初探Vue SSR(1)
- 推荐使用 Node.js 版本 6+。
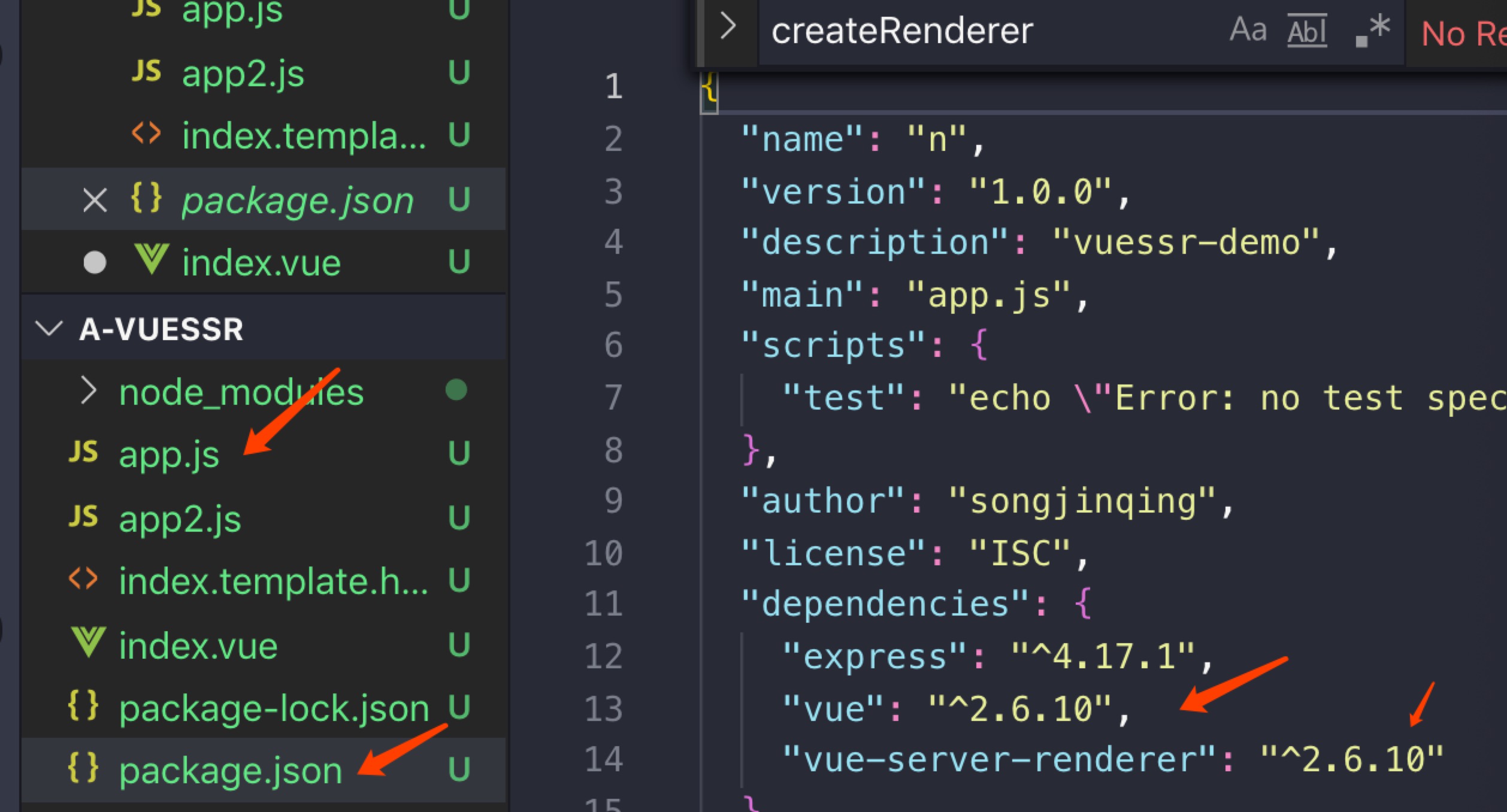
vue-server-renderer和vue必须匹配版本。
const Vue = require('vue')
const server = require('express')()
const renderer = require('vue-server-renderer').createRenderer()
server.get('*', (req, res) => {
const app = new Vue({
data: {
url: req.url
},
template: `<div> you visited page is my demo访问的 URL 是: {{ url }}</div>`
})
renderer.renderToString(app, (err, html) => {
if (err) {
res.status(500).end('Internal Server Error')
return
}
res.end(`
<!DOCTYPE html>
<html lang="en">
<head><title>Hello</title></head>
<body>${html}</body>
</html>
`)
})
})
server.listen(8080)
启动node app.js


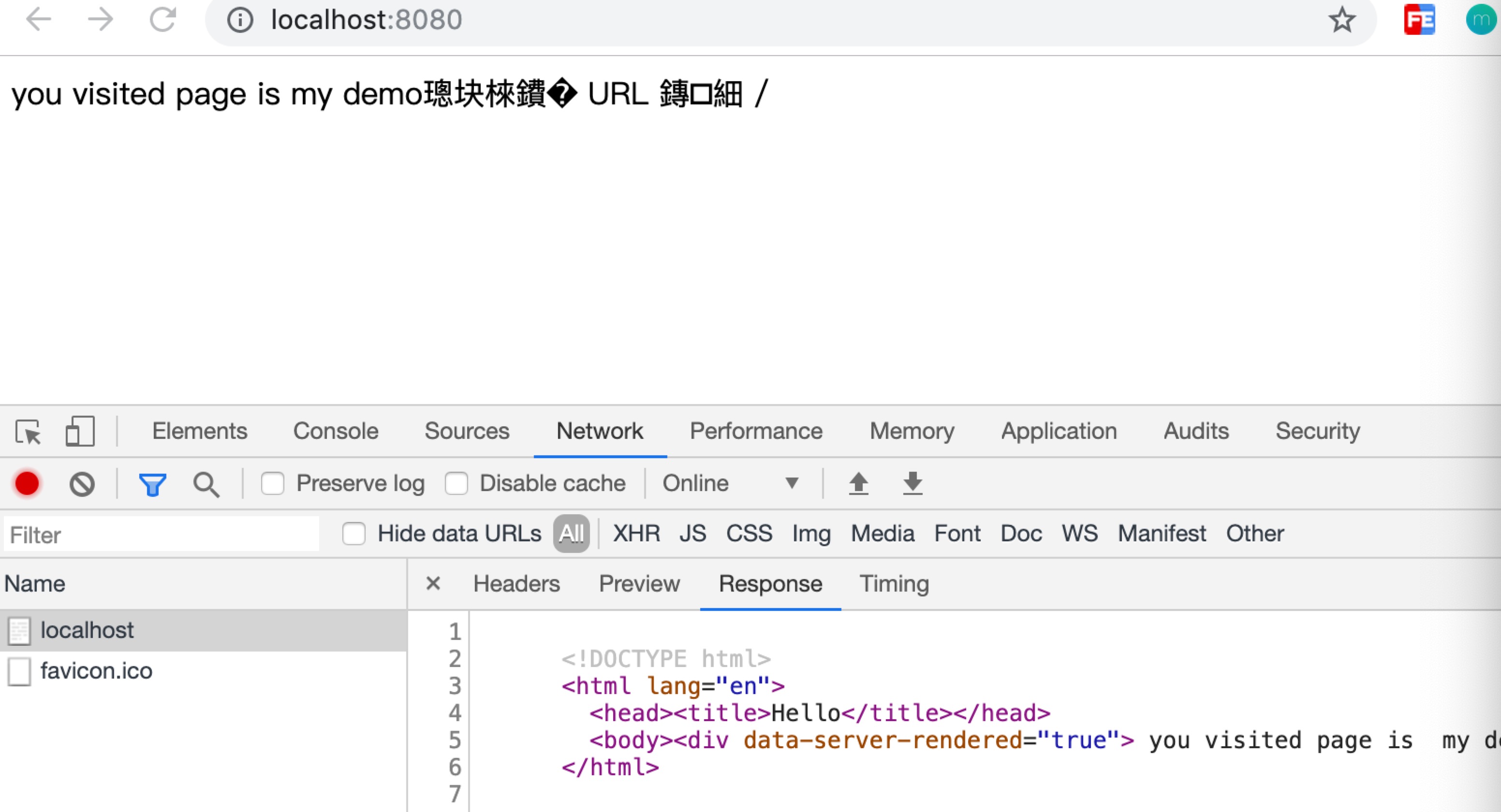
页面里面乱码的问题:
index.template.html
注意:并没有这一行<!DOCTYPE html>一开始加了打印页面始终undefine
<html>
<head>
<!-- 使用双花括号(double-mustache)进行 HTML 转义插值(HTML-escaped interpolation) -->
<title>{{ title }}</title>
<!-- 使用三花括号(triple-mustache)进行 HTML 不转义插值(non-HTML-escaped interpolation) -->
{{{ meta }}}
</head>
<body>
<!--vue-ssr-outlet-->
</body>
</html>

app.js
// 模版渲染
const Vue = require('vue')
const server = require('express')()
const vueRenderer = require('vue-server-renderer')
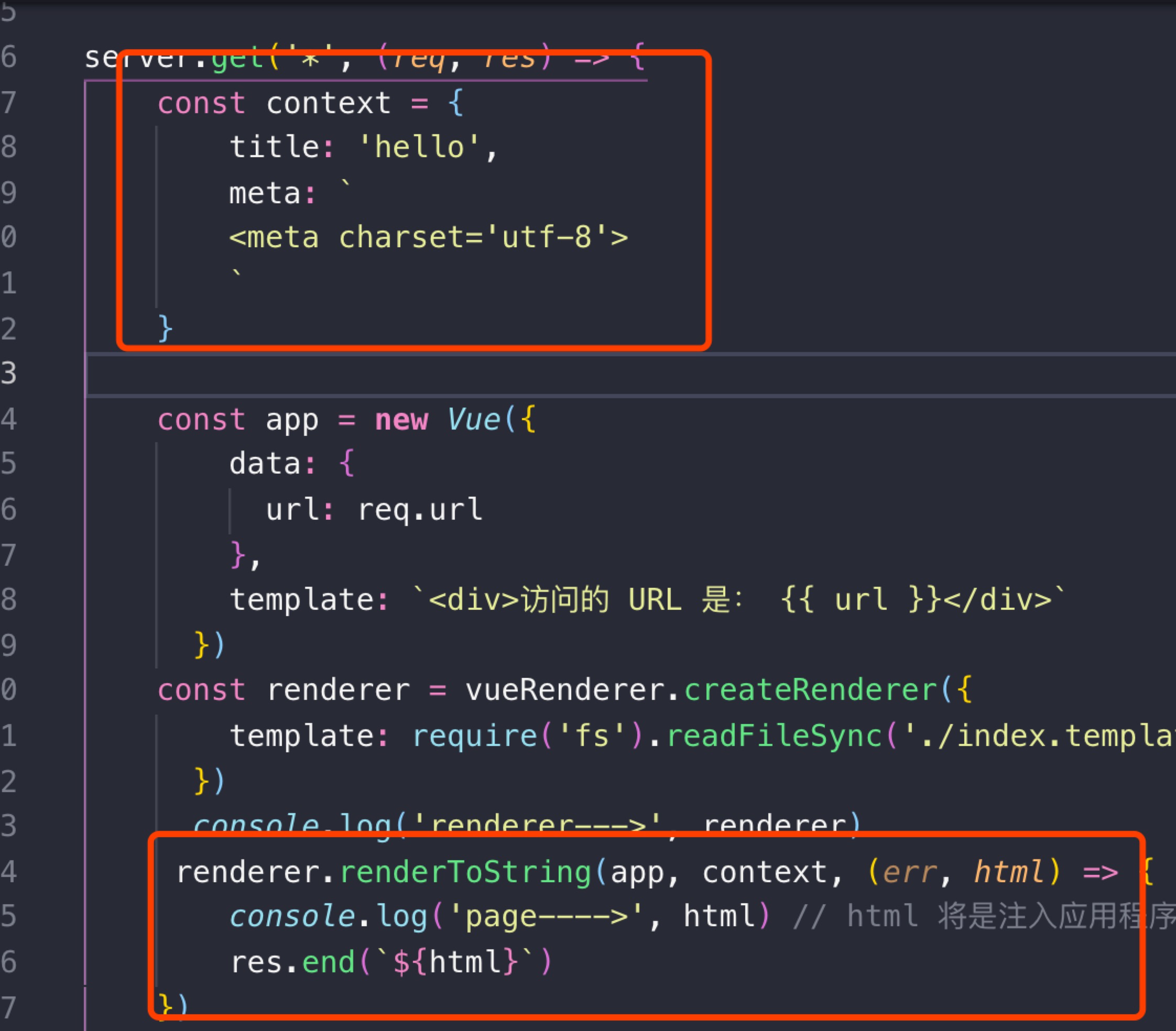
server.get('*', (req, res) => {
const context = {
title: 'hello',
meta: `
<meta charset='utf-8'>
`
}
const app = new Vue({
data: {
url: req.url
},
template: `<div>访问的 URL 是: {{ url }}</div>`
})
const renderer = vueRenderer.createRenderer({
template: require('fs').readFileSync('./index.template.html', 'utf-8')
})
console.log('renderer--->', renderer)
renderer.renderToString(app, context, (err, html) => {
console.log('page---->', html) // html 将是注入应用程序内容的完整页面
res.end(`${html}`)
})
})
server.listen(8080)