Node-got请求发送不了formData数据的坑
今天使用node got模块遇到了content-type=form-data 发送不了数据到后端的问题,看看我原来的代码。
var gotSend = require('got').
var FormData = require('form-data');
try {
let form = new FormData();
form.append('my_file', fs.createReadStream('/foo/bar.jpg'));
form.append('a', "123");
var got = gotSend({
"url": "https://echo.apipost.cn/get.php",
"method": "POST",
"headers": {
"Accept": "*/*",
"Accept-Language": "zh-CN",
"Origin": "https://echo.apipost.cn",
"content-type": "multipart/form-data",
"cookie": "a=1"
},
"responseType": "buffer",
"timeout": 25000,
"https": {
"rejectUnauthorized": false
},
"decompress": true,
"body": form
})
let res = await got // res response 对象
} catch (error) {
//请求发送错误
}
结果这样发送到后端,后端接收不到FormData的数据。
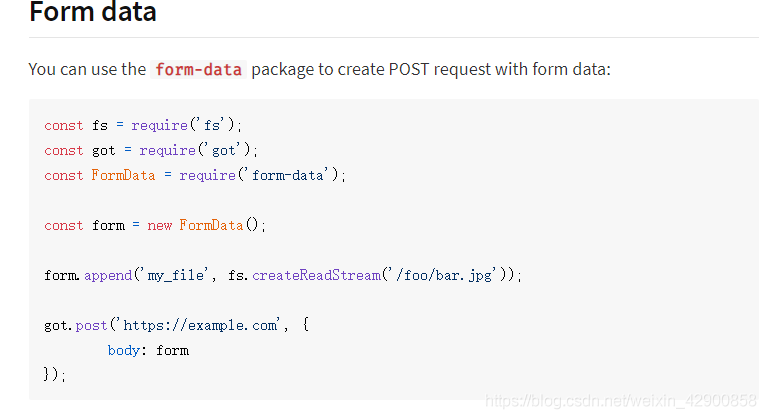
那就很奇怪了,我明明是按照官方给的例子发的FormData数据,怎么后端会接收不到呢。官方例子如下:

难道我哪里参数传的有问题?
于是在我不懈努力一个一个参数去掉与后端联调的情况下,终于让我发现了问题。居然是在headers里content-type导致的。
"content-type" : “multipart/form-data”, 这个参数去掉就可以正常发送数据了,
我之前用request的时候,也是这样传请求头的,可为什么got就不行了呢,我不填content-type到后端的请求头到底是怎么样的呢 ?
于是我带着疑问偷偷去看了一眼后台接收到的请求数据。

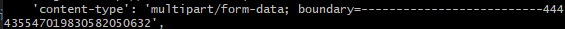
嗯? 加了boundary,这下明白了,原来用request请求的时候reqeust包会在我写的content-type后面自动拼上boundary,可是got在我写了content-type的情况下不会覆盖我自己写的content-type。这样导致没有参数分隔符,所以后端接收不到数据。
所以在got不更新这一块逻辑的情况下的结论是:
got使用form-data传参的时候
1.不要自己在headers里加content-type got会给我们加好
2.自己动手,在content-type后面拼上正常的boundary


 浙公网安备 33010602011771号
浙公网安备 33010602011771号