1. strict模式
严格模式,限制一些用法,'use strict';
2. Array增加方法
增加了every、some 、forEach、filter 、indexOf、lastIndexOf、isArray、map、reduce、reduceRight方法
PS: 还有其他方法 Function.prototype.bind、String.prototype.trim、Date.now
3. Object方法
1.Object
Object.creat可以帮助我们新建一个对象。
用法:Object.creat(proto,propertiesobject)
proto是一个对象,作为我们新建对象的原型。它的值可以是一个对象或者null,否则就会抛出一个typeError的异常,如果我们传入null的话,我们将会创建一个没有原型的对象就像这样 
propertiesobject,是一个对象,内部有数据属性和访问器属性
数据属性
- value : 设置属性的值,默认值为undefined
- writable : 布尔值,设置属性是否可以被重写,默认属性值为true(能被重写)
- enumerable : 布尔值,设置属性是否可以被for in遍历,默认属性值为true(能被枚举)
- configurable : 布尔值,默认值为true(默认为可以),表示能否通过 delete 删除属性从而重新定义属性
访问器属性
- get : 函数,设置属性返回结果
- set : 函数,有一个参数
接下来我们认识一下他们的用法:
writable
var obj = Object.create(null,{
type:{
value:{
name:"pianruijie",
age:20
},
writable:false/*设置该值为false,代表只读属性,不可重写*/
}
});
obj.type= {
name:"xxx"
};
console.log(obj.type)
输出

可以看到并没有对属性进行修改,当我们将false改为true,再次运行发现

发现value值被更改了,这里需要注意的一个地方是,这个属性只能对value起作用,例如我们设置的value值是一个对象,它只能控制我们是否能改变value,但是不能控制我们改变value内部的值,也就是说如果我们通过.或者[]来操作对象内部的属性,是不起作用的,其它两个属性也是如此。对此我们做一个事例证明一下:
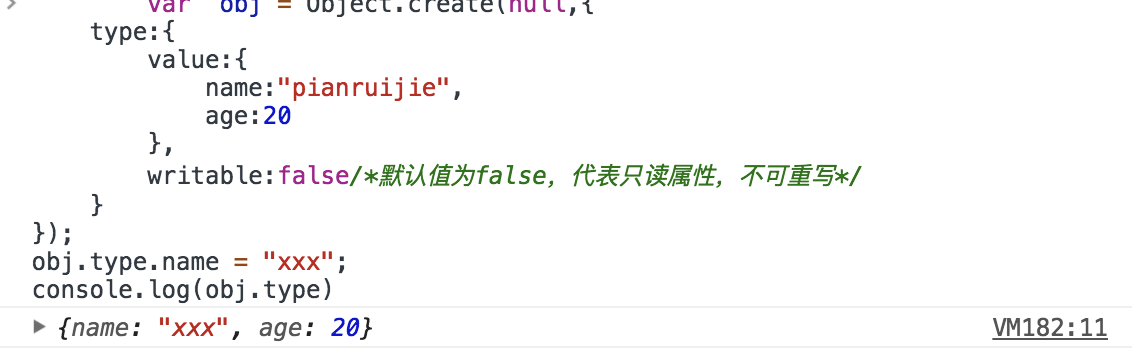
var obj = Object.create(null,{
type:{
value:{
name:"pianruijie",
age:20
},
writable:false/*设置该值为false,代表只读属性,不可重写*/
}
});
obj.type.name = "xxx";
console.log(obj.type)
这里我们设置为不能对属性进行修改,但是我们对value对象里面的值单独进行了修改,是可以修改成功的。
就像这样

configurable
var obj = Object.create(null,{
type:{
value:{
name:"pianruijie",
age:20
},
configurable:true
}
});
delete obj.type;
console.log(obj.type)
输出为

因为我们将该值设为了true,将该属性成功删除了,变成了undefined
enumerable
var obj = Object.create(Object.prototype,{
type:{
value:[{
name:"pianruijie",
age:20
},{
name:"jerry",
age:21
}],
configurable:false,
writable:false,/*设置该值为false,代表只读属性,不可重写*/
enumerable:true/*设置该值为false,不可枚举,设置为false,将输出undefined*/
}
});
// delete obj.type;
for(var i in obj){
console.log(obj[i]);
}
输出为

上面这些主要让我们认识了一下这四个数据属性,实际上我们很少直接这样用,接下来介绍的一个es5中的方法,能让我们灵活的使用这些属性
要修改属性默认的特性,必须使用 ECMAScript 5 的 Object.defineProperty()方法。这个方法接收三个参数:属性所在的对象、属性的名字和一个描述符对象描述符对象中的值上面我们也介绍过了
这是书中原话,理解一下,当我们需要使对象中的某个属性具有某些特性,或者改变某些特性时我们就可以用到这个方法
var person = {
age:20
};
console.log(person)
Object.defineProperty(person,"name",{
writable:false,
value:'jerry'
})
console.log(person); //{age:20,name,jerry}该方法将该值初始化,接下来将无法设置
person.name = 'lisi' //不生效
比如这样,我们首先定义了一个对象person,然后我们通过这个方法,改变了这个属性的值,并且可以使这个属性具有了一些特性(不能重写),这就需要使用到我们上面所说的四种数据属性。
值得一提的是,一个普通对象,它们的这四种数据属性的默认值都是true和undefined;但是调用 Object.defineProperty()方法时,如果不指定,configurable、enumerable 和 writable 特性的默认值都是 false。
还有configurable的属性作用扩充了一点:需要注意的一个地方是 该属性设置为false之后,后面就不能在调用该函数操作该对象了,因为这个值代表了不容许在进行配置它的作用不再是单纯的禁止删除,也就是说,可以多次调用 Object.defineProperty()方法修改同一个属性,但在把 configurable 特性设置为 false 之后就会有限制了。
多数情况下,可能都没有必要利用 Object.defineProperty() 方法提供的这些高级功能。不过,理解这些概念对理解 JavaScript 对象却非常有用。
访问器属性
[[Configurable]]:表示能否通过 delete 删除属性从而重新定义属性,能否修改属性的特 性,或者能否把属性修改为数据属性。对于直接在对象上定义的属性,这个特性的默认值为 true。
[[Enumerable]]:表示能否通过 for-in 循环返回属性。对于直接在对象上定义的属性,这 个特性的默认值为 true。
[[Get]]:在读取属性时调用的函数。默认值为 undefined。
[[Set]]:在写入属性时调用的函数。默认值为 undefined。
访问器属性不能直接定义,必须使用 Object.defineProperty()来定义。
请看下面的例子。
var book = {
_year: 2004,
edition: 1
};
Object.defineProperty(book, "year", {
get: function(){
return this._year;
},
set: function(newValue){
if (newValue > 2004) {
this._year = newValue;
this.edition += newValue - 2004;
}
}
});
book.year = 2005;
alert(book.edition); //2
_year 前面 的下划线是一种常用的记号,用于表示只能通过对象方法访问的属性。
访问器属性year,拥有get和set两个方法。getter 函数返回_year 的值,setter 函数通过计算来确定正确的版本。这是使用访问器属性的常见方式,即设置一个属性的值会导致其他属性发生变化。
Object.defineProperties()方法。这个方法接收两个对象参数:第一 个对象是要添加和修改其属性的对象,第二个对象的属性与第一个对象中要添加或修改的属性一一对应。
Object.defineProperties(people,{ _year:{ value:2017 }, age:{ value:20 }, year:{ get:function(){ return this._year; }, set:function(newValue){ if(newValue > 2004){ this._year = 2005; } } } }); people.year = 2018; console.log(people)
需要注意的是,这样创建的数据属性,和普通对象声明的值不一样,普通对象声明的值,四个数据属性默认值都是true,而这样创建的对象的属性数据属性的默认值都为false

这个例子就说明了这点:我们更改了year的值,在set里面,函数试图改变_year的值,但是它无法做到,因为默认的writable的值为false
Object.getOwnPropertyDescriptor用法:var descriptor = Object.getOwnPropertyDescriptor(book, "_year");这样就可以获取到,对象的属性,同时直接(descriptor.configurable)获取到该属性的值。Object.getOwnPropertyDescriptor()方法只能用于实例属 性,要取得原型属性的描述符,必须直接在原型对象上调用 Object.getOwnPropertyDescriptor()方法。
Object.keys()方法。这个方法 接收一个对象作为参数,返回一个包含所有可枚举属性的字符串数组。
function Person(){}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
};
var keys = Object.keys(Person.prototype);
alert(keys); //"name,age,job,sayName"
var p1 = new Person();
p1.name = "Rob";
p1.age = 31;
var p1keys = Object.keys(p1);
alert(p1keys); //"name,age"
这里,变量 keys 中将保存一个数组,数组中是字符串"name"、"age"、"job"和"sayName"。这 个顺序也是它们在 for-in 循环中出现的顺序。如果是通过 Person 的实例调用,则 Object.keys() 返回的数组只包含"name"和"age"这两个实例属性。
如果你想要得到所有实例属性,无论它是否可枚举,都可以使用 Object.getOwnPropertyNames() 方法。
var keys = Object.getOwnPropertyNames(Person.prototype); alert(keys); //"constructor,name,age,job,sayName"(注意结果中包含了不可枚举的 constructor 属性)
Object.getPrototypeOf 相当于获取函数或者对象的_proto_ 如一个构造函数,实例一个对象,Object.getPrototypeOf(这个对象)就会访问到构造函数的prototype,Object.getPrototypeOf(构造函数)就会访问到Function的prototype。
冻结对象:
seal(obj) 对应: Object.isSealed
freeze(obj)对应: Object.isFrozen(除了seal(obj)之外,其中的属性值也不能修改,即:writable:false,configureable:false);
锁住对象
Object.preventExtensions(O) 对应Object.isExtensible:
方法用于锁住对象属性,使其不能够拓展,也就是不能增加新的属性,但是属性的值仍然可以更改,也可以把属性删除,Object.isExtensible用于判断对象是否可以被拓展。
var o = {};
console.log(Object.isExtensible(o)); //true
o.lastname ="yinlei";
Object.preventExtensions(o);
console.log(Object.isExtensible(o)); //false
console.log(o.lastname); //yinlei
o.firstname="liu";
console.log(o.firstname); //undefined
delete o.lastname;
console.log("lastname="+o.lastname); //undefined
2. Array
array增加了很多方法,分为迭代方法和归并方法。
迭代方法有:
every():对数组中每个元素都给定方法,如果方法对每一项都返回true,则返回true。
some():对数组中每个元素都给定方法,如果方法对任意一项返回true,则返回true。
filter():对数组中的每个元素都给定方法,返回数组中在给定方法中返回true的元素。结果保存在新数组中,不会改变原数组。
map():对数组中每个元素都给定方法,返回方法调用结果组成的数组。结果保存在新数组中,不会改变原数组。
forEach():作用于mao类似,区别在于该方法会对原来的数组进行改变。
给定方法的参数都为(item,index,array)
实例:
var arr = [1,2,3,4,2,2,2,2,2,3,4,3,4,3,1,2,]; var result = arr.filter(function(element,index,self){ return self.indexOf(element) === index; });
运用filter方法,达到去重的目的。
归并方法:
reduce和reduceRight:这两个方法会迭代数组的所有项,然后构建一个最终返回的值,区别是前者是从数组中第一项开始,后者是从数组中最后一项开始。
实例:
var arr = [1,2,3,4,5,6,7,8,9,10]; var sum = arr.reduce(function(prev,cur,index,array){ return prev*cur; });
3.Use Strict
设立"严格模式"的目的,主要有以下几个:
- 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的Javascript做好铺垫。
关于这个我就不露怯了,因为阮老师总结的很好了。大家可以详细的了解这个模式带来的一些后果
传送门:http://www.ruanyifeng.com/blog/2013/01/javascript_strict_mode.html
补充:
json
什么是 JSON ?
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
我们常用的两个JSON的方法为:JSON.parse和JSON.stringify
第一个用于从字符串中读取对象,第二个用于将对象转换为字符串
证明
var jsonstring = '{"name":"zhangsan","age":"24"}'; console.log(JSON.parse(jsonstring)); console.log(typeof JSON.parse(jsonstring)) var jsonobj = { name:"lisi", age:"25" } console.log(JSON.stringify(jsonobj)); console.log(typeof JSON.stringify(jsonobj));

很清晰的说明了这点。
~~~~~~~~学习博客,欢迎批评



 浙公网安备 33010602011771号
浙公网安备 33010602011771号