手机端 H5 浏览器网页调试
如果不想看步骤的,请直接看最后的解决方案。
1. 环境
- 系统:windows
- HBuilder: uniapp 的 H5 开发
- Browser:chrome, Microsoft Edge, QQBrowser
- 手机:红米 note7
- 手机浏览器:自带浏览器,Microsoft Edge for Android
2. 问题描述
经过 PC 网页调试,手机 APP 调试没问题后,上传服务器做进一步测试。发现在发送 post 请求时有弹窗报错 undefined,这种报错简直反人类,搞毛吗!原因看不到,怎么去解决问题?
PC 端正常,手机 APP 端正常,微信小程序开发工具也正常,只有手机浏览器报错
3. 解决过程
-
只有报错内容,不知道哪个问件,哪一行报错,这样就连最基本的,什么问题导致报错也看不见,抓狂中... 去上个洗手间,换下心情
-
后来想了下,都21世纪了,安卓 12 也快发布了,手机端 H5 调试应该不是问题了,然鹅我年轻了。
-
打开手机开发者模式,app 应用调试功能(这个不会的自行百度)
-
安装小米手机助手(或者其他的手机助手)给电脑打上 Android 驱动
-
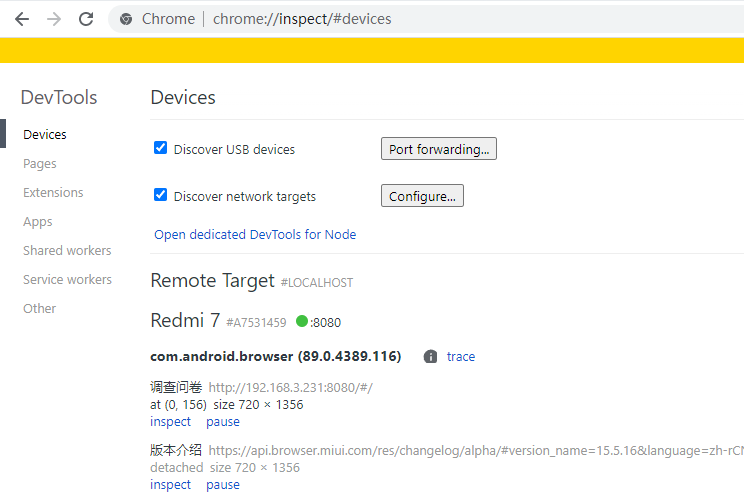
我常用是是 chrome 浏览器,那就子啊这里调试把,百度搜到在浏览器打开 chrome://inspect, 显示如下界面

-
按 inspect, 我去,竟然是 404 not found,天哪,然后又是各种搜索,尝试去下载 chrome 手机版,找到5-6个版本,不同网站下载的,结果,他闪退,全部都是闪退,好吧,我换个方向
-
听说微软家的 Edge不错,之前也有尝试过,还给他改成了英文界面,主要是想学习下英文
-
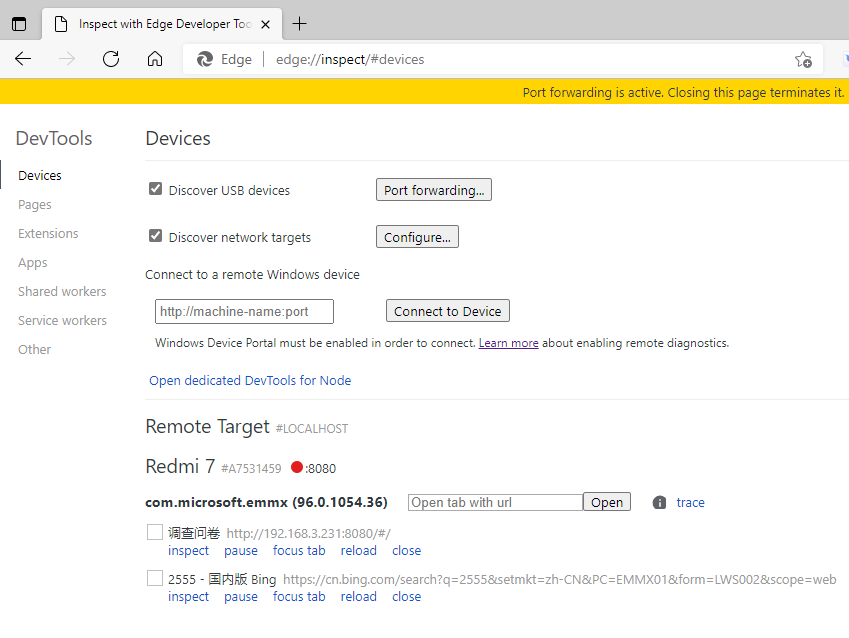
既然想到了,那就马上去做,手机,pc 都要打开 edge,然后奇迹发生了,如下图

-
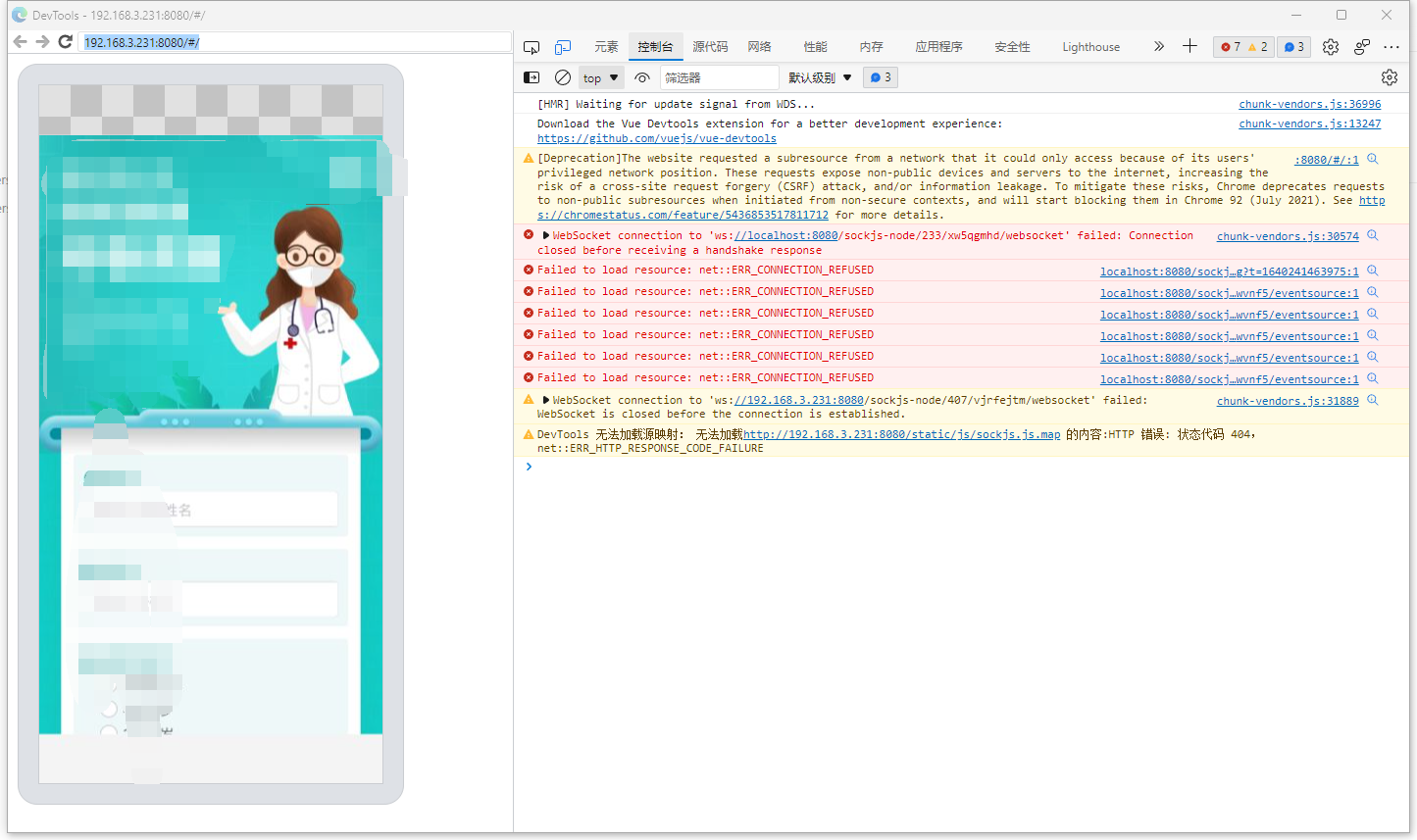
按钮竟还多出来几个,还可以在pc 给手机端打开新网页,尝试一下,之后再点 inspect, 出现了久违的界面,里面的报错也可以查看,很是方便。如下图

PS:我就不信,你们可以还原马赛克,我把马赛克像素跳到了最大(qq截图),我不信你还能还原,信不信下次我用PS,整张图打上马赛克😆
10. 到这里你以为就结束了吗?chrome 不能调试,应该是兼容问题,那就尝试下国内的产品吧,虽说也是其他浏览器改的。
11. 用下qq 浏览器+ 小米自带浏览器,尝试后,发现也可以调试。chrome 到国内水土不服了吧。
4. 最终解决方案
- 开启usb调试,连接数据线或打开无线调试模式
- 浏览器输入:chrome://inspect
- 打开手机浏览器
a. 自带浏览器
b. Microsoft Edge
c. Chrome
d. QQ 浏览器 - 点击桌面端浏览器显示的 inspect
- 推荐 H5 网页调试组合
a. Microsoft Edge PC版 + 安卓版
b. Safari 的PC 版 + 手机版
c. QQ 浏览器 pc 版 + 安卓版
d. 没有 Chrome 是因为 安卓版的下载太麻烦
5. 总结
- 之前做后端开发,也有写过pc版的,手机版做过,只是一直没有去调试过,这次补上了,总耗时2天,第一天下午,到第二天上午,睡了一觉可以换个全新的思路。所以,没事去上个厕所,一个问题想不出来,就换下思路,过会再去想,没准就想到了。应该是钻入思维误区了。
x. 小提示
- 关键词堆砌搜索结果
- 这里用到了,H5 android browser debug
- 搜索引擎:百度,bing,google




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?