JavaWeb之商品查看后历史记录代码实现
JavaWeb之商品查看后历史记录代码实现全过程解析。
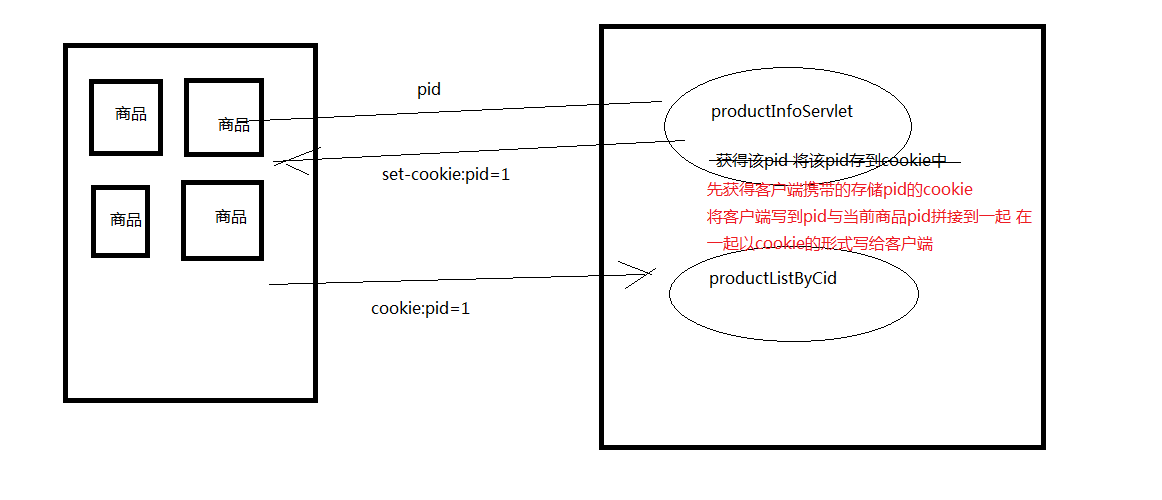
历史记录思路图:

假设已经访问了商品 :1-2-3
那么历史记录就是1-2-3,如果访问了商品8,那么历史记录就是:8-1-2-3,如果再次访问3那么历史记录就是:3-8-1-2。
当历史记录中存在了商品3,再次访问商品3,将会删除之前的历史记录3,而把当前访问的商品3归为最新访问记录。
实现过程如下:
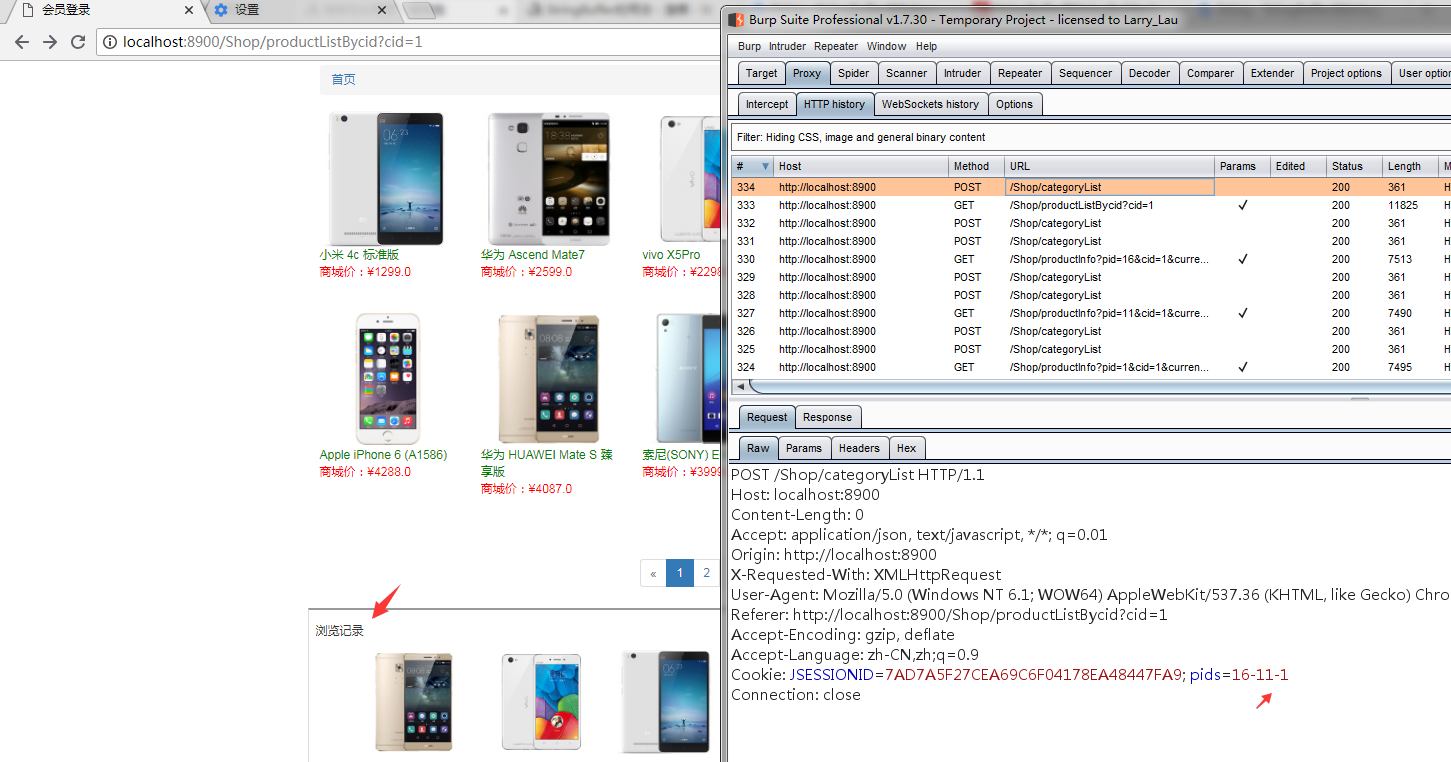
点击商品,在商品详情页面中的cookie中生成pid,如果返回再次访问其他商品那么Cookie中的信息就是pid=商品id-商品id,以-作为分隔符,这里可以以逗号作为分隔符。

核心代码实现:
//获得客户端携带cookie---获得名字是pids的cookie Cookie[] cookies = request.getCookies(); String pids = pid; if(cookies!=null) { for (Cookie cookie : cookies) { if("pids".equals(cookie.getName())) { pids=cookie.getValue(); //以-进行分割 String[] split = pids.split("-"); List<String> asList = Arrays.asList(split); LinkedList<String> list =new LinkedList<String>(asList); //判断集合中是否存在pid if(list.contains(pid)) { //包含当前查看的商品pid list.remove(pid); list.addFirst(pid); }else { //不包含当前查看商品的pid 直接将该pid放到头上 list.addFirst(pid); } //使用StringBuffer存储字符 StringBuffer sb =new StringBuffer(); //遍历集合并且让集合中的内容每次都<7就是每次历史记录最多显示7条数据 for(int i=0;i<list.size()&&i<7;i++) { sb.append(list.get(i)); sb.append("-"); } //截除掉最后面的一个- pids =sb.substring(0,sb.length()-1); } } } //封装到Cookie中 Cookie cookie_pid = new Cookie("pids", pids); response.addCookie(cookie_pid); request.getRequestDispatcher("/product_info.jsp").forward(request, response);
完成了这个功能之后,下面就是在历史记录中显示商品信息了。
浏览商品记录模块:

首先思路如下:
从Cookie中寻找pid的值,然后把pid代入数据库查询,然后添加到集合中,然后将历史记录的集合放到域中,最后再用jstl循环调用商品的图片:
首先Cookie中寻找pid的值,然后把pid代入数据库查询,然后添加到集合中,然后将历史记录的集合放到域中实现代码如下:
Web层:
List<Product> historyProductList =new ArrayList<Product>(); Cookie[] cookies = request.getCookies(); if(cookies!=null) { for (Cookie cookie : cookies) { if("pids".equals(cookie.getName())) { String pids=cookie.getValue(); String[] split = pids.split("-"); for (String pid : split) { Product pro = service.findProductByPid(pid); historyProductList.add(pro); } } } } request.setAttribute("historyProductList", historyProductList); request.getRequestDispatcher("/product_list.jsp").forward(request, response);
查看service对象中的findProductByPid方法:
service层:
public Product findProductByPid(String pid) { // TODO Auto-generated method stub ProductDao dao =new ProductDao(); Product product=null; try { product = dao.findProductByPid(pid); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return product; }
Dao层:
public Product findProductByPid(String pid) throws SQLException { // TODO Auto-generated method stub QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql="select * from product where pid=?"; Product product = runner.query(sql, new BeanHandler<Product>(Product.class),pid); return product; }
然后前端view层jstl调用域中的集合信息:
先引用jstl:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
然后通过jstl显示信息:
<c:forEach items="${historyProductList}" var="historyPro"> <li style="width: 150px; height: 216; float: left; margin: 0 8px 0 0; padding: 0 18px 15px; text-align: center;"><img src="${pageContext.request.contextPath}/${historyPro.pimage}" width="130px" height="130px" /> </li> </c:forEach>
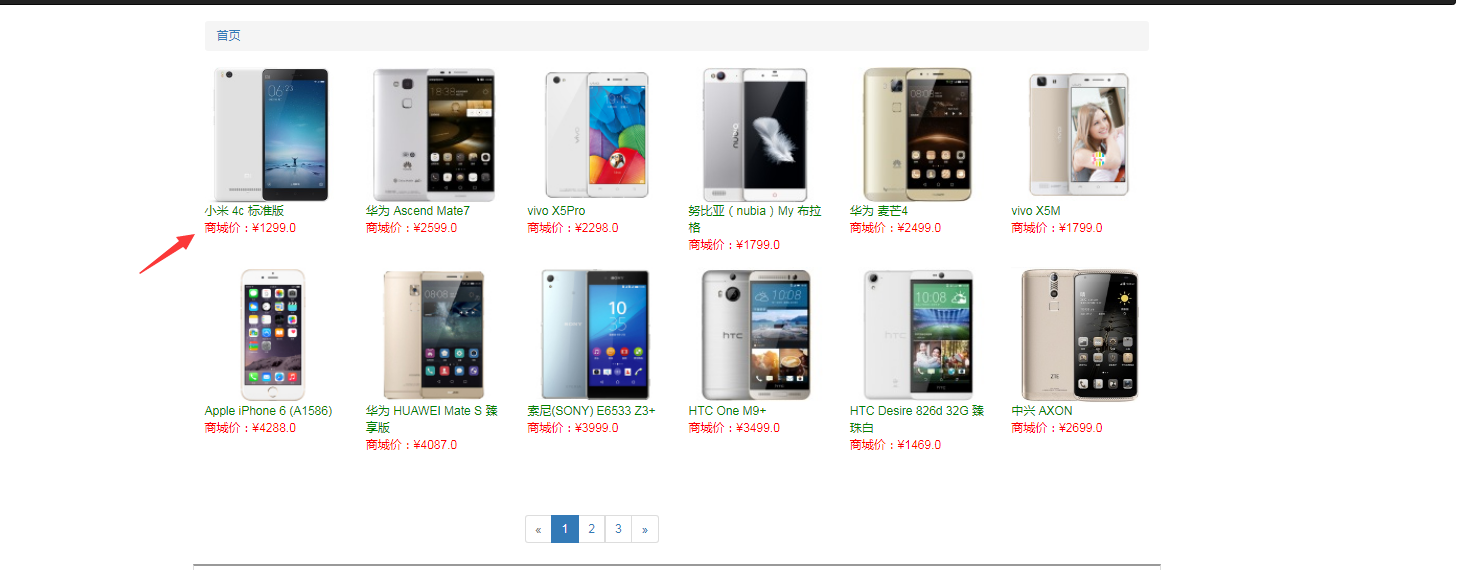
最后的代码运行效果图: