jquery-实现加入购物车效果
jquery中提供了很多方便的方法,本案例使用jquery的动画、获取鼠标手机位置、创建dom以及删除dom等方法,实现加入购物车,即点击当前物品滑入购物车
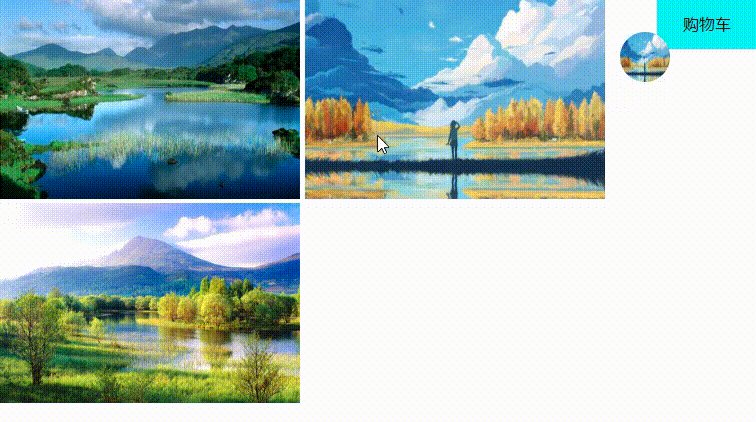
一、案例效果图如下所示:

二、具体实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
img{
width: 300px;
height: 200px;
}
p{
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
position: absolute;
right: 0;top: 0;
background-color: #0ee;
}
.qiu{
border-radius: 100%;
position: absolute;
background-color: #000;
z-index: 2;
}
</style>
</head>
<body>
<img src="./images/1.jpg" alt="">
<img src="./images/2.jpg" alt="">
<img src="./images/3.jpg" alt="">
<p>购物车</p>
</body>
<script src="./jquery.min.js"></script>
<script>
$('img').click(function(e){
// 判断上一次的球是否已经到达目标
if($('.qiu')[0]){
return;
}
var $div = $('<div class="qiu"></div>');
$div.css({
width: 50,
height: 50,
left : e.pageX - 25,
top : e.pageY - 25,
background:`url(${this.src})`,
backgroundSize:'100% 100%'
});
$('body').append($div);
$('.qiu').animate({
left: $(document).outerWidth()-$('.qiu').outerWidth(),
top:0
},1000,function(){
$('.qiu').remove();
})
})
</script>
</html>
所有程序员都是好编剧,所有计算机都是烂演员


