用css实现一个三角形
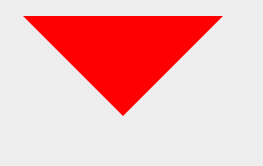
效果图如下:


边框样式实现一个三角形,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css实现三角形</title>
<style>
*{
*margin*: 0;
*padding*: 0;
}
.con{
*height*: 800px;
*background-color*: #eeeeee;
}
.box{
*width*: 0px;
*height*: 0px;
*border-top*: 10px red solid;
*border-left*: 10px transparent solid ;
*border-right*: 10px transparent solid;
}
</style>
</head>
<body>
<div class="con">
<div class="box"></div>
</div>
</body>
</html>
如果感觉对自己有帮助,麻烦点一下关注,会一直和大家分享知识的,谢谢!!!
所有程序员都是好编剧,所有计算机都是烂演员


