L15-Node-数据库
数据库
数据库基本概念
什么是数据库
数据库(database)是用来组织、存储和管理数据的仓库。
当今世界是一个充满着数据的互联网世界,充斥着大量的数据。数据的来源有很多,比如出行记录、消费记录、浏览的网页、发送的消息等等。除了文本类型的数据,图像、音乐、声音都是数据。
为了方便管理互联网世界中的数据,就有了数据库管理系统的概念(简称:数据库)。用户可以对数据库中的数据进行新增、查询、更新、删除等操作。
常见的数据库及分类
市面上的数据库有很多种,最常见的数据库有如下几个:
- 1、MySQL 数据库(目前使用最广泛、流行度最高的开源免费数据库;Community + Enterprise)
- 2、Oracle 数据库(收费)
- 3、SQL Server 数据库(收费)
- 4、Mongodb 数据库(Community + Enterprise)
其中,MySQL、Oracle、SQL Server 属于传统型数据库(又叫做:关系型数据库 或 SQL 数据库),这三者的设计理念相同,用法比较类似。
而 Mongodb 属于新型数据库(又叫做:非关系型数据库 或 NoSQL 数据库),它在一定程度上弥补了传统型数据库的缺陷。
传统型数据库的数据组织结构
数据的组织结构:指的就是数据以什么样的结构进行存储。
在传统型数据库中,数据的组织结构分为数据库(database)、数据表(table)、数据行(row)、字段(field)这 4 大部分组成。
- 1、数据库类似于 Excel 的工作簿
- 2、数据表类似于 Excel 的工作表
- 3、数据行类似于 Excel 的每一行数据
- 4、字段类似于 Excel 的列
- 5、每个字段都有对应的数据类型
实际开发中库、表、行、字段的关系
- 1、在实际项目开发中,一般情况下,每个项目都对应独立的数据库。
- 2、不同的数据,要存储到数据库的不同表中,例如:用户数据存储到 users 表中,图书数据存储到 books 表中。
- 3、 每个表中具体存储哪些信息,由字段来决定,例如:我们可以为 users 表设计 id、username、password 这 3 个字段。
- 4、表中的行,代表每一条具体的数据
安装、配置MySQL
MySQL相关软件
- MySQL Server:专门用来提供数据存储和服务的软件。
- MySQL Workbench:可视化的 MySQL 管理工具,通过它,可以方便的操作存储在 MySQL Server 中的数据。
安装
MySQL 在 Mac 环境下的安装
在 Mac 环境下安装 MySQL 的过程比 Windows 环境下的步骤简单很多:
- 1、先运行 mysql-8.0.19-macos10.15-x86_64.dmg 这个安装包,将 MySQL Server 安装到 Mac 系统
- 2、再运行 mysql-workbench-community-8.0.19-macos-x86_64.dmg 这个安装包,将可视化的 MySQLWorkbench 工具安装到 Mac 系统
具体的安装教程,可以参考 素材 -> MySQL for Mac ->安装教程 - Mac系统安装MySql -> README.md
MySQL 在 Windows 环境下的安装
在 Windows 环境下安装 MySQL,只需要运行 mysql-installer-community-8.0.19.0.msi 这个安装包,就能一次性将 MySQL Server 和 MySQL Workbench 安装到自己的电脑上。
具体的安装教程,可以参考 素材 -> MySQL for Windows ->安装教程 - Windows系统安装MySql -> README.md
MySQL基本使用
使用 MySQL Workbench 管理数据库
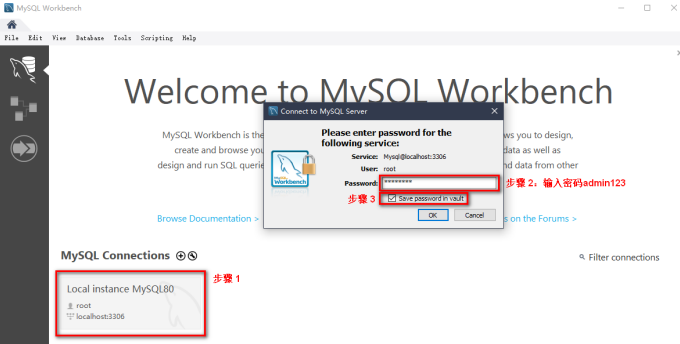
连接数据库

主界面的组成部分

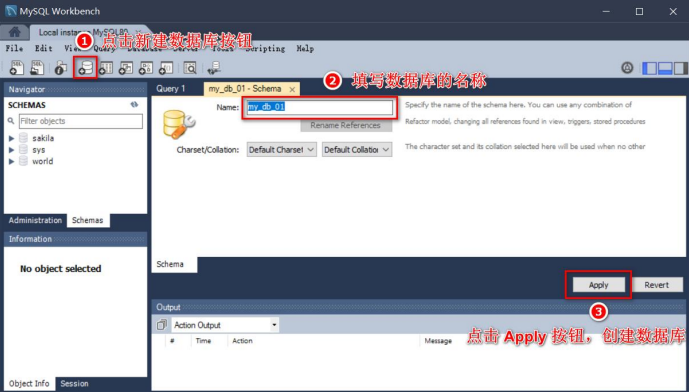
创建数据库

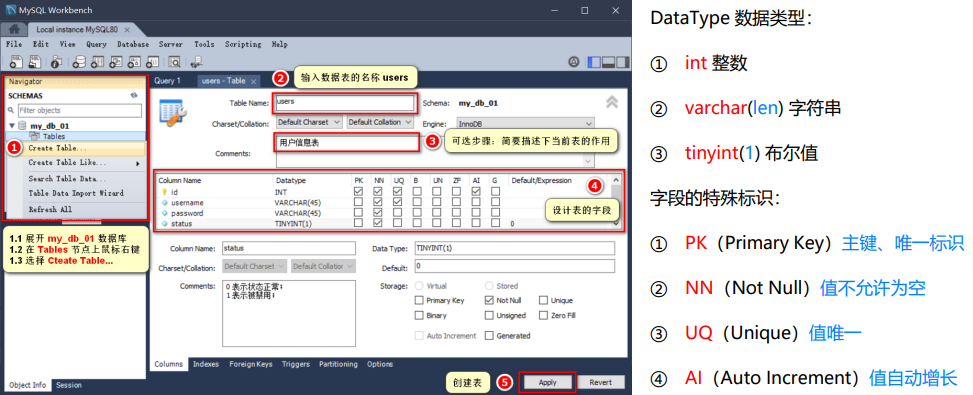
创建数据表

向表中写入数据

使用 SQL 管理数据库
什么是 SQL
SQL(英文全称:Structured Query Language)是结构化查询语言,专门用来访问和处理数据库的编程语言。能够让我们以编程的形式,操作数据库里面的数据。
三个关键点:
- 1、SQL 是一门数据库编程语言
- 2、使用 SQL 语言编写出来的代码,叫做 SQL 语句
- 3、SQL 语言只能在关系型数据库中使用(例如 MySQL、Oracle、SQL Server)。非关系型数据库(例如 Mongodb)不支持 SQL 语言
SQL 能做什么
- 1、从数据库中查询数据
- 2、向数据库中插入新的数据
- 3、更新数据库中的数据
- 4、从数据库删除数据
- 5、可以创建新数据库
- 6、可在数据库中创建新表
- 7、可在数据库中创建存储过程、视图
- 8、etc…
SQL 的学习目标
重点掌握如何使用 SQL 从数据表中:
查询数据(select) 、插入数据(insert into) 、更新数据(update) 、删除数据(delete)
额外需要掌握的 4 种 SQL 语法:
where 条件、and 和 or 运算符、order by 排序、count() 函数*
SELECT 语句
语法
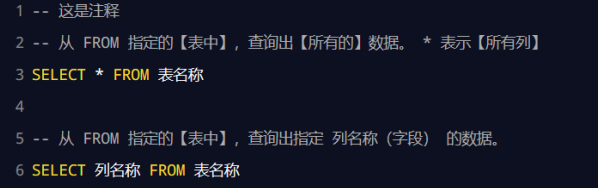
SELECT 语句用于从表中查询数据。执行的结果被存储在一个结果表中(称为结果集)。语法格式如下:
注意:SQL 语句中的关键字对大小写不敏感。SELECT 等效于 select,FROM 等效于 from。

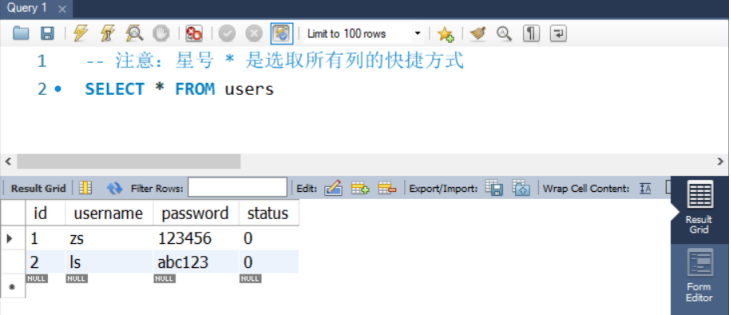
**示例 - SELECT ***
我们希望从 users 表中选取所有的列,可以使用符号 * 取代列的名称,示例如下:

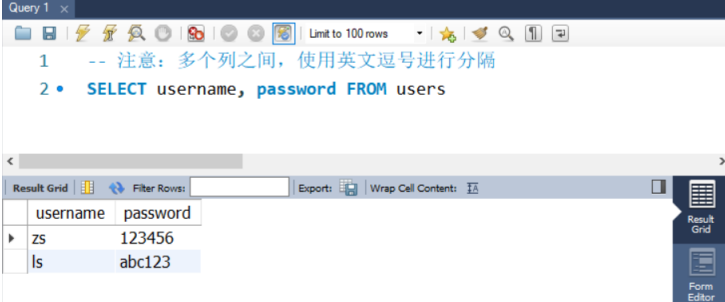
示例 - SELECT 列名称
如需获取名为 "username" 和 "password" 的列的内容(从名为 "users" 的数据库表),请使用下面的 SELECT 语句

INSERT INTO 语句
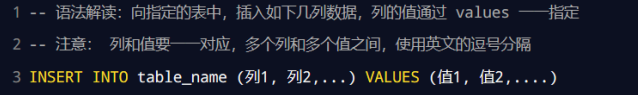
语法
INSERT INTO 语句用于向数据表中插入新的数据行,语法格式如下

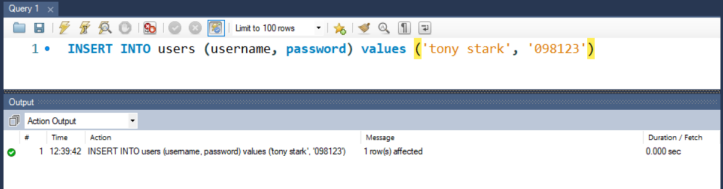
示例
向 users 表中,插入一条 username 为 tony stark,password 为 098123 的用户数据,示例如下

UPDATE 语句
Update 语句用于修改表中的数据
语法

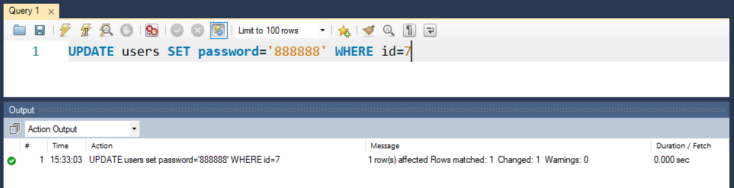
示例 - 更新某一行中的一个列
把 users 表中 id 为 7 的用户密码,更新为 888888。示例如下:

示例 - 更新某一行中的若干列
把 users 表中 id 为 2 的用户密码和用户状态,分别更新为 admin123 和 1。示例如下:

DELETE 语句
DELETE 语句用于删除表中的行
语法

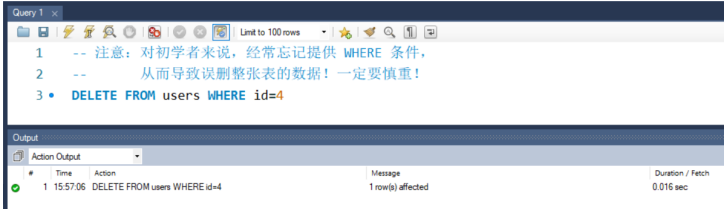
示例
从 users 表中,删除 id 为 4 的用户,示例如下:

WHERE 子句
WHERE 子句用于限定选择的标准。在 SELECT、UPDATE、DELETE 语句中,皆可使用 WHERE 子句来限定选择的标准。
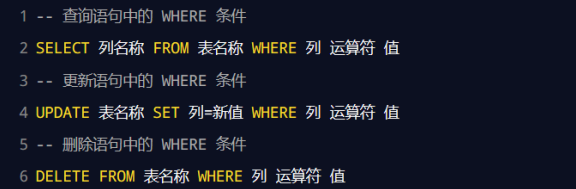
语法

可在 WHERE 子句中使用的运算符
下面的运算符可在 WHERE 子句中使用,用来限定选择的标准:
注意:在某些版本的 SQL 中,操作符 <> 可以写为 !=

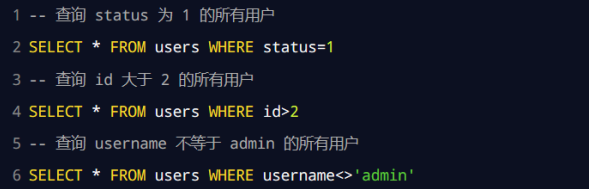
示例
可以通过 WHERE 子句来限定 SELECT 的查询条件:

SQL 的 AND 和 OR 运算符
语法
AND 和 OR 可在 WHERE 子语句中把两个或多个条件结合起来。
AND 表示必须同时满足多个条件,相当于 JavaScript 中的 && 运算符,例如 if (a !== 10 && a !== 20)
OR 表示只要满足任意一个条件即可,相当于 JavaScript 中的 || 运算符,例如 if(a !== 10 || a !== 20)
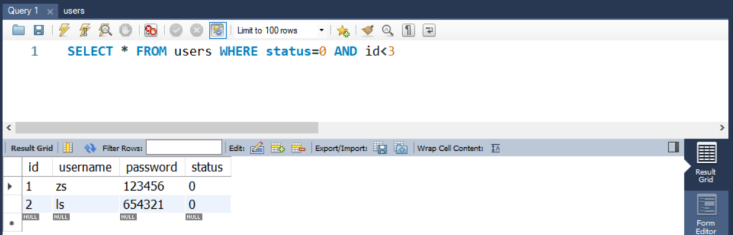
示例 - AND 运算符
使用 AND 来显示所有 status 为 0,并且 id 小于 3 的用户:

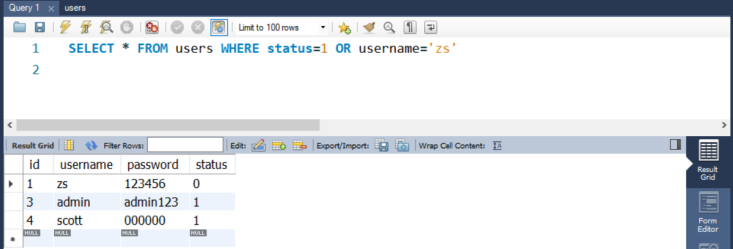
示例 - OR 运算符
使用 OR 来显示所有 status 为 1,或者 username 为 zs 的用户:

ORDER BY 子句
语法
ORDER BY 语句用于根据指定的列对结果集进行排序。
ORDER BY 语句默认按照升序对记录进行排序。关键字是 ASC
如果您希望按照降序对记录进行排序,可以使用 DESC 关键字。
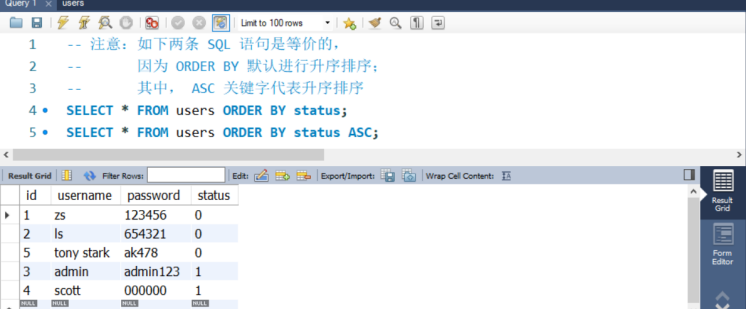
ORDER BY 子句 - 升序排序
对 users 表中的数据,按照 status 字段进行升序排序,示例如下:

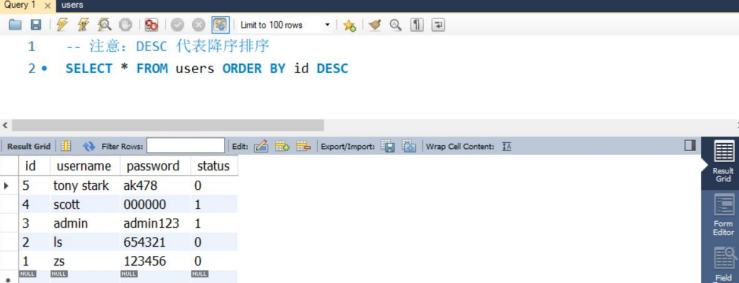
ORDER BY 子句 – 降序排序
对 users 表中的数据,按照 id 字段进行降序排序,示例如下:

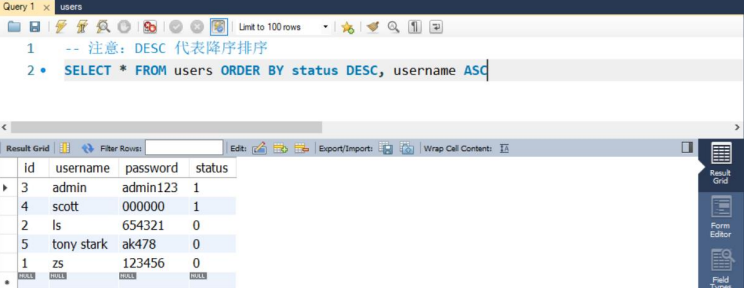
ORDER BY 子句 – 多重排序
对 users 表中的数据,先按照 status 字段进行降序排序,再按照 username 的字母顺序,进行升序排序,示例如下:

COUNT(*) 函数
语法
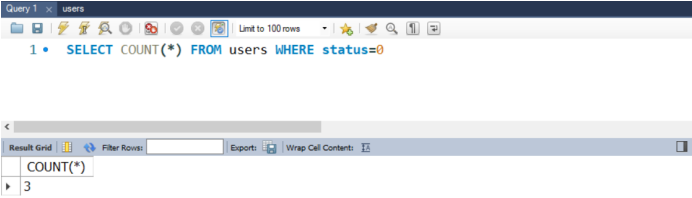
COUNT(*) 函数用于返回查询结果的总数据条数,语法格式如下:

示例
查询 users 表中 status 为 0 的总数据条数:

使用 AS 为列设置别名
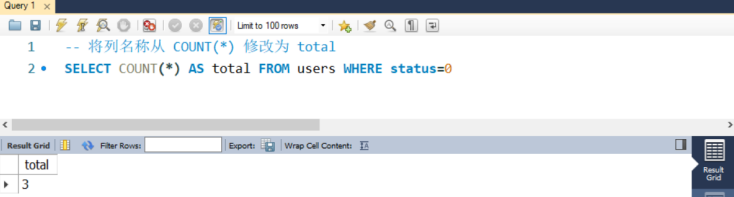
如果希望给查询出来的列名称设置别名,可以使用 AS 关键字,示例如下:

项目中操作MySQL
步骤
- 1、安装操作 MySQL 数据库的第三方模块(mysql)
- 2、通过 mysql 模块连接到 MySQL 数据库
- 3、通过 mysql 模块执行 SQL 语句

安装、配置 mysql 模块
安装 mysql 模块
mysql 模块是托管于 npm 上的第三方模块。它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力。
想要在项目中使用它,需要先运行如下命令,将 mysql 安装为项目的依赖包:
npm i mysql // 安装mysql包
配置 mysql 模块
在使用 mysql 模块操作 MySQL 数据库之前,必须先对 mysql 模块进行必要的配置,主要的配置步骤如下:
-
mysql.createPool()
// 1、导入mysql模块 const mysql = require('mysql'); // 建立与MySQL数据库的连接池 const pool = mysql.createPool({ host: '127.0.0.1', user: 'root', password: '41907891', database: 'test2' }); -
mysql.createConnection()
// 1、导入mysql模块 const mysql = require('mysql'); // 建立与MySQL数据库的连接 const connection = mysql.createConnection({ host: '127.0.0.1', user: 'root', password: '41907891', database: 'test2' }); connection.connect();
测试 mysql 模块能否正常工作
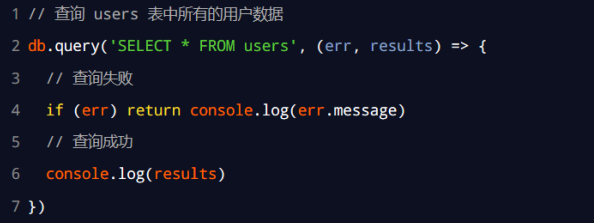
调用 db.query() 函数,指定要执行的 SQL 语句,通过回调函数拿到执行的结果:

使用 mysql 模块操作 MySQL 数据库
查询数据
查询 users 表中所有的数据:
注意
- select 查询语句,执行的结果results是一个数组 ,结果类似:[RowDataPacket{}, RowDataPacket{},...]

插入数据
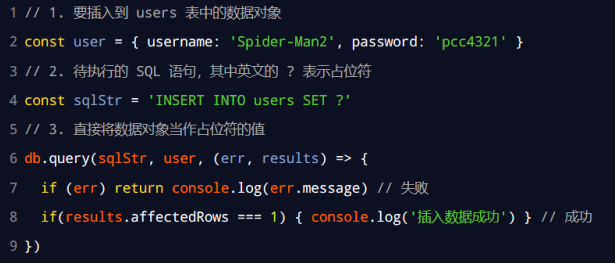
向 users 表中新增数据, 其中 username 为 Spider-Man,password 为 pcc321。示例代码如下:
注意:
- 1、在SQL语句中,可以使用
?的形式进行数据的占位,将来通过具体的值替代 - 2、restult是一个对象, 查看
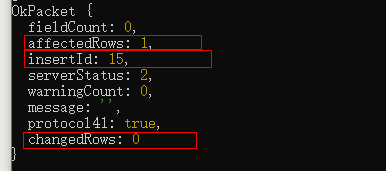
result.affectedRows属性是否为0,为0则表示没有插入数据,1+则表示插入了1+条数据

result对象

插入数据 - 便捷方式
向表中新增数据时,如果数据对象的每个属性和数据表的字段 一一对应,则可以通过如下方式快速插入数据:
注意:
- 1、insert into 表 set ? ,此处只能使用 SET关键字,不能使用VALUES关键字

插入数据 - 多条数据
// 插入数据 - 多条数据
let sql = "insert into users (`username`,`password`) values ?"; // 注意1:?是占位符
let users = [ // 注意2:users是数据数组
['周杰伦', '222222' ], // 注意3:users数组里面的值,也必须是一个数组,不能是{}对象
['方文山', '222222' ],
['林俊杰', '333333' ]
];
pool.query(sql, [users], (err, ret)=>{ // 注意4:[users],这里的users数组需要用[]外包
if(err) return err.toString();
if( ret.affectedRows !== 0 ) console.log( '插入数据成功!-多条数据' );
});
更新数据
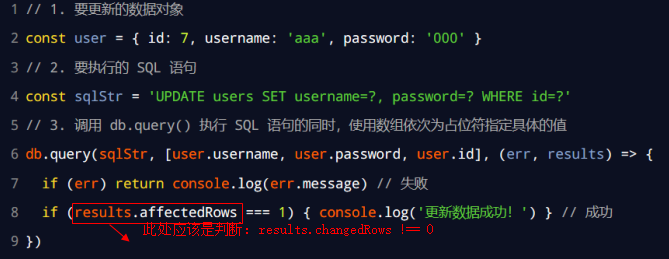
可以通过如下方式,更新表中的数据:
注意:
- 1、result是对象Object,查看
result.changedRows属性是否为0,为0则表示没有更新数据,1+则表示更新了1+条数据

更新数据 - 便捷方式
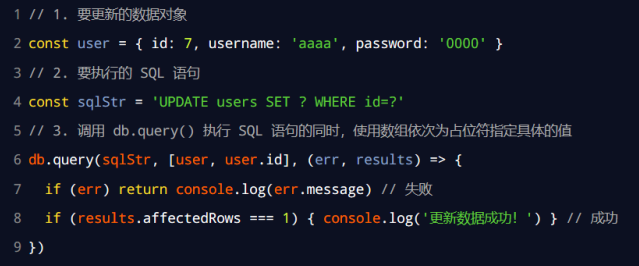
更新表数据时,如果数据对象的每个属性和数据表的字段 一一对应,则可以通过如下方式快速更新表数据:

更新数据 - 更新多条
只能通过forEach多次遍历db.query()函数
删除数据
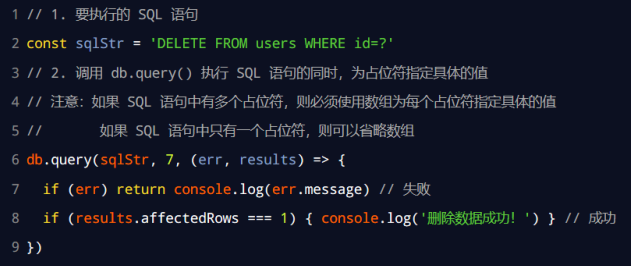
在删除数据时,推荐根据 id 这样的唯一标识,来删除对应的数据。示例如下:
注意:
- 1、如果 SQL 语句中有多个占位符,则必须使用数组为每个占位符指定具体的值
- 2、如果 SQL 语句中只有一个占位符,则可以省略数组,直接写值
- 3、result 是一个对象Object,判断
result.affectedRows属性是否为0,为0则表示没有删除数据,1+则表示删除了1+条数据

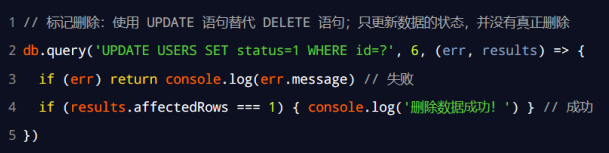
标记删除
使用 DELETE 语句,会把真正的把数据从表中删除掉。为了保险起见,推荐使用标记删除的形式,来模拟删除的动作。
所谓的标记删除,就是在表中设置类似于 status 这样的状态字段,来标记当前这条数据是否被删除。
当用户执行了删除的动作时,我们并没有执行 DELETE 语句把数据删除掉,而是执行了 UPDATE 语句,将这条数据对应的 status 字段标记为删除即可。

API
mysql.createConnection()
创建数据库连接对象
语法
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '123456',
port : '3306',
database : 'test'
})
- host - 主机地址 (默认:localhost)
- user - 用户名
- password - 密码
- port - 端口号(默认:3306)
- database - 数据库名
mysql.createPool()
创建数据库连接池对象
语法
和mysql.createConnection()差不多
connection.connect();
连接数据库
语法
connection.connect();
返回 - NULL
connection.query()
执行SQL语句
语法
connection.query( sql, sqlParams, callback(err, result) )
参数
- sql - SQL语句
- sqlParams - Array类型,SQL语句中的变量,该变量是在
sql语句中使用?占位符标记的变量 - callback(err, result) - 查询后执行的回调函数
- err - 查询错误时的报错
- result - 1、select语句 - Array,结果类似:[RowDataPacket{}, RowDataPacket{},...],
- result - 2、insert语句 - Object,查看
result.affectedRows属性是否为0,为0则表示没有插入数据,1+则表示插入了1+条数据 - result - 3、update语句 - Object,查看
result.changedRows属性是否为0,为0则表示没有更新数据,1+则表示更新了1+条数据 - result - 4、delete语句 - Object,查看
result.affectedRows属性是否为0,为0则表示没有删除数据,1+则表示删除了1+条数据
result打印后的结果
OkPacket {
fieldCount: 0,
affectedRows: 1,
insertId: 15,
serverStatus: 2,
warningCount: 0,
message: '',
protocol41: true,
changedRows: 0
}
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '123456',
port: '3306',
database: 'test'
});
connection.connect();
var addSql = 'INSERT INTO websites(Id,name,url,alexa,country) VALUES(0,?,?,?,?)';
var addSqlParams = ['菜鸟工具', 'https://c.runoob.com','23453', 'CN'];
//增
connection.query(addSql,addSqlParams,function (err, result) {
if(err){
console.log('[INSERT ERROR] - ',err.message);
return;
}
console.log('--------------------------INSERT----------------------------');
//console.log('INSERT ID:',result.insertId);
console.log('INSERT ID:',result);
console.log('-----------------------------------------------------------------\n\n');
});
connection.end();
connection.escape()
对字符串进行编码
connection.end()
断开连接
语法
connection.end()
前后端身份认证
Web 开发模式
目前主流的 Web 开发模式有两种,分别是:
- 1、基于服务端渲染的传统 Web 开发模式
- 2、基于前后端分离的新型 Web 开发模式
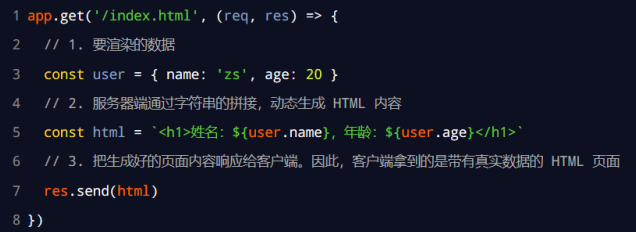
服务端渲染的 Web 开发模式
服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。代码示例如下:

服务端渲染的优缺点
优点:
- 1、前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
- 2、有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于 SEO。
缺点:
- 1、占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
- 2、不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
前后端分离的 Web 开发模式
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用Ajax 调用接口的开发模式。
前后端分离的优缺点
优点:
- 1、开发体验好。前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性。
- 2、用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
- 3、减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
- 1、不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用
Vue、React等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
如何选择 Web 开发模式
不谈业务场景而盲目选择使用何种开发模式都是耍流氓。
- 1、比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用服务器端渲染;
- 2、而类似后台管理项目,交互性比较强,不需要考虑 SEO,那么就可以使用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式。
身份认证
什么是身份认证
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认。
- 1、日常生活中的身份认证随处可见,例如:高铁的验票乘车,手机的密码或指纹解锁,支付宝或微信的支付密码等。
- 2、在 Web 开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等。
为什么需要身份认证
身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户。例如,你去找快递员取快递,你要怎么证明这份快递是你的。
在互联网项目开发中,如何对用户的身份进行认证,是一个值得深入探讨的问题。例如,如何才能保证网站不会错误的将“马云的存款数额”显示到“马化腾的账户”上。
不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
- 1、服务端渲染推荐使用 Session 认证机制
- 2、前后端分离推荐使用 JWT 认证机制
Session 认证机制
HTTP 协议的无状态性
了解 HTTP 协议的无状态性是进一步学习 Session 认证机制的必要前提。
HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。

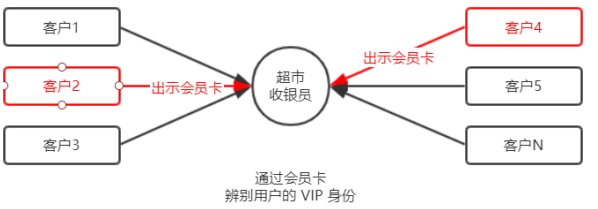
如何突破 HTTP 无状态的限制
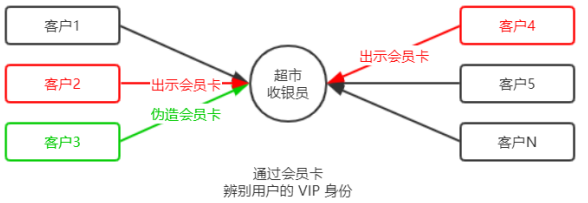
对于超市来说,为了方便收银员在进行结算时给 VIP 用户打折,超市可以为每个 VIP 用户发放会员卡。
注意:现实生活中的会员卡身份认证方式,在 Web 开发中的专业术语叫做 Cookie。

什么是 Cookie
Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期 (Expires)、安全性 (Secure)、使用范围 (Domain)的可选属性组成。
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的几大特性:
- 1、自动发送
- 2、域名独立
- 3、过期时限
- 4、4KB 限制
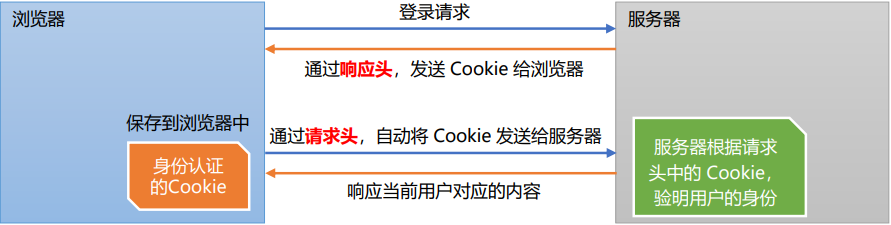
Cookie 在身份认证中的作用
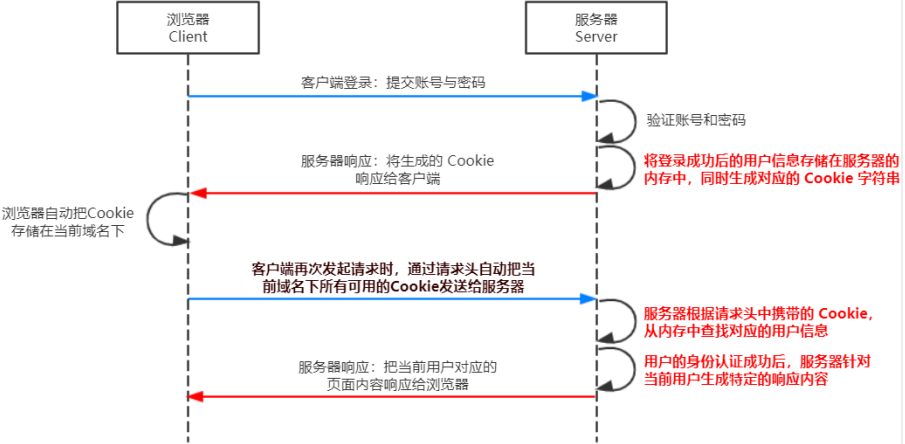
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

Cookie 不具有安全性
由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。
注意:千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。

提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。
这种“会员卡 + 刷卡认证”的设计理念,就是 Session 认证机制的精髓。

Session 的工作原理

在 Express 中使用 Session 认证
安装 express-session 中间件
在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:

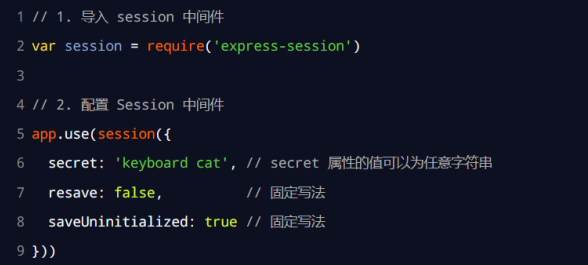
配置 express-session 中间件
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:

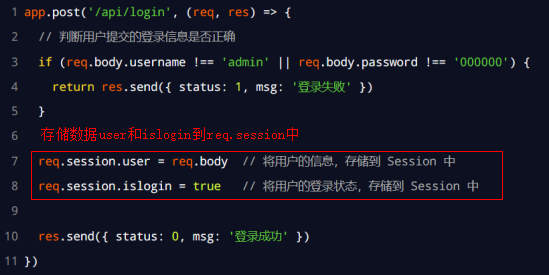
向 session 中存数据
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:
注意:在 CORS 跨域的情况下,不能获取Session的值

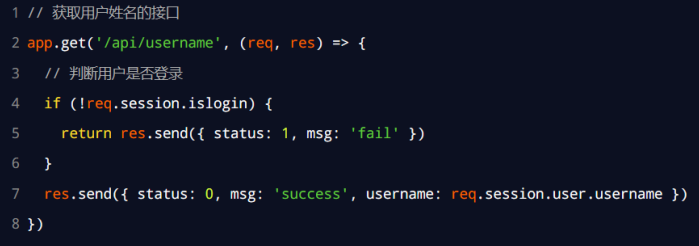
从 session 中取数据
可以直接从 req.session 对象上获取之前存储的数据,示例代码如下:

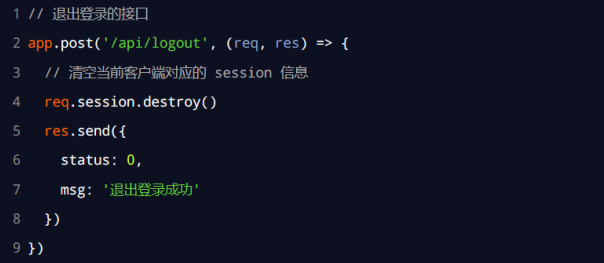
清空 session
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息。

API
req.session
req.session.destroy()
清空Session
JWT 认证机制
了解 Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
- 1、当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
- 2、当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
什么是 JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
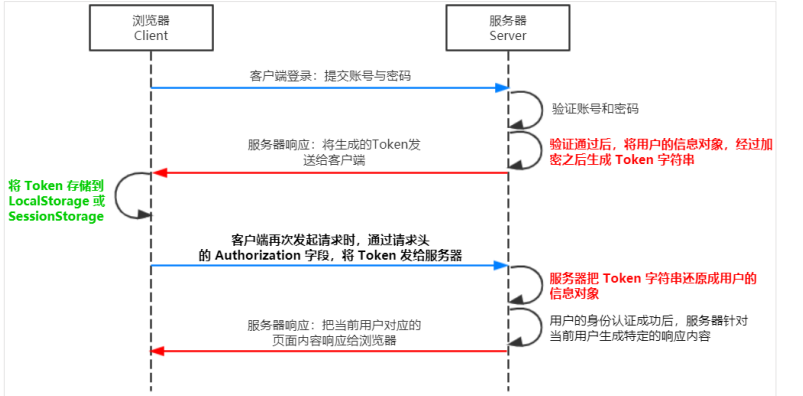
JWT 的工作原理
总结:用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。

JWT 的组成部分
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的.分隔,格式如下:

下面是 JWT 字符串的示例:

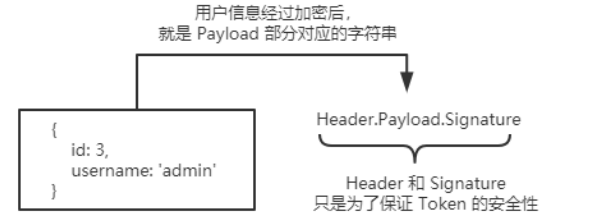
JWT 的三个部分各自代表的含义
JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。
其中:
- 1、Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
- 2、Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性

JWT 的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP请求头的 Authorization 字段中,格式如下:

在 Express 中使用 JWT
安装 JWT 相关的包
运行如下命令,安装如下两个 JWT 相关的包:jsonwebtoken 和 express-jwt

其中:
- 1、jsonwebtoken 用于生成 JWT 字符串
- 2、express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
导入 、配置JWT 相关的包
使用 require() 函数,分别导入 JWT 相关的两个包:
// 1、导入包
const jwt = require('jsonwebtoken');
const expressJWT = require('express-jwt');
// 定义秘钥
let secretKey = 'xxx';
// 配置
app.use( expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }) );

定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
- 1、当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
- 2、当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密

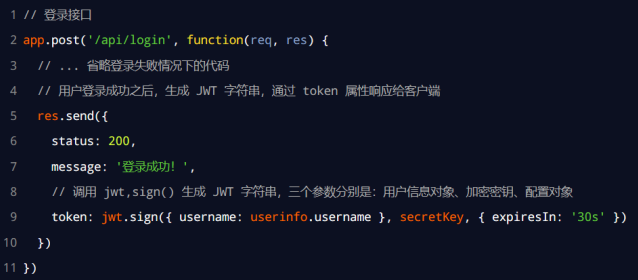
在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:

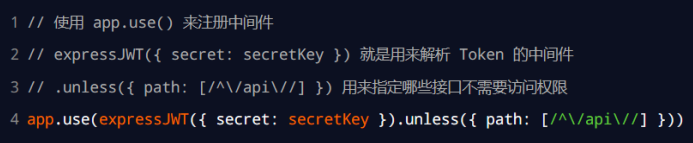
将 JWT 字符串还原为 JSON 对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:

使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
注意:
- 1、只要配置成功了
express-jwt这个中间件,该中间件就可以把解析出来的用户信息,挂载到req.user对象上 - 2、不要把密码加密到 token 字符串中

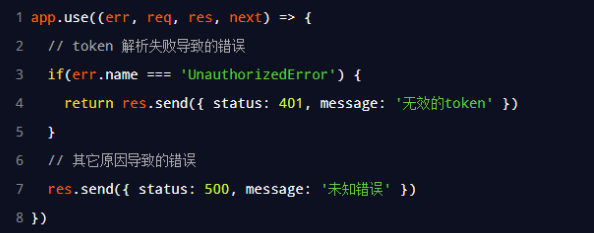
捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:

API
jsonwebtoken.sign()
将信息对象 生成 为JWT加密字符串
语法
// jsonwebtoken.sign( 要保存的对象, 加密秘钥, 配置对象 )
jsonwebtoken.sign( {xxx:xxx}, secretKey, config )
参数
- 1、要保存的对象 -
- 2、加密秘钥 - 自定义的字符串
- 3、配置对象- 参数有:
expressJWT()
将JWT加密字符串 解析 为信息对象
语法
// 配置解析 Token的中间件
expressJWT({secret: secretKey})
参数
expresssJWT().unless()
将JWT加密字符串 解析 为信息对象,时需要排除的接口
// 配置解析 Token的中间件,时需要排除的接口
expressJWT({secret: secretKey}).unless({ path: [/^\/api\//] }) // 排除 /api/ 开头的接口

