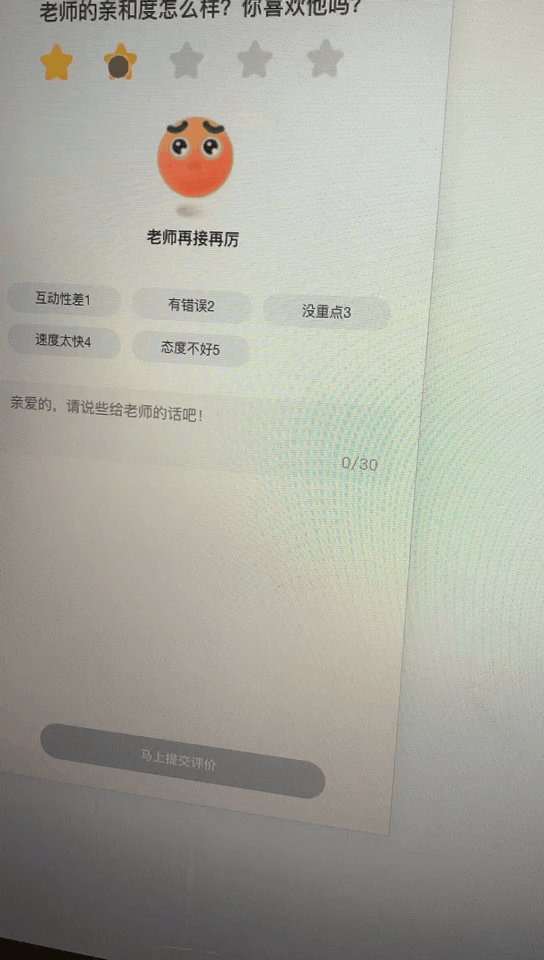
项目中的运用,点击不同星级显示不同的表情

<div v-show="levelStar !== 0" class="memes-collect"> <StarLevelMemes ref="starData" :levelStar="levelStar" :aniWidth="h5Width" :aniHeight="h5Height" ></StarLevelMemes> <div class="memes-text">{{ levelTextStar[levelStar - 1] }}</div> </div>
... import StarLevelMemes from '@/components/starLevelMemes' export default { name: 'EveluateH5', components: { StarLevelMemes, }, data() { return { value: 0, msg: '亲爱的,请说些给老师的话吧!', ....... levelTextStar: [ '老师再接再厉', '老师再接再厉', '老师加油哦', '老师加油哦', '老师太棒了' ], ....... methods: { ...mapMutations({ setIsReasonError: 'FeedBack/setIsReasonError' }), // 一开始点击星星出来的表情并没有动画,看了一下官网,结合demo 发现每次要stop()在调用play()就会播放,我是这么处理的 } else { onChange(value) { this.levelStar = value let { animOne, animSecond, animThree, animFour, animFive } = this.$refs.starData const animaArr = [animOne, animSecond, animThree, animFour, animFive] animOne.stop() animaArr.forEach((item, index) => { let curIndex = index if (value === ++curIndex) { item.play() } else { item.stop() } }) ........... },
/components/starLevelMemes/index.vue
<template> <div class="levelContain"> <div v-show="levelStar === levelOne" class="memes-icon"> <Lottie :options="defaultOptionsOne" :height="aniHeight" :width="aniWidth" @animCreated="handleAnimationOne" /> </div> <div v-show="levelStar === levelTwo" class="memes-icon"> <Lottie :options="defaultOptionsSecond" :height="aniHeight" :width="aniWidth" @animCreated="handleAnimationSecond" /> </div> <div v-show="levelStar === levelThree" class="memes-icon"> <Lottie :options="defaultOptionsThree" :height="aniHeight" :width="aniWidth" @animCreated="handleAnimationThree" /> </div> <div v-show="levelStar === levelFour" class="memes-icon"> <Lottie :options="defaultOptionsFour" :height="aniHeight" :width="aniWidth" @animCreated="handleAnimationFour" /> </div> <div v-show="levelStar === levelFive" class="memes-icon"> <Lottie :options="defaultOptionsFive" :height="aniHeight" :width="aniWidth" @animCreated="handleAnimationFive" /> </div> </div> </template> <script> import Lottie from 'vue-lottie/src/lottie.vue' import * as animationDataOne from '@/assets/eveluate/lotties/oneStar.json' import * as animationDataSecond from '@/assets/eveluate/lotties/secondStar.json' import * as animationDataThree from '@/assets/eveluate/lotties/threeStar.json' import * as animationDataFour from '@/assets/eveluate/lotties/fourStar.json' import * as animationDataFive from '@/assets/eveluate/lotties/fiveStar.json' import { LEVEL_STAR_MEMES } from '@/constants/eveluate' const { LEVEL_ONE, LEVEL_TWO, LEVEL_THREE, LEVEL_FOUR, LEVEL_FIVE } = LEVEL_STAR_MEMES export default { name: 'StarLevelMemes', components: { Lottie }, props: { newDisplayEvaluate: Boolean, contentData: Object, levelStar: { type: Number, default: 0 }, aniWidth: { type: Number, default: 164 }, aniHeight: { type: Number, default: 107 } }, data() { return { value: 0, defaultOptionsOne: { animationData: animationDataOne.default, loop: false }, defaultOptionsSecond: { animationData: animationDataSecond.default, loop: false }, defaultOptionsThree: { animationData: animationDataThree.default, loop: false }, defaultOptionsFour: { animationData: animationDataFour.default, loop: false }, defaultOptionsFive: { animationData: animationDataFive.default, loop: false }, defaultOptions: [ { animationData: animationDataOne.default }, { animationData: animationDataSecond.default }, { animationData: animationDataThree.default }, { animationData: animationDataFour.default }, { animationData: animationDataFive.default } ], msg: '亲爱的,请说些给老师的话吧!', reasonList: [], isActive: false, activeIndex: -1, levelOne: LEVEL_ONE, levelTwo: LEVEL_TWO, levelThree: LEVEL_THREE, levelFour: LEVEL_FOUR, levelFive: LEVEL_FIVE, animOne: null, animSecond: null, animThree: null, animFour: null, animFive: null } }, mounted() { }, methods: { handleAnimationOne(anim) { this.animOne = anim }, handleAnimationSecond(anim) { this.animSecond = anim }, handleAnimationThree(anim) { this.animThree = anim }, handleAnimationFour(anim) { this.animFour = anim }, handleAnimationFive(anim) { this.animFive = anim } } } </script> <style lang="less" scoped> .memes-icon { width: 164px; height: 107px; } </style>
src/constants/eveluate.js
export const LEVEL_STAR_MEMES = {
LEVEL_ONE: 1,
LEVEL_TWO: 2,
LEVEL_THREE: 3,
LEVEL_FOUR: 4,
LEVEL_FIVE: 5
}




