初识css3 3d动画效果
(先看我博客右上角的3d盒子动画效果,目前没做兼容处理,最好最新的chrome看)无意间看到网上css3写的3d动画效果,实在炫酷,以前理解为需要js去计算去写,没想到css直接可以实现。于是开始研究,试着自己写写。刚开始看教程,实在太懵,主要涉及的3d效果的几个参数的概念太抽象。网上看很多大神写的介绍,感觉有点懂,又有点不懂,感觉还是不太理解,然后自己仿着他们的代码写,
写完后来回改css代码的参数看效果,慢慢就理解了。
先说下思路,这个很重要。
第一:组装3d盒子模型。
第二:设置盒子动画效果。
组装3d盒子模型前 先聊下基本的概念。

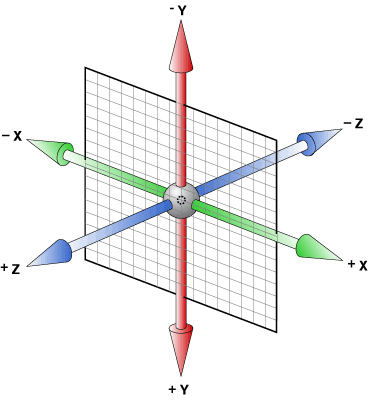
说到3d模型,那肯定有3个坐标系,(2d的话就只有x y 轴了)。3d盒子其实就是在2d的基础上,旋转加位移实现3d盒子上图中x轴正方向也就是你现在看这个网页屏幕的右边方向,y轴正方向也就是屏幕下边方向。z轴正方向也就是屏幕指向你的方向。角度有正反之分。假如你可以站在 上图中的某个轴的前面。右转这个轴(或者叫顺时针旋转)就是正角。反之则是负角度。
准备先写个左右前后都有面的3d盒子,先看demo效果 按照思路来,先组盒子,我们默认先定义一个3d盒子外盒,
<div>
</div>
定义好属性宽高和位置
div{
width: 400px;
height: 233px;
margin: 150px auto;
perspective: 1800px;
border:5px solid #ccc;
}
上面的border是我看div效果加的,实际不用加。perspective是什么的呢?盒子定义了这个模型,也就是启用了3d的效果,设置你在宽高页面中心点z轴正轴方向1800px距离看3d盒子,(不设置的话,没有立体效果)
然后在这个3d盒子里面设置后面旋转和位移实现动画效果的盒子ul
<div>
<ul>
</ul>
</div>
定义好属性
ul{
width: 100%;
height: 100%;
position: relative;
transform-style: preserve-3d;
}
这里我图省事直接宽高100% 也就是撑满了它的父元素div的宽高(如果比div小也可以,要美观得设置ul在div中间就得额外增加margin属性),而 position是设置了relative 是为了接下来 ul下的li元素定位用的(我把几个li元素全部绝对定位到ul上,全部重叠到一起了),transform-style则是实现3d立体旋转和唯一必须要要的,可以说是个固定设置。
然后设置4个面
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
上面说了我是默认把4个li元素绝对定位ul的
ul li{
width: 100%;
height: 100%;
line-height: 233px;
text-align: center;
font-size: 28px;
list-style: none;
position: absolute;
top: 0;
left: 0;
}
上面的都是些基础的设置。我想小伙伴应该看懂吧?上面默认4个li标签就是我们准备要的盒子的前后左右4个面。一开始是全部重叠在一起的。我们把第一个li作为后面设置属性
ul li:nth-child(1){
background-image:url(./img/1.jpg);
background-position:100% 100%;
transform:rotateY(0deg) translateZ(-200px) ;
<!-- display:none -->
}
ul li:nth-child(2){
background-image:url(./img/2.jpg);
background-position:100% 100%;
transform: rotateY(90deg) translateZ(-200px) ;
<!-- display:none -->
}
ul li:nth-child(3){
background-image:url(./img/3.jpg);
background-position:100% 100%;
transform: rotateY(180deg) translateZ(-200px) ;
<!-- display:none -->
}
ul li:nth-child(4){
background-image:url(./img/4.jpg);
background-position:100% 100%;
transform: rotateY(270deg) translateZ(-200px) scale(1,1);
}
这里我给每个面都设置了一个铺满的背景图,不用多讲。重点这里 transform,
第一个li 作为后面 rotateY(0deg) 其实就是啥都没干,translateZ(-200px) 就是沿着z轴往负方向位移200px。
第二个li rotateY(90deg) 此面中心位置沿着y轴顺时针旋转90度,translateZ(-200px) 就是沿着z轴往负方向位移200px。
第三个li rotateY(180deg) 此面中心位置沿着y轴顺时针旋转90度,translateZ(-200px) 就是沿着z轴往负方向位移200px。
第四个li rotateY(270deg) 此面中心位置沿着y轴顺时针旋转90度,translateZ(-200px) 就是沿着z轴往负方向位移200px。
注意这里 先旋转 和先位移都可以,但是效果不一样,
比如你看第二个,旋转90对,那么此面z轴的正方向是屏幕的右边 也就是跟X轴平行了,此时z轴负数位移,其实也就是往左边移动了200px
而第四个li面 旋转270度 就是把原来的li的正面z轴旋转到了左边。此时z轴负数位移。其实就是往右边位移了200px。
第3个li旋转180度,把第三个li轴正方向变成对面了。此时负数位移,其实就是此li朝着我们屏幕外面方向位移200px。
如果先位移的话怎么做呢?
第一个li作为后面,那就是 transform: translateZ(-200px) rotateY(-180deg) ;
第二个li作为左面,那就是 transform: translateX(-200px) rotateY(--90deg) ;
第三个li作为正面,那就是 transform: translateZ(200px) rotateY(-0deg) ;
第四个li作为右面,那就是 transform: translateX(200px) rotateY(90deg) ;
这里会有点抽象,建议大家手动改下试试。
另外,有的同学会看到还有这个属性transform-origin,这个其实就是定义你旋转的时候是以什么位置来旋转的(是中心位置旋转还是面的某一边或者其他位置,
默认就是中心位置)。还有就是大家在调试的时候,有时候前面的面会挡住侧面和后边,导致你看不到效果,可以把前面的面display none掉,或者设置
perspective-origin来调整你观看者的角度,这样可以看到一些你旋转90度导致刚好面看不到的面。
上面实现了盒子模型的组装。剩下就是对ul模型进行动画的定义了,
@keyframes move {
from{
transform: rotateY(0deg);
}
to{
transform: rotateY(-360deg);
}
}
上面就是定义模型 沿着 y轴旋转一周
然后对ul增加
animation:move 3s linear 0s infinite normal;
move 动画名称
3s 动画完成一次总共需要多久
linear 动画速度匀速
0s 动画延迟秒数(页面加载完即可运行)
infinite 动画的运动次数(无限,或者 具体次数)
normal 规定是否应该轮流反向播放动画(如果你定义动画次数大于1次,就存在第一次运行完,动画是按照第一次顺序顺序运行完还是逆序运行)
以上基本算完成了基本的3d盒子动画效果了
大家对3d盒子模型部分参数还不太理解的,有个网友做了一个很好的示例说明perspective的概念,然后自己多测试下参数或者看看我参考的2个资料地址
http://blog.csdn.net/sinat_27304985/article/details/46862145
http://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-transition/
另外我又写了2个demo ,加起来总共3个,后面有空再更新玩玩
不是1024地址啊,不要误会!!!其中第三个旋转的多边形我也是参考 上面第二篇博文来做的(三角函数都忘光了)。第三个地址是9边形,大家可以脑洞下,如果是 好几十边形。并且每个面是一张图的平均分割出来的背景图,再调整perspective是不是就可以实现类似淘宝造物节(手机微信下看)的那个炫酷的3d效果了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号