css 等宽三列布局多了自动换行
第一种方法
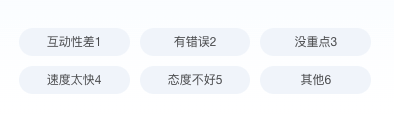
<div data-v-2ae4be3a="" class="negative-comment" style=""><span data-v-2ae4be3a="" class="comment-label"> 互动性差1 </span><span data-v-2ae4be3a="" class="comment-label"> 有错误2 </span><span data-v-2ae4be3a="" class="comment-label"> 没重点3 </span><span data-v-2ae4be3a="" class="comment-label"> 速度太快4 </span><span data-v-2ae4be3a="" class="comment-label"> 态度不好5 </span><span data-v-2ae4be3a="" class="comment-label"> 其他6 </span></div>
style.less
.negative-comment {
width: 90%;
// display: flex;
// justify-content: space-between;
// flex-wrap: wrap;
// margin-top: 35px;
margin-top: 8%;
box-sizing: border-box;
clear: both;
padding-left: 10px;
.comment-label {
width: 91px;
height: 28px;
line-height: 28px;
text-align: center;
font-size: 10px;
background: #f2f5fb;
border-radius: 14px;
border: 0px solid #196dff;
// margin-right: 9%;
width: calc(100% / 3 - 10px);
float: left;
margin-right: 10px;
box-sizing: border-box;
}
.comment-label:nth-child(4),
.comment-label:nth-child(5),
.comment-label:nth-child(6) {
margin-top: 10px;
}
.comment-label:nth-child(3n) {
margin-right: 0; // 经测试无效 右边还是有10px的间隙
}
.reasonActive {
background: #f2f5fb;
border-radius: 16px;
color: #196dff;
border: 1px solid #196dff;
}
}
.negative-comment:after {
content: '';
flex: auto;
}
效果


'第二种 flex待更新




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2020-03-03 js数组篇2----ECMASCript5为数组定义了5个迭代方法和归并方法reduce()和reduceRght()
2020-03-03 js数组篇--常用方法