L16-Vue-Vuex
Vue-Vuex
Vuex 概述
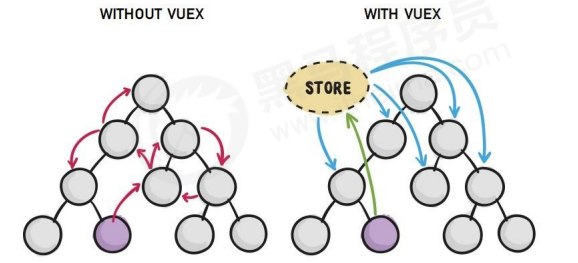
组件之间共享数据的方式
- 父向子传值:v-bind 属性绑定
- 子向父传值:v-on 事件绑定
- 兄弟组件之间共享数据: EventBus
- $on 接收数据的那个组件
- $emit 发送数据的那个组件
Vuex 是什么
Vuex 是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享

使用 Vuex 统一管理状态的好处
- 能够在 vuex 中集中管理共享的数据,易于开发和后期维护
- 能够高效地实现组件之间的数据共享,提高开发效率
- 存储在 vuex 中的数据都是响应式的,能够实时保持数据与页面的同步
什么样的数据适合存储到 Vuex 中
一般情况下,只有组件之间共享的数据,才有必要存储到 vuex 中;对于组件中的私有数据,依旧存储在组件
自身的 data 中即可。
Vuex 的基本使用
-
安装 vuex 依赖包
npm install vuex --save -
导入 vuex 包
import Vuex from 'vuex' Vue.use(Vuex) -
创建 store 对象
const store = new Vuex.Store({ // state 中存放的就是全局共享的数据 state: { count: 0 } }) -
将 store 对象挂载到 vue 实例中
new Vue({ el: '#app', render: h => h(app), router, // 将创建的共享数据对象,挂载到 Vue 实例中 // 所有的组件,就可以直接从 store 中获取全局的数据了 + store })
通过vue-cli 创建一个Vuex项目
- 创建新项目 - 详情
- 项目文件夹:
vue_demo01 - 地址:自定义地址
- 包管理器:
npm - 其他默认
- 项目文件夹:
- 创建新项目 - 预设
- 选中项:
手动
- 选中项:
- 创建新项目 - 功能
- 开启功能:
Babel、Vuex、Linter/Formatter、使用配置文件 - 其他默认
- 开启功能:
- 创建新项目 - 配置
- Pick a Linter/Formatter config:
ESLint + Standard config - 其他默认
- 创建项目
- Pick a Linter/Formatter config:
Vuex 的核心概念
Vuex 中的主要核心概念如下:
- State
- Mutation
- Action
- Getter
State
State 提供唯一的公共数据源,所有共享的数据都要统一放到 Store 的 State 中进行存储。
// store.js
// 创建store数据源,提供唯一公共数据
const store = new Vuex.Store({
state: { count: 0 }
})
-
组件访问 State 中数据的第一种方式
this.$store.state.全局数据名称 -
组件访问 State 中数据的第二种方式:
// 1. 从 vuex 中按需导入 mapState 函数 import { mapState } from 'vuex'通过刚才导入的
mapState函数,将当前组件需要的全局数据,映射为当前组件的 computed 计算属性:// 2. 将全局数据,映射为当前组件的计算属性 computed: { ...mapState(['count']) }
Mutation
Mutation 用于变更 Store中 的数据。
- 只能通过 mutation 变更 Store 数据,不可以在组件中直接操作 Store 中的数据。
- 通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有数据的变化 ,方便后期的维护
- 注意: 不要在 mutations 中执行异步操作
-
通过在 mutations 里面,定义方法的方式,修改store中的数据
// store.js // 定义 Mutation const store = new Vuex.Store({ state: { count: 0 }, + mutations: { + add(state) { + // 变更状态 + state.count++ + } + } })// Addition.vue 组件 // 触发mutation methods: { handle1() { // 触发 mutations 的第一种方式 + this.$store.commit('add') } } -
可以在触发 mutations 时传递参数:
// store.js // 定义Mutation const store = new Vuex.Store({ state: { count: 0 }, mutations: { + // 参数:state,第一个参数永远指向 state + // 参数:step,第二参数是调用该方法时,传递过来的参数 + addN(state, step) { + // 变更状态 + state.count += step + } } })// Addition.vue 组件 // 触发mutation methods: { handle2() { // 在调用 commit 函数, + // 触发 mutations 时携带参数 + this.$store.commit('addN', 3) } }
-
this.$store.commit()是触发 mutations 的第一种方式,触发 mutations 的第二种方式:mapMutations// 1. 从 vuex 中按需导入 mapMutations 函数 import { mapMutations } from 'vuex'通过刚才导入的 mapMutations 函数,将需要的 mutations 函数,映射为当前组件的 methods 方法:
// 2. 将指定的 mutations 函数,映射为当前组件的 methods 函数 methods: { + ...mapMutations(['add', 'addN']), handle2() { + this.addN(3) } }
Action
Action 用于处理异步任务。
如果通过异步操作变更数据,必须通过 Action,而不能使用 Mutation,但是在 Action 中还是要通过触发Mutation 的方式间接变更数据。
// store.js
// 定义 Action
const store = new Vuex.Store({
// ...省略其他代码
// 注意:只有mutations中定义的函数,才有权利修改state中的数据
mutations: {
+4 add(state) {
state.count++
}
},
+ actions: {
// 参数:context,是Store的实例对象
+2 addAsync(context) {
+ setTimeout(() => {
+3 context.commit('add')
+ }, 1000)
+ }
+ }
})
// Addition.vue 组件
// 触发 Action
methods: {
handle() {
// 触发 actions 的第一种方式
+1 this.$store.dispatch('addAsync')
}
}
触发 actions 异步任务时携带参数:
// 定义 Action
const store = new Vuex.Store({
// ...省略其他代码
mutations: {
+4 addN(state, step) {
+5 state.count += step
}
},
actions: {
+2 addNAsync(context, step) {
setTimeout(() => {
+3 context.commit('addN', step)
}, 1000)
}
}
})
// 触发 Action
methods: {
handle() {
// 在调用 dispatch 函数,
// 触发 actions 时携带参数
+1 this.$store.dispatch('addNAsync', 5)
}
}
this.$store.dispatch() 是触发 actions 的第一种方式,触发 actions 的第二种方式: mapActions
// 1. 从 vuex 中按需导入 mapActions 函数
import { mapActions } from 'vuex'
通过刚才导入的 mapActions 函数,将需要的 actions 函数,映射为当前组件的 methods 方法:
// 2. 将指定的 actions 函数,映射为当前组件的 methods 函数
methods: {
...mapActions(['addAsync', 'addNAsync'])
}
Getter
Getter 用于对 Store 中的数据进行加工处理形成新的数据。
- Getter 可以对 Store 中已有的数据加工处理之后形成新的数据,类似 Vue 的计算属性。
- Store 中数据发生变化,Getter 处理后的数据也会跟着变化。
- 注意: Getter不会修改Store中的原数据,只会对其进行加工处理
// 定义 Getter
const store = new Vuex.Store({
state: {
count: 0
},
+ getters: {
+ showNum: state => {
+ return '当前最新的数量是【' + state.count + '】'
+ }
+ }
})
- 使用 getters 的第一种方式:
this.$store.getters.名称
- 使用 getters 的第二种方式:
import { mapGetters } from 'vuex'
computed: {
...mapGetters(['showNum'])
}
基于 Vuex 的案例
案例:Todos

实现步骤
- 初始化项目
- 通过 vue ui 命令打开可视化面板,创建新项目
vuex_demo02_todos - 安装 vuex 依赖包
npm install vuex axios ant-design-vue -S - 实现 Todos 基本布局(基于已有样式模板)
- 通过 vue ui 命令打开可视化面板,创建新项目
- 完成具体功能
- 动态加载任务列表数据
- 实现文本框与store数据的双向同步
- 完成添加任务事项的操作
- 完成删除任务事项的操作
- 动态绑定复选框的选中状态
- 修改任务事项的完成状态
- 统计未完成的任务的条数
- 清除已完成的任务事项
- 实现任务列表数据的动态切换



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix