Hexo+Github博客搭建小白教程
Hexo+Github博客搭建小白教程
昨天宅在家里一天捣鼓一天的搭建的博客,基本功能是有了,当然还有很多不足以后慢慢修饰吧
博客地址:点击查看
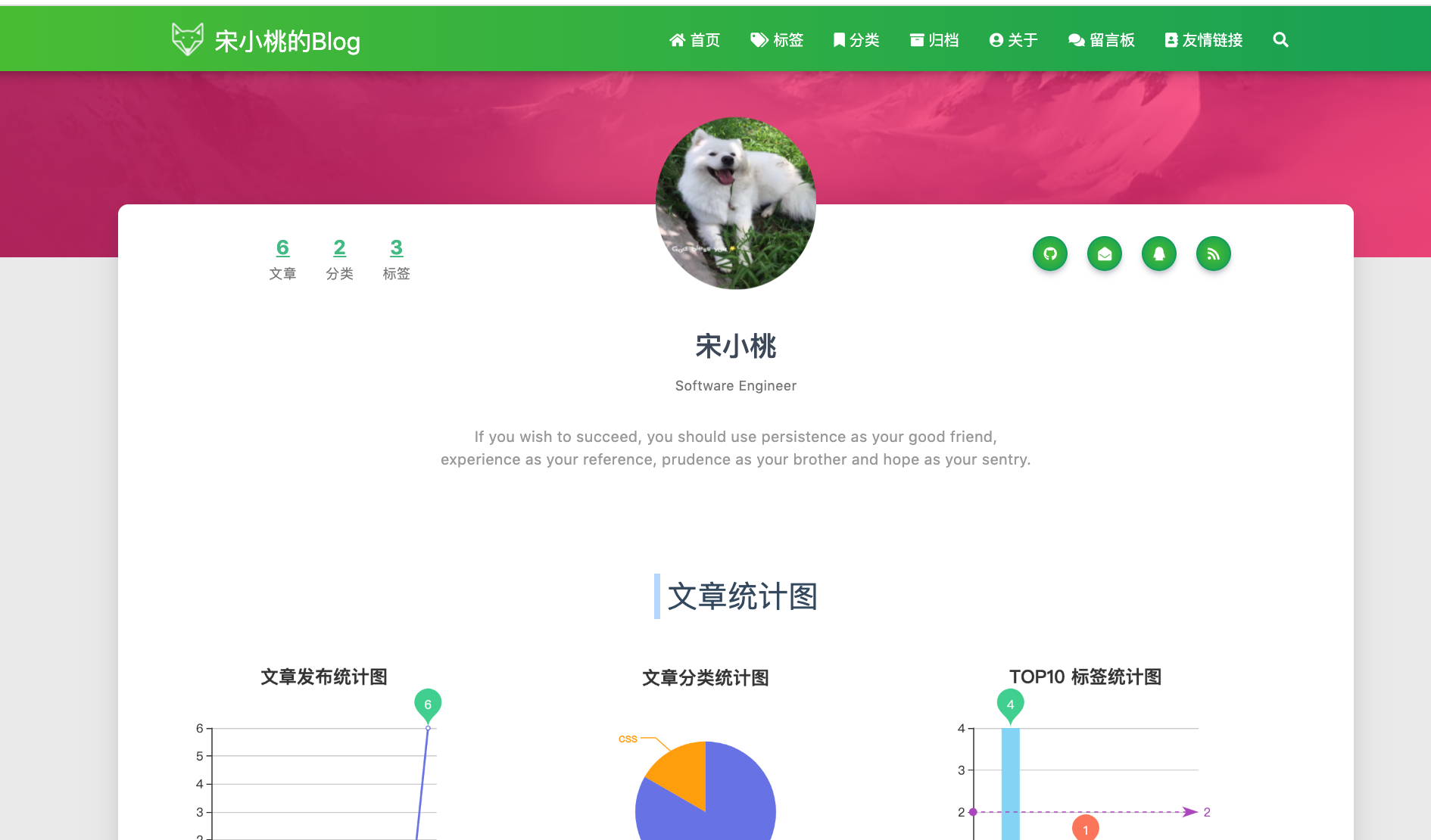
效果图:





是不是还挺挺炫酷的,现在来开始搭建吧
首先安装好环境,环境自行百度本篇不做介绍了
1、安装Node.js
2、添加国内镜像源
如果没有梯子的话,可以使用阿里的国内镜像进行加速。
npm config set registry https://registry.npm.taobao.org
3、安装Git(MAC 自带忽略)
点击安装教程 地址
以上1、2、3都安装环境已经安装直接跳过
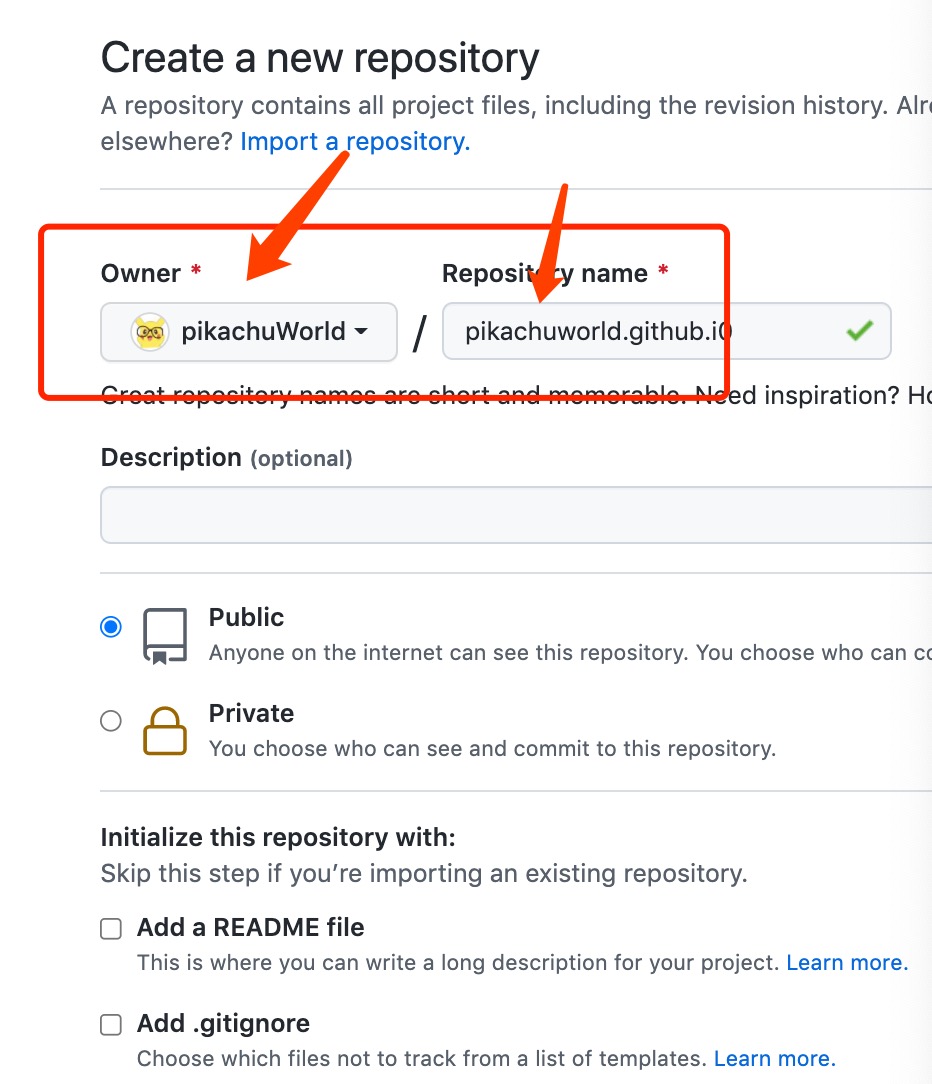
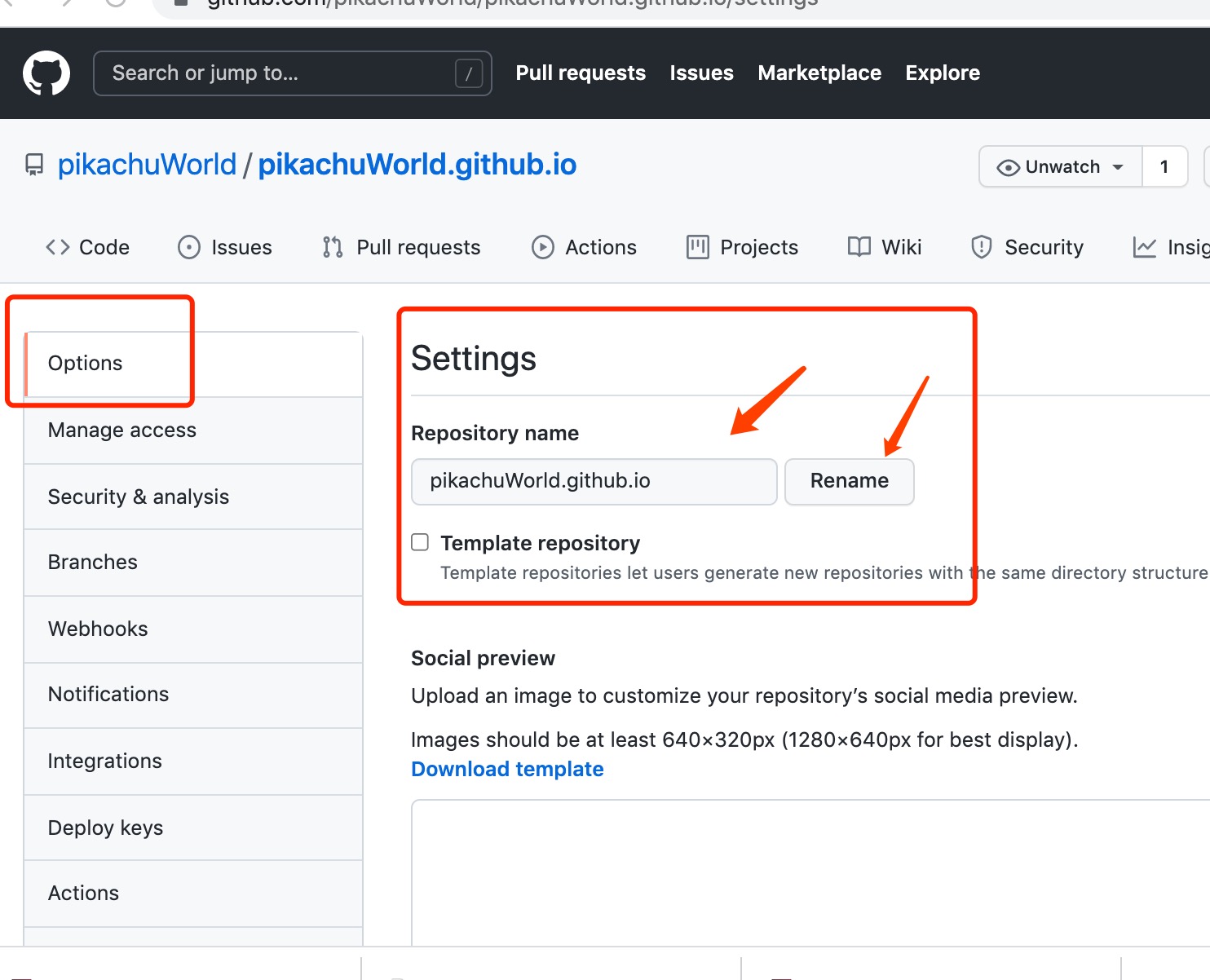
4、注册Github账号

两个箭头名字最好一致
加入前面地址 pikachuworld, 后面的 songxiaotao.github.io 那么你的博客地址就会变成https://pikachuworld.github.io/songxiaotao.github.io


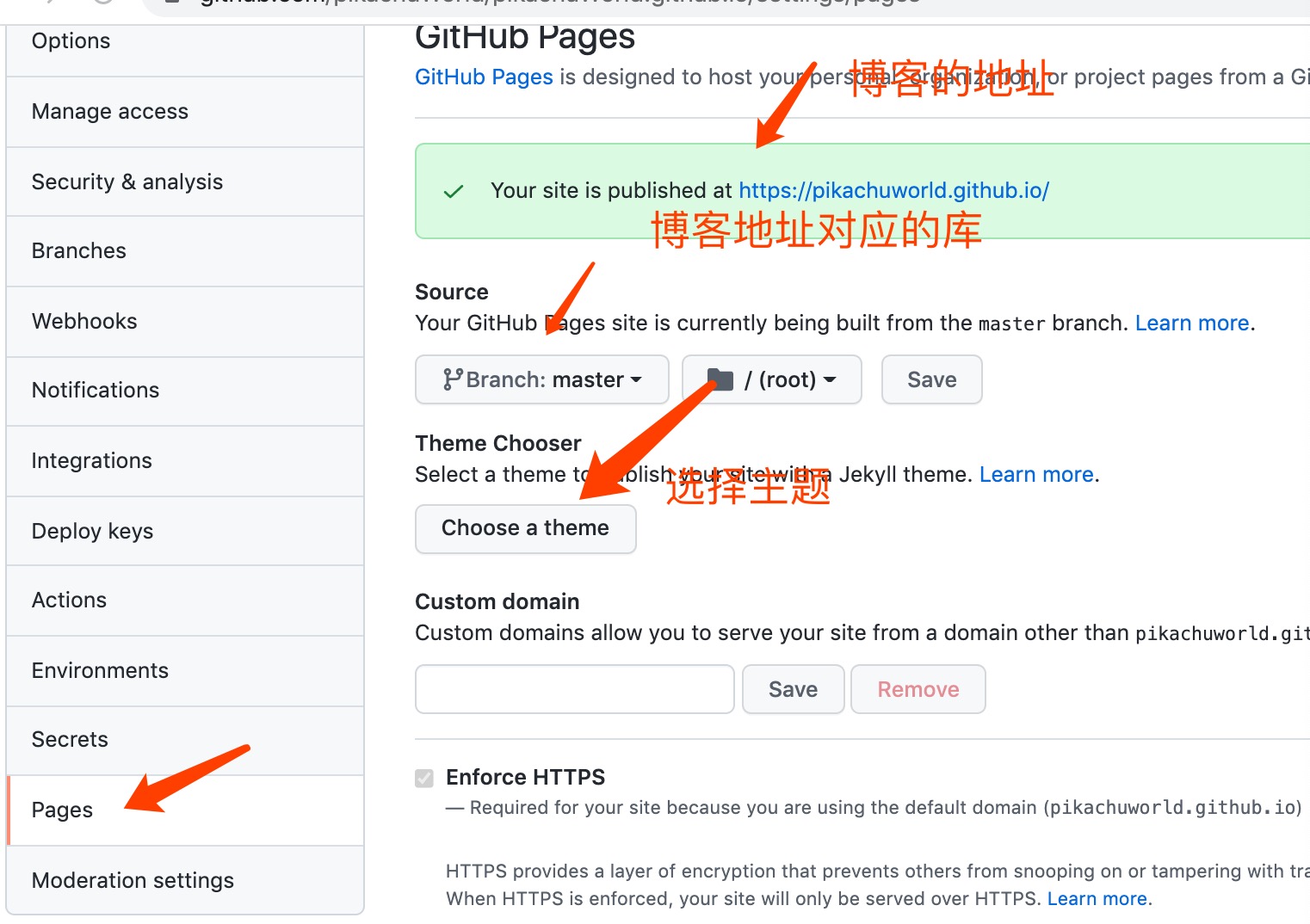
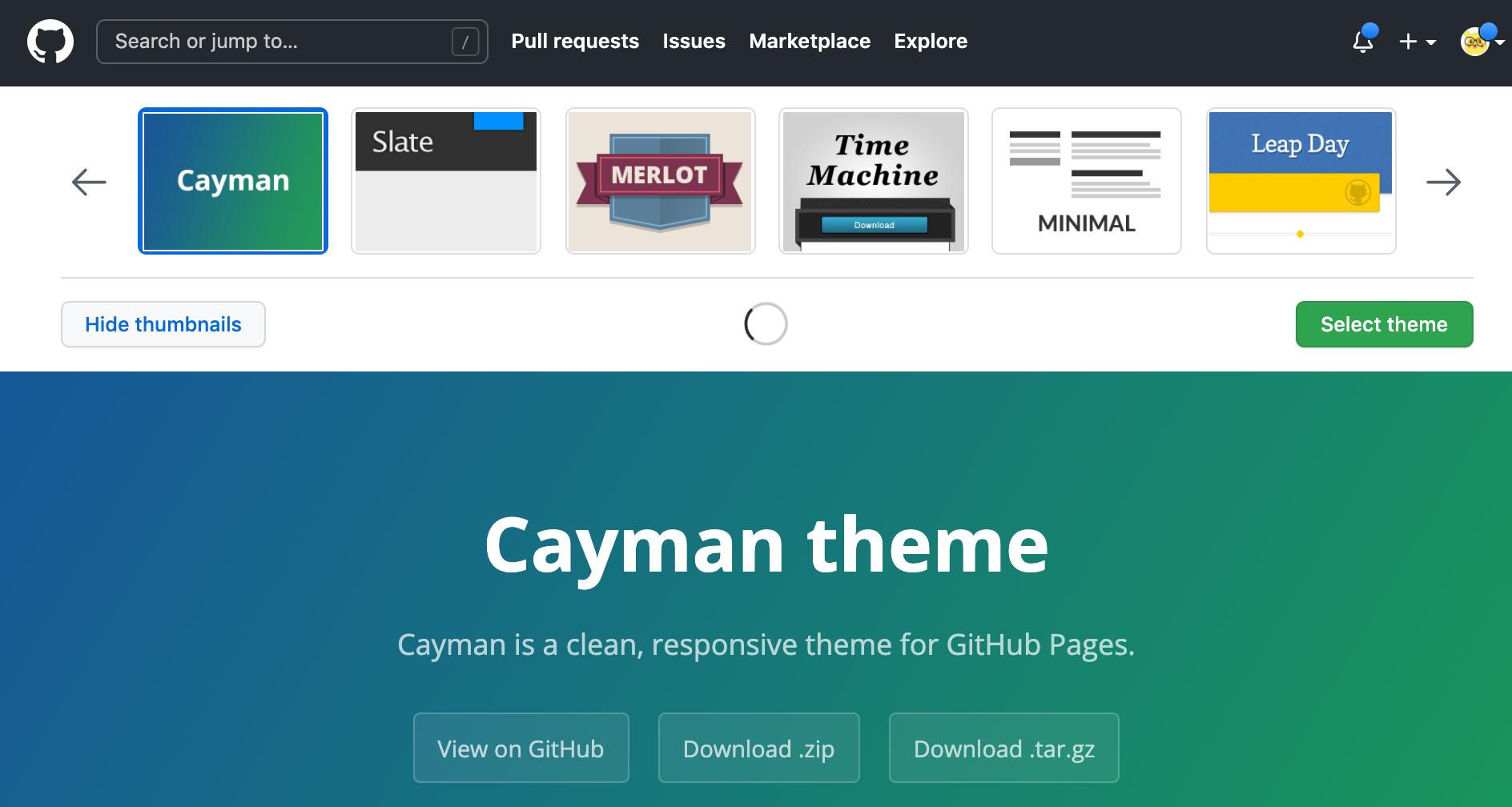
选择主题

打开上面github博客地址https://pikachuworld.github.io/
初步效果图:

按ctrl+c关闭本地服务器。
首先右键打开git bash,然后输入下面命令
git config --global user.name "pikachuWorld" //用户名 git config --global user.email "XXXX@163.com" //邮箱
用户名和邮箱根据你注册github的信息自行修改。
然后生成密钥SSH key:
ssh-keygen -t rsa -C "xxx@163.com" //
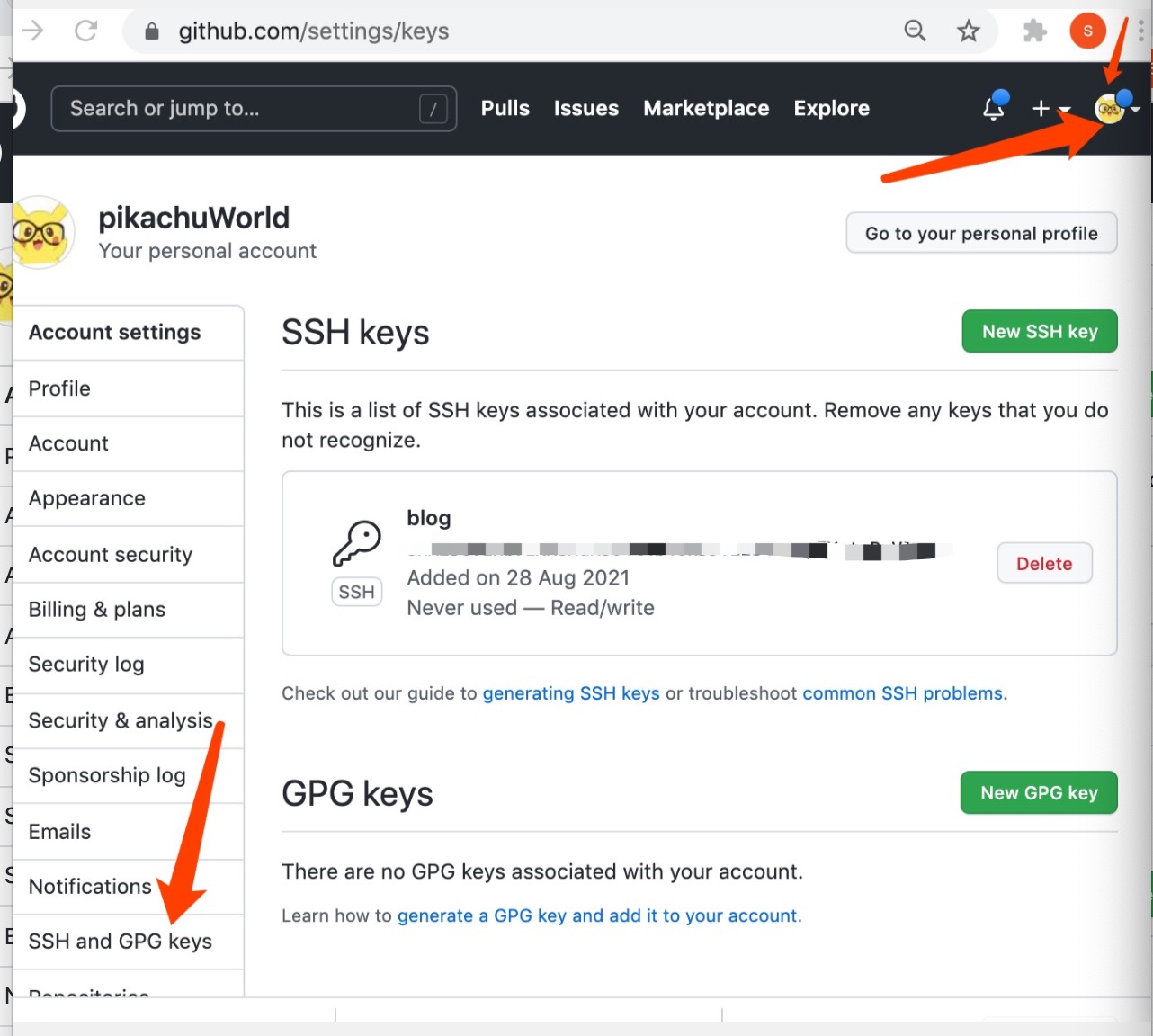
打开github,在头像下面点击settings,再点击SSH and GPG keys,新建一个SSH,名字随便。
git bash中输入
cat ~/.ssh/id_rsa.pub
在gitlab上绑定公钥
setting→SSH Keys→Add an SSH key
将输出的内容复制到框中,点击确定保存。

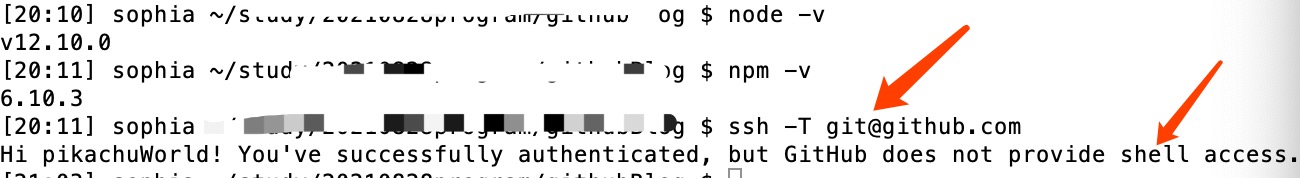
输入ssh -T git@github.com,如果如下图所示,出现你的用户名,那就成功了。

打开博客根目录下的_config.yml文件,这是博客的配置文件,在这里你可以修改与博客相关的各种信息。
修改最后一行的配置:
deploy: type: git repository: https://github.com/pikachuWorld/pikachuWorld.github.io.git //你的github项目地址 branch: master
5、写、发布文章
首先在博客根目录下右键打开git bash,安装一个扩展npm i hexo-deployer-git。
然后输入hexo new post "article title",新建一篇文章。
然后打开 \你的blog目录\source\_posts的目录,可以发现下面多了一个文件夹和一个.md文件,一个用来存放你的图片等数据,另一个就是你的文章文件啦。
编写完markdown文件后,根目录下输入hexo g生成静态网页,然后输入hexo s可以本地预览效果,最后输入hexo d上传到github上。这时打开你的github.io主页就能看到发布的文章啦。
6、个性化设置(matery主题)
下面的个性化设置主要针对的是matery主题 主题的原地址在这里:点击查看
7、 遇到的坑解决方案
按照教程配置之后
1、注意hexo d发布的时候输入用户密码报错
remote: Support for password authentication was removed on August 13, 2021.
这是因为github为什么要把密码换成token,把密码换成token就可以了,致于怎么创建具体看下面的教程
如何生成自己的token
这是因为github为什么要把密码换成token,把密码换成token就可以了,致于怎么创建具体看下面的教程
2、关于配置评论模块(配置有风险当心获取你clientSecret你清空的github)这个配置但是评论还有bug,先留着以后查找一下
为Hexo添加Gitalk评论插件https://segmentfault.com/a/1190000014085547
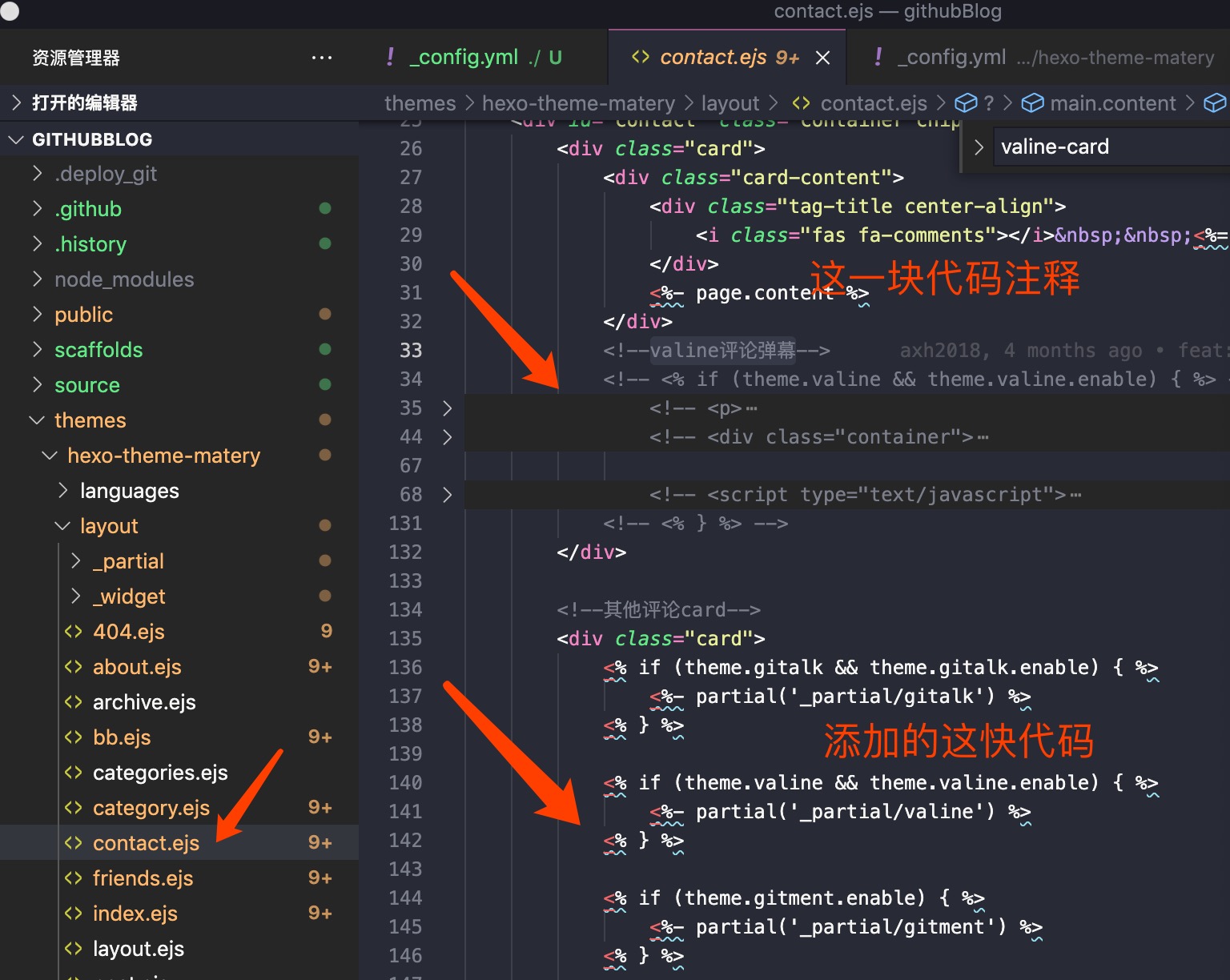
3、Hexo: 添加Valine评论(邮件通知、评论列表头像)
配置之后出来valine评论弹幕, 需要把代码需要修改一下

看看效果:

目前主要是功能总结:
已经完成:
1、推荐优质文章
2、搜索功能
3、评论模块
4、打赏功能(可以重点测试哈)
待开放的功能:
1、页脚统计
2、关于部分页面项目替换
3、页面样式UI
-------------------更新中------------------


