vue2.6版本数据(数据结构数组对象)更新--视图不更新的问题
vue 版本"vue": "2.6.10",
场景
接口读取的差评标签,点击一下选中的状态,再次点击取消
数据需后端读取需要自己处理数据一下默认每个比如 checkout:false属性, 选中的时候更改true来控制标签是否选中
标签

标签接口mock数据data.js
// 接口mock数据 export const reason = { code: '1', message: '成功', path: '', data: [ { labelList: [ { id: '13', reason: '与大纲不符' }, { id: '14', reason: '难度不适合' }, { id: '15', reason: '结构不清晰' }, { id: '16', reason: '课件不详细' }, { id: '17', reason: '课件不详细' } // { // id: '18', // reason: '课件不详细' // } ] } ], traceId: '', timestamp: '1621507061877', ok: false }
评论组件A.vue
... <template> ....<div v-show="levelStar < 4 && levelStar !== 0 " class="negative-comment"> <span v-for="(item, index) in reasonList" :key="item.id" class="comment-label" :class="{ reasonActive: item.checked }" @click="handleReason(index, item)" > {{ item.reason }} </span> </div> .....
... <script> .... import { reason } from './data.js' data() { ... reasonList: [], .... mounted() { const listData = reason.data[0] let labelListData = listData.labelList.slice(0) // 数据处理默认 checked: false labelListData.map((item) => { this.reasonList.push({ checked: false, ...item }) }) }, ..... handleReason(index, item) { let curItem = this.reasonList[index] // 一开始数据这样处理,但是有bug,当来回点一个标签,数据更新了 但是视图是没有更新的的 this.reasonList = { ...item, item.checked: !item.checked } this.activeIndex = index this.isSelectTag = this.reasonList.filter((item) => { return item.checked }) }, .....

解决问题
想起来关于官网数组更改不更新的的问题,翻开官网看了看

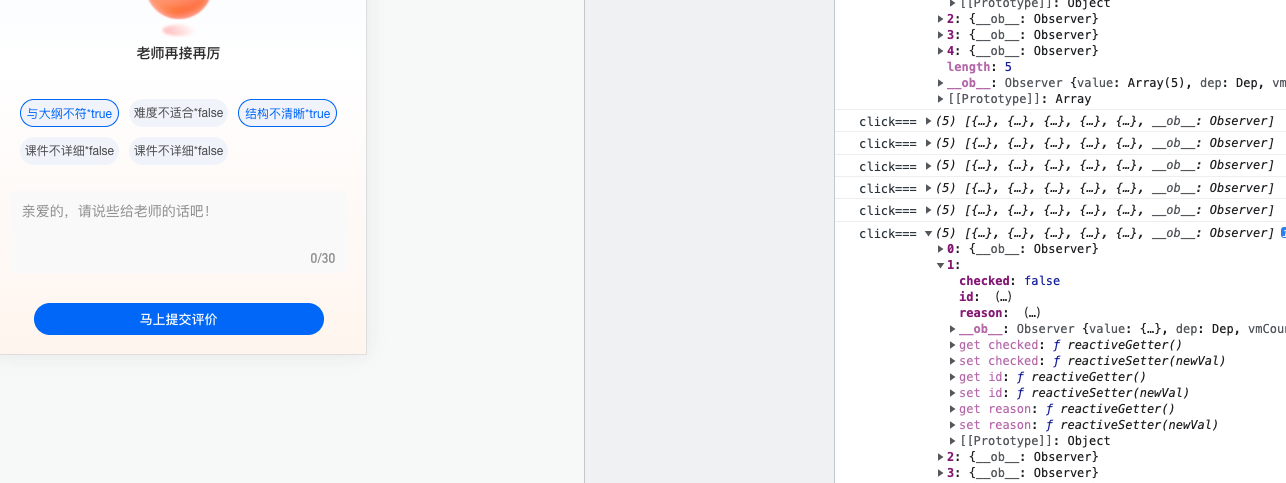
..... handleReason(index, item) { let curItem = this.reasonList[index] curItem.checked = !curItem.checked // 第一个参数数组,第二个索引, 第三个当前对象的的值属性前面处理一下目前最新的值 this.$set(this.reasonList, index, curItem) console.log('click===', this.reasonList) this.activeIndex = index this.isSelectTag = this.reasonList.filter((item) => { return item.checked }) }, .......
第二个标签来回点击,实时更新了

其他小问题测试
关于这个问题我自己用了数组测试
当不点击的时候只在mount改变的数组的时候视图还是可以更新的
....
<p v-for="(item, index) in arrData" :key="index"> {{ item }}</p>
......
.....
data() {
.....
arrData: [1, 1, 1],
.......
mounted() {
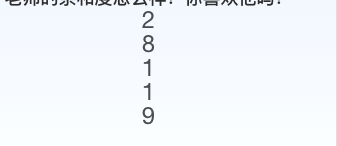
this.arrData[0] = 8
this.arrData[this.arrData.length] = 9
this.arrData.unshift(2)
},
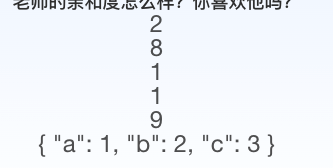
手动实践一遍和以前理解不太一样,视图还是更新的

<p v-for="(item, index) in arrData" :key="index"> {{ item }}</p> <p> {{ this.objdata }} </p> .... data(){ objdata: { a: 1, b: 2 } ...... .. mounted() { this.arrData[0] = 8 // 更改 this.arrData[this.arrData.length] = 9 // 新增 this.arrData.unshift(2) // 添加新数组 this.objdata.c = 3 }, ...

以前看的文章更改数组和添加对象不会实时更新, 看来特定的场景下,至于为什么我要去研究一下,明白再来更新
顺便打印了一下更改data的值生命周期 data的a=1。 mounted的生命周期更改a的值
没有更改之前

更改之后
mounted() { this.arrData[0] = 8 // 更改 this.arrData[this.arrData.length] = 9 // 新增 this.arrData.unshift(2) // 添加新数组 this.objdata.c = 3 console.log('a的默认值值', this.a) this.a = 55 console.log('更改的a的值', this.a) },

watch的生命周期数据更改的时候才会执行
发现有的时候很多的时候天天用但是很多小细节没注意,或者一直认为的和实际操作实现理解有偏差,有的也经常忘记,这里记录一下吧
-----------有什么问题欢迎留言讨论-----


