一、在项目目录/src/components/下新建Test.vue文件,内容如下:
<template></template>
<template> <div id="firstVue"> <input type="number" v-model.number="my_step" /> <button @click="clickButton">Add</button> <p>{{total_res}}</p> <div id="result">{{result}}</div> </div> </template>
<script></script>
<script> export default { name: 'Test.vue', data(){ return { my_total: 0, my_step: 1, total_res: 1, result: '' } }, methods:{ clickButton:function(){ this.my_total = this.my_total + this.my_step, this.total_res = this.my_total + this.my_step, this.result = '您点击了相加按钮,数值变为了'+this.my_total+'+'+this.my_step+'='+this.total_res } } } </script>
<style></style>
<style> #firstVue{ width: 300px; height: 200px; background-color: #2C3E50; } #firstVue input{ width: 150px; height: 25px; background-color: #ffffff; padding: 5px 5px; } #firstVue button{ width: 50px; height: 30px; border-color: #2C3E50; } #firstVue p{ background-color: #FFFFFF; } #result{ background-color: #FFFFFF; font-size: 12px; font-color: red; } </style>
二、在/src/router/index.js加上页面路由:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import SayHi from '@/components/SayHi'
import Test from '@/components/Test'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/say_hi',
name: 'SayHi',
component: SayHi
},
{
path: '/test',
name: 'Test',
component: Test
}
]
})
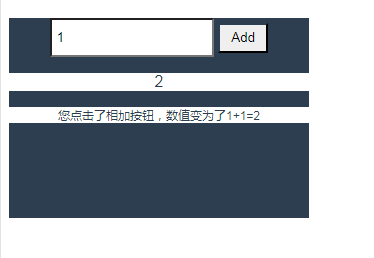
三、执行npm run dev,访问:http://localhost:8080/#/test,如下:
点击Add按钮,可以看到执行结果,如下图: