小白快速上手的react.js教程
小白快速上手的react.js教程
学习一下技术总结大概一下主要组成部分
1、组件通信
2、组件生命周期
3、路由
3、数据的状态管理等
4、webpack等打包工具
进阶
脚手架,语言一系列原理
本文还是从官网挑选的常用API, 例子也是官网的,详细可以移步官网
点击学习 https://zh-hans.reactjs.org/docs/getting-started.html
预备系列:
安装脚手架,启动项目
一、状态提升
二、Context
Context 提供了一个无需为每层组件手动添加 props,就能在组件树间进行数据传递的方法。
在一个典型的 React 应用中,数据是通过 props 属性自上而下(由父及子)进行传递的,但此种用法对于某些类型的属性而言是极其繁琐的(例如:地区偏好,UI 主题),这些属性是应用程序中许多组件都需要的。Context 提供了一种在组件之间共享此类值的方式,而不必显式地通过组件树的逐层传递 props。
看一下具体的例子
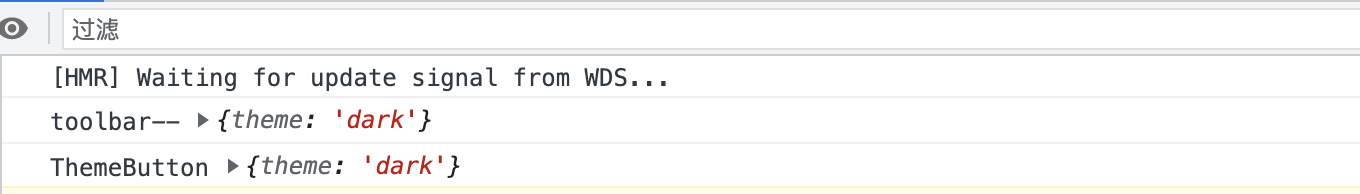
一般传props传参数
import React from 'react'; // import React, {Component} from 'react'; // import ReactDOM from 'react-dom'; import './App.css'; class App extends React.Component{ render() { return <Toolbar theme="dark" />; } } function Toolbar(props){ console.log('toolbar--', props) // Toolbar 组件接受一个额外的“theme”属性,然后传递给 ThemedButton 组件。 // 如果应用中每一个单独的按钮都需要知道 theme 的值,这会是件很麻烦的事, // 因为必须将这个值层层传递所有组件。 return ( <div> <ThemeButton theme={props.theme} />; </div> ) } class ThemeButton extends React.Component{ render (){ console.log('ThemeButton', this.props) return <button theme={this.props.theme}> theme 测试</button> } } export default App;

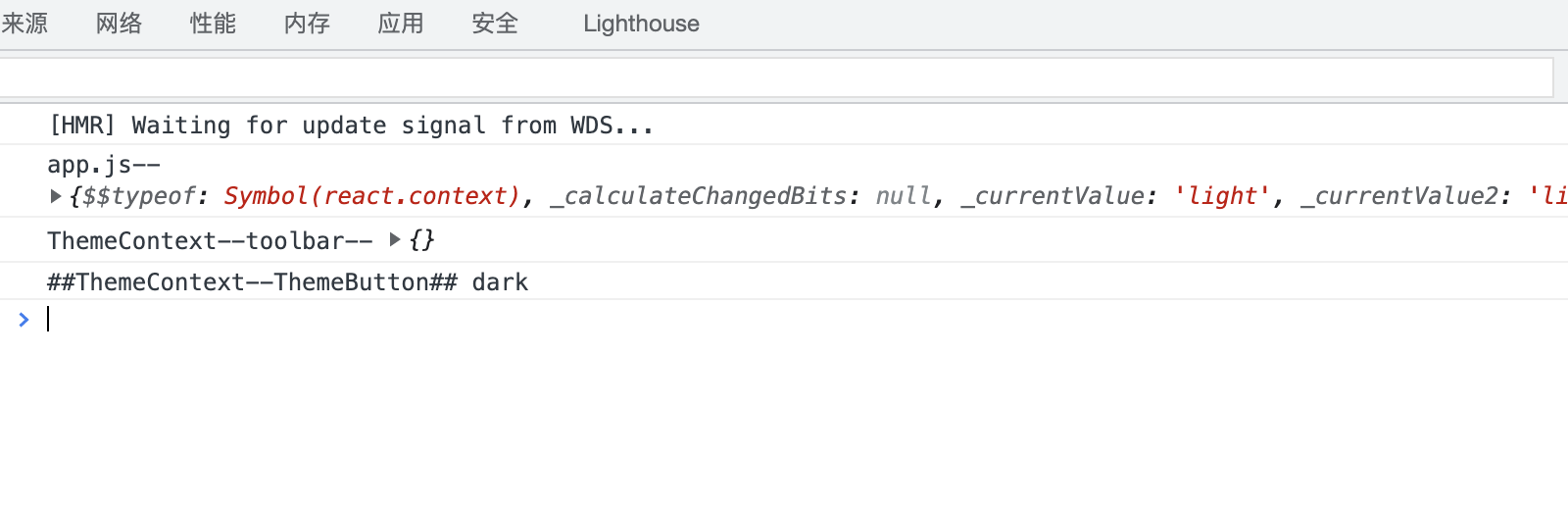
import React from 'react'; // import React, {Component} from 'react'; // import ReactDOM from 'react-dom'; import './App.css'; const ThemeContext = React.createContext('light') class App extends React.Component{ render() { return ( <ThemeContext.Provider value="dark"> <Toolbar />; </ThemeContext.Provider> ) } } // 中间的组件再也不必指明往下传递 theme 了。 function Toolbar(props){ console.log('ThemeContext--toolbar--', props) // Toolbar 组件接受一个额外的“theme”属性,然后传递给 ThemedButton 组件。 // 如果应用中每一个单独的按钮都需要知道 theme 的值,这会是件很麻烦的事, // 因为必须将这个值层层传递所有组件。 return ( <div> <ThemeButton />; </div> ) } class ThemeButton extends React.Component{ // 指定 contextType 读取当前的 theme context。 // React 会往上找到最近的 theme Provider,然后使用它的值。 // 在这个例子中,当前的 theme 值为 “dark”。 static contextType = ThemeContext; // 没有赋值的话 this.context的值会是{} render (){ console.log(ThemeButton.contextType, '**ThemeContext--ThemeButton**', this.context ) // 打印一下这里的值 return <button theme={this.context}> theme 测试</button> } } export default App;

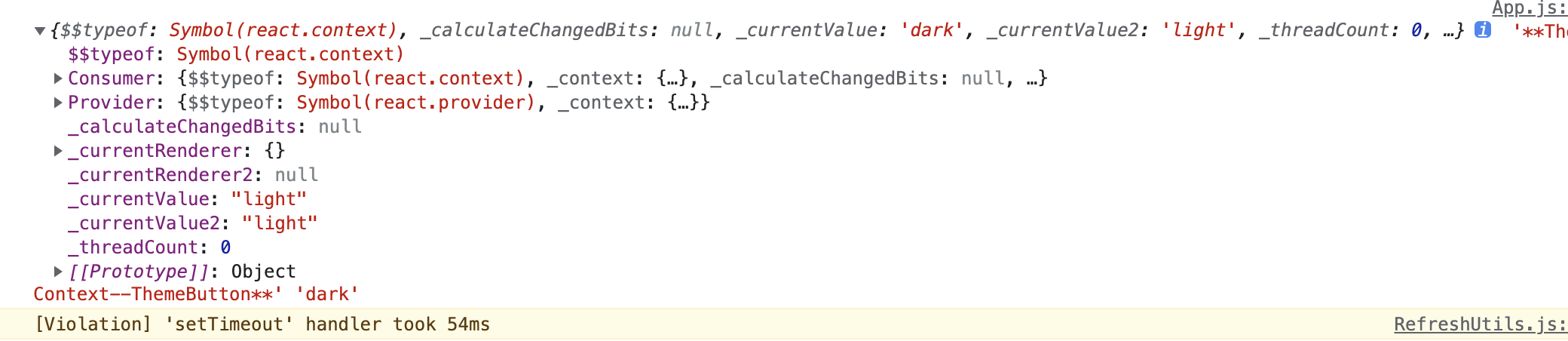
上面的代码把这行注释
// static contextType = ThemeContext; // 没有赋值的话 this.context的值会是{}
class ThemeButton extends React.Component{ // 指定 contextType 读取当前的 theme context。 // React 会往上找到最近的 theme Provider,然后使用它的值。 // 在这个例子中,当前的 theme 值为 “dark”。 // static contextType = ThemeContext; render (){ console.log('**ThemeContext--ThemeButton**', this.context ) return <button theme={this.context}> theme 测试</button> } }
打印

关于static知识补充:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Classes/static
为了代码更好管理现在把代码拆分方便管理
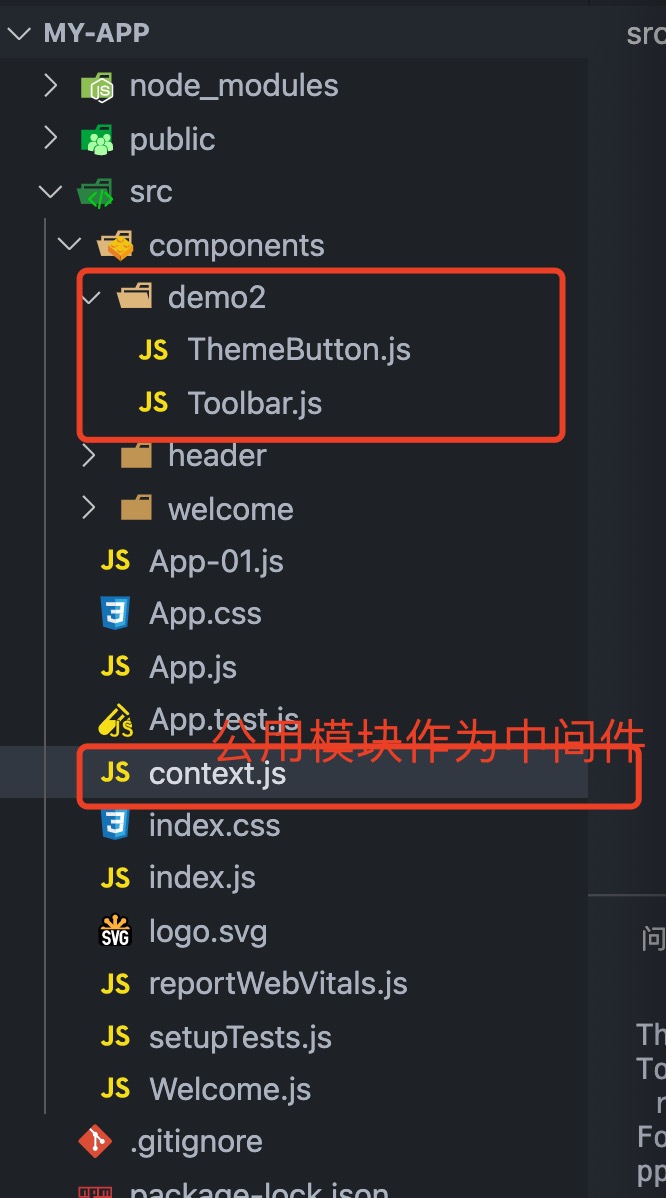
目录文件

context.js
import React from 'react'; // 公用提取,方便其他文件引入 export const ThemeContext = React.createContext('light')
App.js
import React from 'react'; import './App.css'; import { ThemeContext } from './context' import Toolbar from './components/demo2/Toolbar'; class App extends React.Component{ render() { return ( <ThemeContext.Provider value="dark"> <Toolbar />; </ThemeContext.Provider> ) } } export default App;
ThemeButton.js
/** * context study demo * context 通过中级件Toolbar.js */ import React from 'react'; import { ThemeContext } from '../../context' class ThemeButton extends React.Component{ // 指定 contextType 读取当前的 theme context。 // React 会往上找到最近的 theme Provider,然后使用它的值。 // 在这个例子中,当前的 theme 值为 “dark”。 static contextType = ThemeContext; render (){ console.log('##ThemeContext--ThemeButton##', this.context ) return <button theme={this.context}> 通过context传值theme</button> } } export default ThemeButton
Toolbar.js
/** * context study demo * @param {*} props * @returns */ import ThemeButton from './ThemeButton' // 中间的组件再也不必指明往下传递 theme 了。 function Toolbar(props){ console.log('ThemeContext--toolbar--', props) // Toolbar 组件接受一个额外的“theme”属性,然后传递给 ThemedButton 组件。 // 如果应用中每一个单独的按钮都需要知道 theme 的值,这会是件很麻烦的事, // 因为必须将这个值层层传递所有组件。 return ( <div> <ThemeButton />; </div> ) } export default Toolbar;