Vue 3.0中记一次图片不加载问题
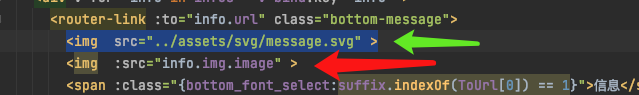
当使用<img src="../assets/svg/message.svg" > 图片可以正常加载

红色箭头不可加载,绿色可以加载。很奇怪
路径没有错误,但是图片并不显示出来。
原因是图片不能被识别被编译。
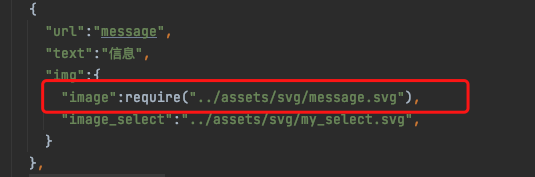
修改为 :src=“require(’…/img/’+weather_weatherimg)”
在js数据中如何引用图片 因为webpack会将图片当做模块来引用,所以在js中需要使用require将图片引用进来,不能直接以字符串的形式。

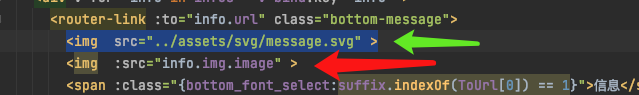
当使用<img src="../assets/svg/message.svg" > 图片可以正常加载

红色箭头不可加载,绿色可以加载。很奇怪
路径没有错误,但是图片并不显示出来。
原因是图片不能被识别被编译。
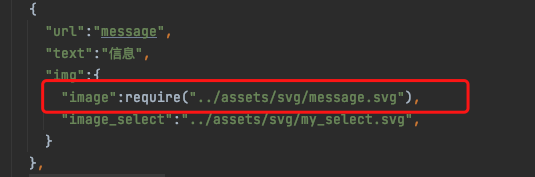
修改为 :src=“require(’…/img/’+weather_weatherimg)”
在js数据中如何引用图片 因为webpack会将图片当做模块来引用,所以在js中需要使用require将图片引用进来,不能直接以字符串的形式。