layui动态修改表单form内容
最近使用到了基于jquery的layui框架,在使用layui的form表单的时候,会遇见一个问题,页面渲染完成之后,使用js或jquery操作表单dom元素是没有问题的,但表单内容并随之没有改变,需要使用layui提供的方法来重新渲染表单
一、初始化表单
1、dom结构如下

2、layui方法初始化表单,js代码如下:

// 初始化表单
layui.use('form', function () {
form = layui.form;
//监听提交
form.on('submit(formDemo)', function (data) {
console.log(data.field);
return false;
});
});
3、虽然使用dom操作成功了,但表单里面并不会显示插入的内容

解决的方法
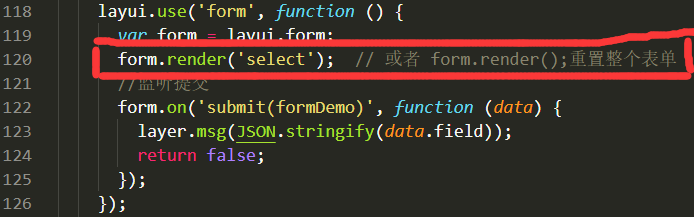
1、 在dom操作之后添加一行代码,重新渲染整个表单或者重新渲染select,即可使得dom操作得效果展现出来,代码如下:

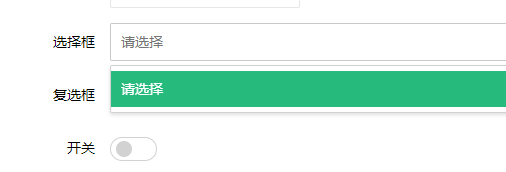
2、最终得效果图如我们所愿

学无止境,感兴趣的话可以体验一下下面的小程序,咱们一起交流

所有程序员都是好编剧,所有计算机都是烂演员


