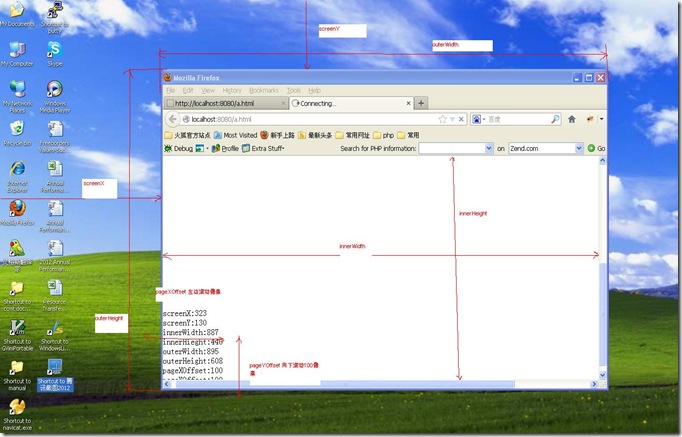
window对象中 screenX screenY innerWidth的意义
1.screenX screenY 表示窗口相对于屏幕左上角的位置。注意IE不支持此属性。 只读属性。
IE 中的实现用screenLeft screenTop (等于screenY + 工具栏+菜单栏+地址栏的像素)
2.innerWidth innerHeight窗口中文档显示区域的宽度,不包括边框和滚动条,该属性可读可写。
IE8之前的浏览器不支持该属性,IE中body元素的clientHeight属性与该属性相同。
clientHeight与clientWidth属性是只读的。
3.outerWidth表示窗口的宽度包括两边的border及滚动条的值, outerHeight 表示窗口的高度包括菜单,地址栏,工具栏等,属性可读性。
IE8 之前的浏览器不支持,且没有提供替代的属性
4.pageXOffset 整数只读属性,表示文档向右滚动过的像素数 pageYOffset 整数只读属性,表示文档向下滚动过的像素数。
IE8 之前的浏览器不支持,可以这样实现。document.body.scrollLeft document.body.scrollTop
测试代码如下。
<html>
<head>
<title>name</title>
</head>
<body>
<script>
function openWin() {
var myWindow = window.open('','_parent');
myWindow.document.write('<p style=""> this is my window </p>');
if(myWindow.screenX) {
myWindow.document.write('<br> screenX:' + myWindow.screenX);
} else if(myWindow.screenLeft) {
//IE
myWindow.document.write('<br> screenLeft:' + myWindow.screenLeft);
}
if (myWindow.screenY) {
myWindow.document.write('<br> screenY:' + myWindow.screenY);
} else if(myWindow.screenTop) {
//IE
myWindow.document.write('<br> screenTop:' + myWindow.screenTop);
}
if(myWindow.innerWidth) {
myWindow.document.write('<br> innerWidth:' + myWindow.innerWidth);
myWindow.document.write('<br> innerHieght:' + myWindow.innerHeight);
} else {
//IE
myWindow.document.write('<br> innerWidth:' + myWindow.document.body.clientWidth);
myWindow.document.write('<br> innerHeight:' + myWindow.document.body.clientHeight);
}
if (myWindow.outerWidth) {
myWindow.document.write('<br> outerWidth:' + myWindow.outerWidth);
myWindow.document.write('<br> outerHeight:' + myWindow.outerHeight);
} else {
//IE not support
}
myWindow.scrollBy(100,100);
if (myWindow.pageXOffset) {
myWindow.document.write('<br> pageXOffset:' + myWindow.pageXOffset);
} else {
myWindow.document.write('<br/> scrollLeft:' + myWindow.document.body.scrollLeft);
}
if (myWindow.pageYOffset) {
myWindow.document.write('<br> pageYOffset:' + myWindow.pageYOffset);
} else {
myWindow.document.write('<br/> scrollTop:' + myWindow.document.body.scrollTop);
}
}
</script>
<a href="javascript:;" onclick="openWin()"> new window</a>
</body>
</html>