taro 编译 建议修改:使用循环的 index 变量作为 key 是一种反优化
元素使用数组索引这发出警告,react使用key已经更改,删除应该是稳定:
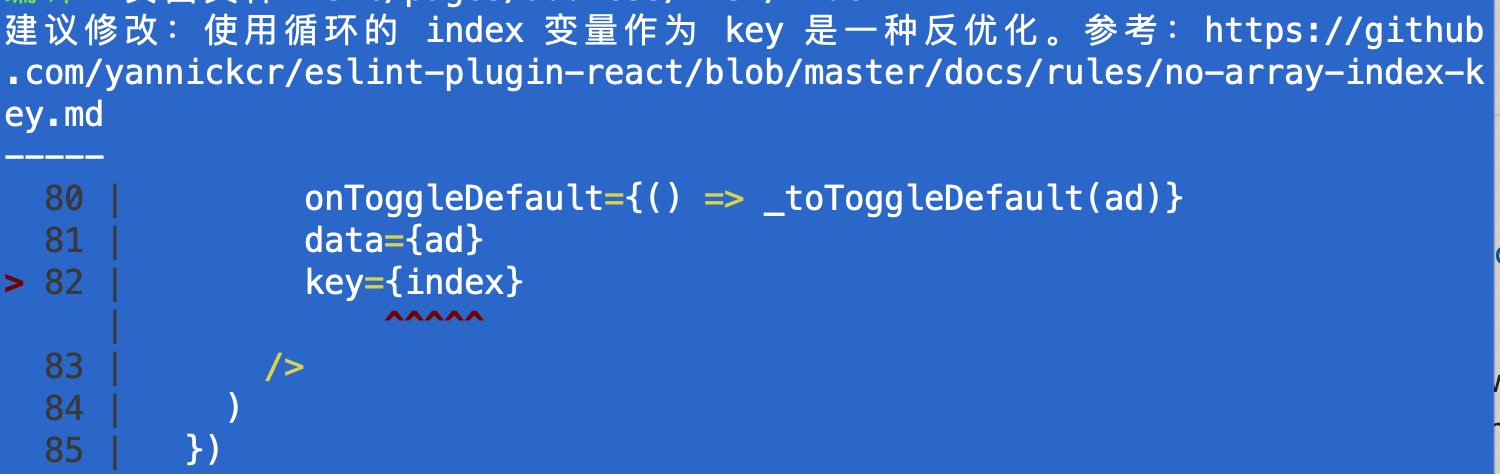
建议修改:使用循环的 index 变量作为 key 是一种反优化。参考:https://github.com/yannickcr/eslint-plugin-react/blob/master/docs/rules/no-array-index-key.md

用数组索引不是一个好主意,因为他不能唯一的标识元素,在数组排序或者添加数组开头情况下,即使该索引的元素可能是相同,该索引也将被更改,导致不必要的渲染,解决方法将key={index}改成key={ad.id}即可
参照:
https://github.com/yannickcr/eslint-plugin-react/blob/master/docs/rules/no-array-index-key.md
It's a bad idea to use the array index since it doesn't uniquely identify your elements. In cases where the array is sorted or an element is added to the beginning of the array, the index will be changed even though the element representing that index may be the same. This results in unnecessary renders.


