css篇-用filters属性全网站变灰和给灰色图片染色效果
用filters属性全网站变灰和给灰色图片染色效果
昨天清明节日很多网站的都变灰色的,主要是利用filter CSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。如下
像博客园的首页:

一、filter属介绍
下面简单介绍介绍一下filter各种属性
上原图:

filte: <blur()> = blur( <length> )
给图像设置高斯模糊。“radius”一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起,所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。
filter: blur(5px);

filte: <brightness()> = brightness( <number-percentage> )
给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。
filter: brightness(0.4);

filter: <contrast()> = contrast( [ <number-percentage> ] )
调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。


给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本
<offset-x> <offset-y> (必须)
这是设置阴影偏移量的两个 <length>值. <offset-x> 设定水平方向距离. 负值会使阴影出现在元素左边. <offset-y>设定垂直距离.负值会使阴影出现在元素上方。.查看 <length>可能的单位.
如果两个值都是0, 则阴影出现在元素正后面 (如果设置了 <blur-radius> and/or <spread-radius>,会有模糊效果).
<blur-radius> (可选)
这是第三个 <length>值. 值越大,越模糊,则阴影会变得更大更淡.不允许负值 若未设定,默认是0 (则阴影的边界很锐利).
<spread-radius> (可选)
这是第四个 <length> 值. 正值会使阴影扩张和变大,负值会是阴影缩小.若未设定,默认是0 (阴影会与元素一样大小).
注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。
<color> (可选)
查看 <color>该值可能的关键字和标记。若未设定,颜色值基于浏览器。在Gecko (Firefox), Presto (Opera)和Trident (Internet Explorer)中, 会应用 color属性的值。另外,如果颜色值省略,WebKit中阴影是透明的。




<saturate()> = saturate( <number-percentage> )
转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。
filter: saturate(200%)

<sepia()> = sepia( <number-percentage> )
将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。
filter: sepia(100%)

二、全网变灰效果
html { filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale"); filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(1); }
效果如下:

三、染色效果
拿一个灰色的图为例
原图:

3.1、基于滤镜的方式
img{ width: 700px; height: 200px; filter: sepia(1) saturate(200%) hue-rotate(295deg); }
html代码片段
<p> <img src="../../../images/6.png" alt=""> </p>
效果:

img{
width: 700px;
height: 200px;
transition: .5s filter;
filter: sepia(1) saturate(200%) hue-rotate(295deg);
}
img:hover, img:focus{
filter: none;
}
3.2、基于混合模式的方案
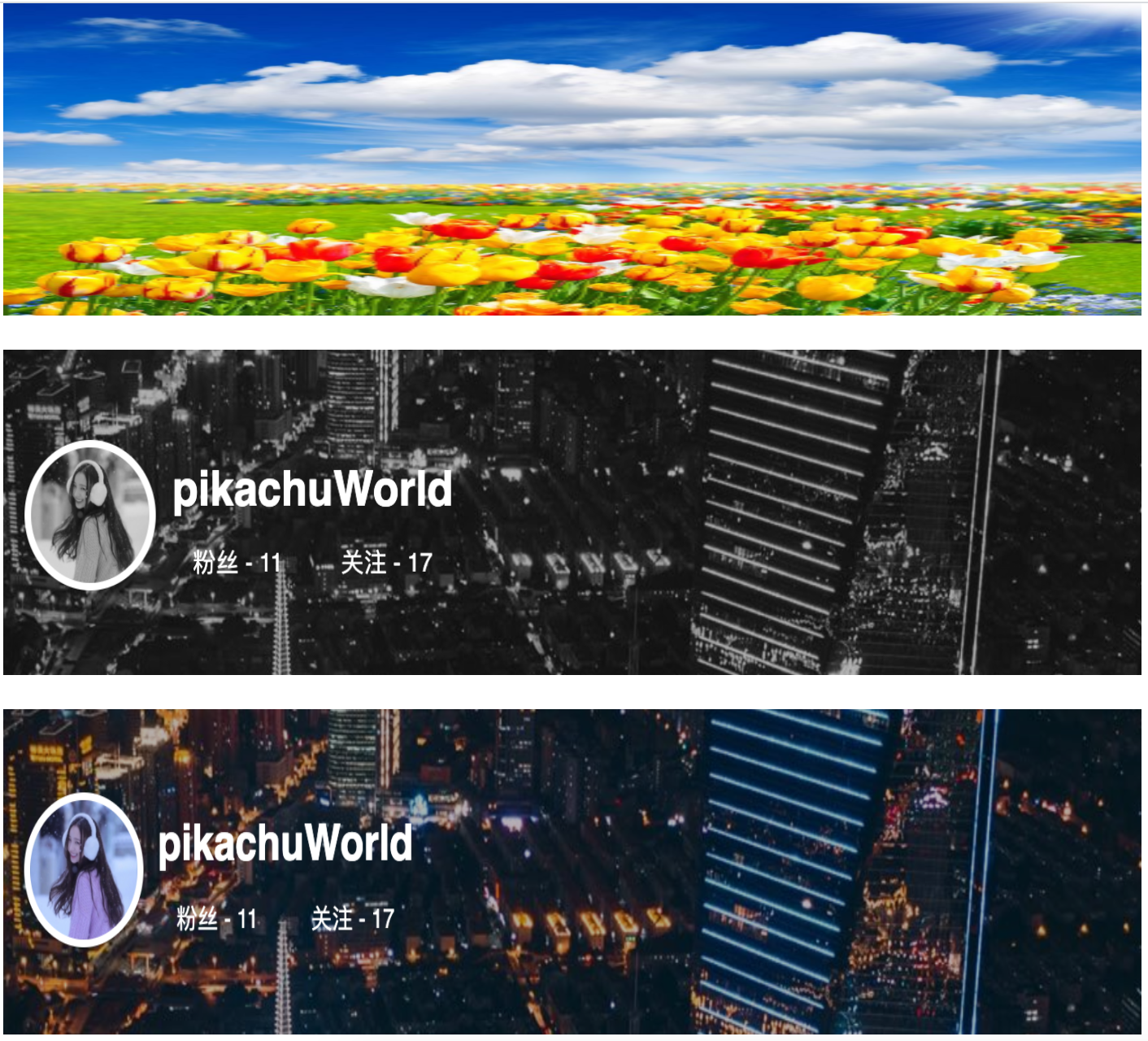
用过Ps的都应该知道对混合模式比较熟悉了。当两个元素叠加的时,“混合模式”控制了上层元素颜色与下层颜色进行混合模式的方。用它实现染色效果需要用到混合模式luminosity。这种混合模式会保留上层元素的HSL亮度信息,并从他的下层吸取色相饱和度信息
p{ padding: 10px; background: hsl(335, 100%, 50%); } img{ mix-blend-mode: luminosity; }

第二种, 不用图片元素,而是用<div>元素-------把这个元素的第一层背景设置成要染色的的图片,并把第二层的背景设置为我们想要的主色调

滤镜的方式缺点是像是褪色一般,加上saturate()滤镜增加饱和度又会得到一种不自然、过度风格化的效果。混合模式则是一种更好的方式mix-blend-mode整个元素向下进行混合,而不管下层是什么。滤镜模式是可动画,混合模式不可。
background-blend-mode整个背景与下层背景进行混合。当只有一个背景图像和一个透明背景色:不会出现任何效果!
补充知识链接:
滤镜效果:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter
https://www.w3.org/TR/filter-effects
图像混合效果:
https://www.w3.org/TR/compositing/
CSS过渡:
https://www.w3.org/TR/css-transitions/


