spring boot最新版使用几个坑解决
<groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.4.4</version>
1.无法直接访问css/js/等静态文件:
解决方法:
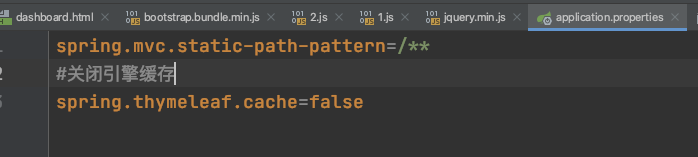
spring.mvc.static-path-pattern=/**
#关闭引擎缓存
spring.thymeleaf.cache=false

config配置文件设置:
@Configuration public class MyMvcConfig implements WebMvcConfigurer { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/"); }
2.这样设置完后重启后大部分人就可以直接访问css/js等静态文件了
还有些人发现这样设置后还是无法访问图片:
解决方法:取消使用thymeleaf模块引擎:

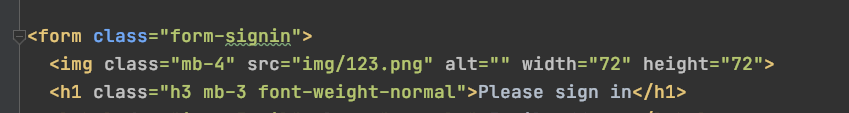
直接采用引用加载
这样就可以查看到图片了
3.有些人发现还是解决不了,还是访问不到静态文件,奇葩问题3:
配置了静态文件访问设置,没任何问题了,还是访问不到相应的文件?
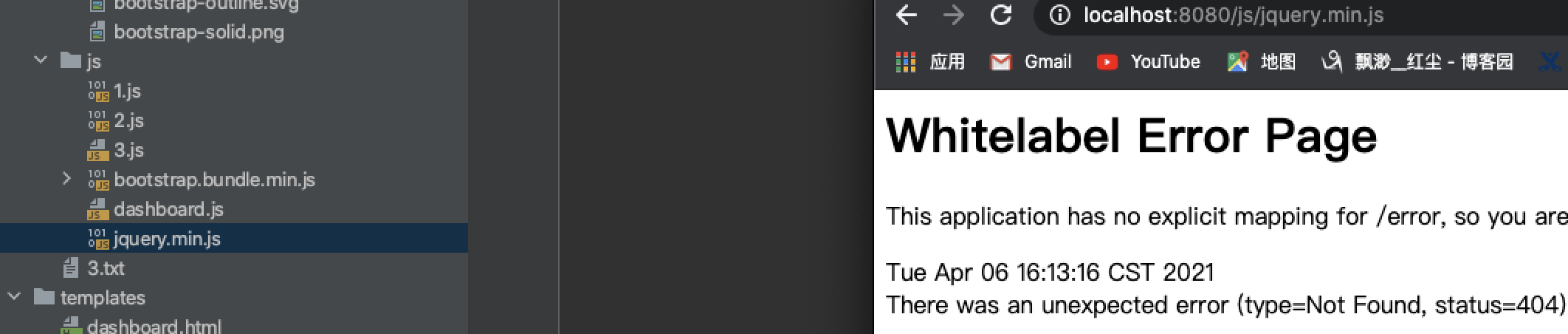
问题如下:

存在jquery.min.js文件,但是直接访问还是404,但是我新建1.js,把jquery文件内容搬运到1.js中发现可以正常访问:

应该是idea缓存,或者是spring boot的缓存问题:
解决方法如下:
修改jquery.min.js文件内容为1111,然后build project:

再次访问jquery.min.js:

发现正常显示了,ctrl+z还原jquery代码,然后重新build project:
然后再次运行:

成功解决js不显示问题,同理css不显示也可以尝试这个方法
本质原因在于,重启spring boot服务器,并没有编译你复制进去的js/css文件:
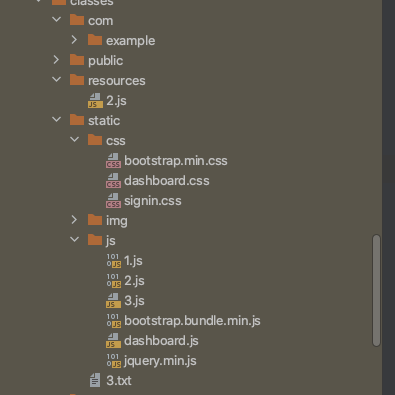
查看classes目录可以查看情况: