css常用布局-grid布局详解及其案例(网格布局)
本文重点:网格布局的优点是可以控制元素占据的网格数量,可以灵活的跨行和跨列,可以很方便实现一般布局难以实现的布局效果,控制元素占据网格数量的属性在本文
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。
Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。
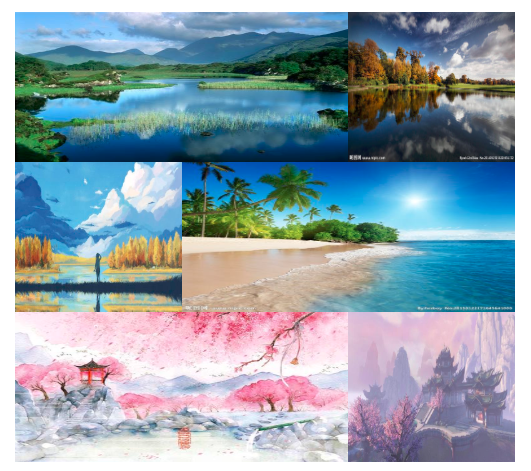
案例效果图如下:

2、划分行和列(以下例子是三行三列,属性值也可以是百分比)
grid-template-columns:200px 200px 200px
grid-template-rows:200px 200px 200px
功能函数:repeat(重复的次数,重复的数值或者重复的模式),可以简化上面列和行分配,减少代码量
eg:
grid-template-columns:repeat(3,33.33%);
等同
grid-template-columns:33.33% 33.33% 33.33%
auto-fill关键字( 自动填充 ):
grid-template-columns:repeat(auto-fill,33.33%);
/* 当项目宽高固定,容器不固定的情况下,自动填充网格列数 */
3、设置行间距 || 列间距
grid-row-gap:20px /* 行间距 */
grid-column-gap:20px /* 列间距 */
grid-gap:30px 30px /* 复合式写法 */
4、规划子元素放置的顺序(默认为先排行后排列)
grid-auto-flow: column | row;
/*
row dense和column dense。
这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
*/
grid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
grid-row-end属性:下边框所在的水平网格线
2、grid-column , grid-row
grid-column属性是grid-column-start和grid-column-end的合并简写形式
grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
grid-column: 1 / 3;
grid-row: 1 / 2;
案例实现代码如下:
如果感觉对自己有帮助,麻烦点一下关注,会一直盒大家分享知识的,谢谢!!!