css浮动产生的高度坍塌以及解决高度坍塌的多种方法
css浮动产生的高度坍塌以及解决高度坍塌的多种方法
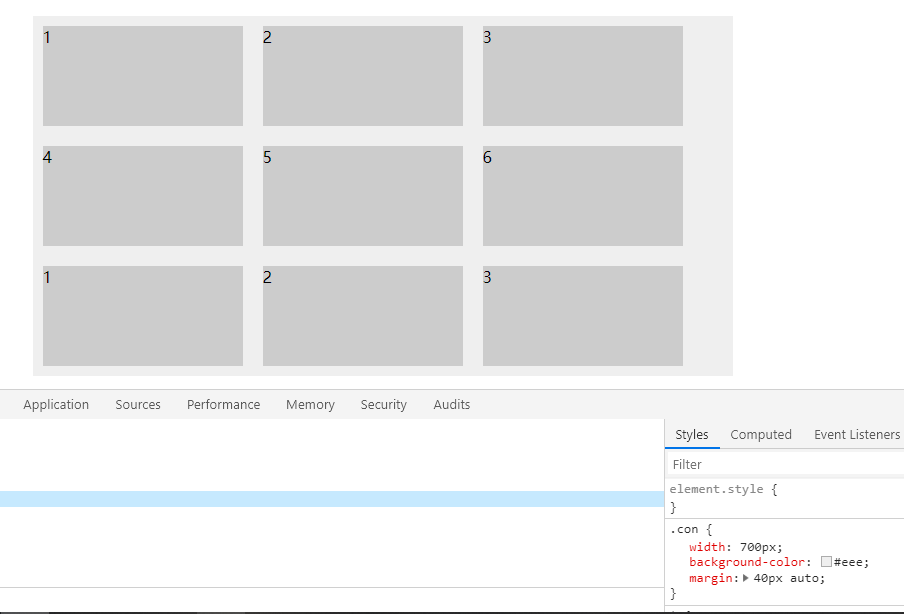
(1)给元素添加overflow:hidden;
原理:触发BFC;
弊端:overflow:hidden;还有一个作用就是超出隐藏,
会隐藏掉元素内部定位的元素外部区域


具体实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow: hidden</title>
<style>
.con{
width: 700px;
min-height: 400px;
background-color: #eee;
margin: 40px auto;
overflow: hidden;
}
.con .box{
width: 200px;
height: 100px;
margin: 10px;
background-color: #ccc;
float: left;
}
</style>
</head>
<body>
<div class="con">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
</body>
</html>
(2):使用clear:both清除浮动;
原理:给元素内部浮动元素添加一同级空的标签,给该空标签设置clear:both(忽略上方浮动元素留出的空间),使用该空标签不受上面元素浮动导致的高度坍塌。
弊端:反复添加空的标签,会形成代码的冗余。


具体实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>clear:both</title>
<style>
*{
margin: 0;
padding: 0;
}
.con{
width: 700px;
background-color: #eee;
margin: 40px auto;
}
.con .box{
width: 200px;
height: 100px;
margin: 10px;
background-color: #ccc;
float: left;
}
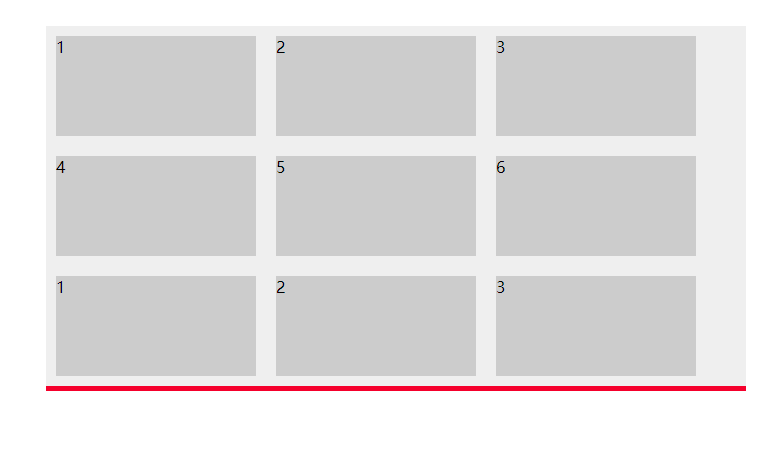
.con_bottom{
clear: both;
background-color: crimson;
height: 5px;
}
</style>
</head>
<body>
<div class="con">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="con_bottom"></div>
</div>
</body>
</html>
(3)万能清除法
原理:使用css伪元素给元素添加内容,通过控制所添加内容来撑开整个空间,不用添加过多的空标签。
弊端:不好意思没有缺点和弊端


具体实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>clear:both</title>
<style>
*{
margin: 0;
padding: 0;
}
.con{
width: 700px;
background-color: #eee;
margin: 40px auto;
}
.con .box{
width: 200px;
height: 100px;
margin: 10px;
background-color: #ccc;
float: left;
}
.con::after{
content: "";
clear: both;
display: block;
height: 0;
overflow: hidden;
visibility: hidden;
}
</style>
</head>
<body>
<div class="con">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
</body>
</html>
如果感觉对自己有帮助,麻烦点一下关注,会一直盒大家分享知识的,谢谢!!!
所有程序员都是好编剧,所有计算机都是烂演员


