jquery-实现表单拖拽拼图验证功能
一、为什么会有滑块登录验证
很多网站为了防止机器人登录操作,往往会会添加一个滑块拼图验证,必须要拖拽拼成完整才能登录成功。
二、案例展示
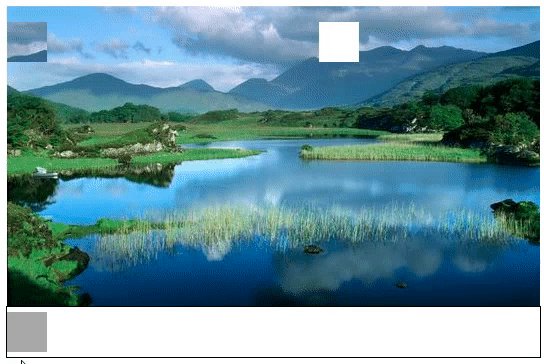
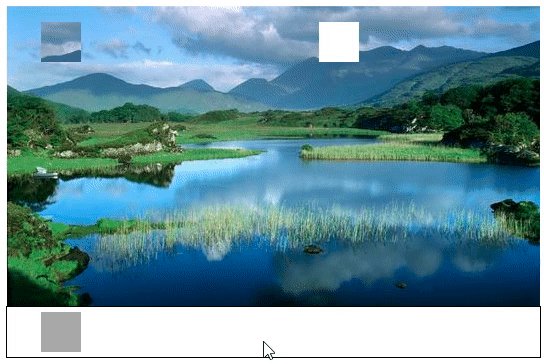
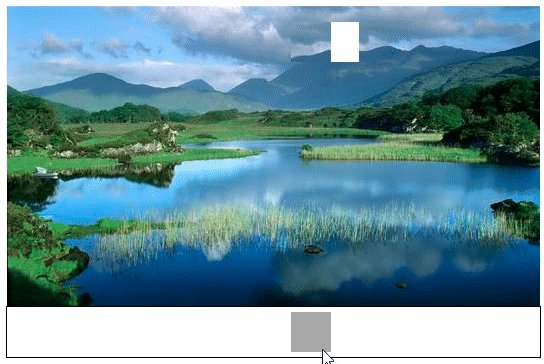
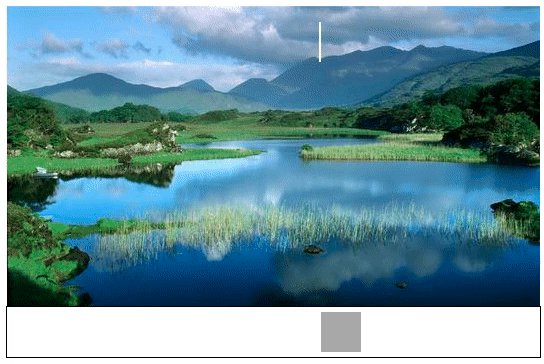
本文使用的是基于jquery的语法以及jquery动画特效实现表单拖拽拼图验证,刷新页面,产生随机位置的两个方块,只有图片滑块滑倒空白方块附近才能算验证成功,可以设置允许有几像素的误差;离目标较远会自动返回。

三、具体实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 533px;
height: 300px;
margin: 0 auto;
position: relative;
}
.box .main {
width: 100%;
height: 100%;
display: block;
}
.btn {
**width: 533px;
height: 50px;
margin: 0 auto;*
border: 1px #000 solid;
position: relative;*
}
.btn em {
width: 40px;*
height: 40px;
position: absolute;*
left: 0;
top: 5px;*
background: #aaa;*
}
</style>*
</head>
<body>
<div class="box">
<img class="main" src="1.jpg" alt="" srcset="">
</div>*
<div class="btn">
<em></em>
</div>
</body>
<script src="jquery.min.js">*</script>
<script>
var l;
createBlock();
function createBlock(){
//初始确定两个方块的位置,产生范围随机数
var top = randomNum(0,230);
var left = randomNum(300,480);
//循环创建不同位置的两个方块
for(var i = 0 ; i < 2;i++){
$div = $('<span></span>');
//左侧方块里面需要插入一张与原图一样的图片
if(i == 1){
$img = $('<img src="1.jpg" alt="">');
$img.css({
position:'absolute',
top : -top,
left:-left
});
$div.append($img);
$div.css({
position : 'absolute',
top,
left:0,
zIndex:2,
width:40,
height:40,
overflow:'hidden',
background:'#fff'
})
}else{
$div.css({
position : 'absolute',
top,
left,
zIndex:2,
width:40,
height:40,
overflow:'hidden',
background:'#fff'
})
}
$('.box').append($div);
}
}
//利用jquery的鼠标按下,移动,抬起三个时间完成拖拽效果
$('em').mousedown(function (eve) {
$(document).mousemove(function (eve) {
//拖动过程中判断位置,限制滑块可移动区域
l = eve.clientX - $('.box').offset().left - $('em').outerWidth() / 2;
if (l < 0) {
l = 0;
}
if (l > $('.box').outerWidth() - $('em').outerWidth()) {
l = $('.box').outerWidth() - $('em').outerWidth();
}
$('em').css({
left: l
})
$('.box span:nth-of-type(2)').css({
left: l
})
})
$(document).mouseup(function () {
//鼠标抬起时候判断是否到达目的地,距离差距太大,则返回初始状态
console.log($('.box span:nth-of-type(1)').position().left);
if( l < $('.box span:nth-of-type(1)').position().left || l>$('.box span:nth-of-type(1)').position().left+5){
$('em').animate({
left:0
},500);
$('.box span:nth-of-type(2)').animate({
left:0
},500)
}
// jquery清除事件的方法
$(document).unbind("mousemove")
$(document).unbind("mouseup")
})
})
// 产生范围随机数
function randomNum(min, max) {
if (min > max) {
var t = max;
max = min;
min = t;
}
return Math.floor(Math.random() * (max - min + 1) + min);
}
</script>
</html>
所有程序员都是好编剧,所有计算机都是烂演员


