vue-自定义指令实现发送验证码倒计时功能
vue拥用很多强大的指令,但有些逻辑没有提供,所以vue提供了directive自定义指令由开发者任意扩展,本文自定义一个发送验证码倒计时功能的指令,点击一次在倒计时结束之前无法进行点击,自定义倒计时初始数值和结束之后的文字
一、案例效果图如下:

二、代码解析
1、既然自定义指令,就意味着可以传参进行控制,不传参默认为60秒

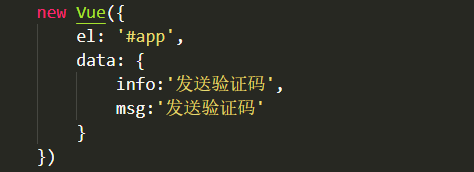
2、定义data,指定倒计时结束后展示的文字

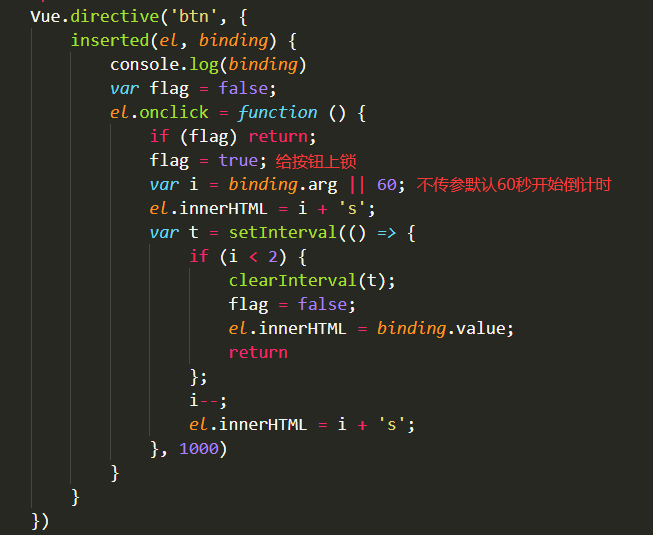
3、自定义指令内容

三、附上所有代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
button{
width: 100px;
margin-bottom: 20px;
margin-top: 20px;
cursor: pointer;
height: 40px;
font-size: 14px;
}
#box{
padding: 5px 10px;
background-color: rgb(200, 224, 223);
width: 100px;
text-align: center;
cursor: pointer;
}
</style>
</head>
<body>
<div id="app">
<button v-btn:[7]="msg">发送验证码</button>
<div id="box" v-btn="info">发送验证码</div>
<button v-btn:[10]="info">发送验证码</button>
</div>
</body>**
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.directive('btn', {
inserted(el, binding) {
console.log(binding)
var flag = false;
el.onclick = function () {
if (flag) return;
flag = true;
var i = binding.arg || 60;
el.innerHTML = i + 's';
var t = setInterval(() => {
if (i < 2) {
clearInterval(t);
flag = false;
el.innerHTML = binding.value;
return
};
i--;
el.innerHTML = i + 's';**
}, 1000)
}
}
})
new Vue({**
el: '#app',
data: {
info:'发送验证码',
msg:'发送验证码'
}
})
</script>
</html>
所有程序员都是好编剧,所有计算机都是烂演员


