<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
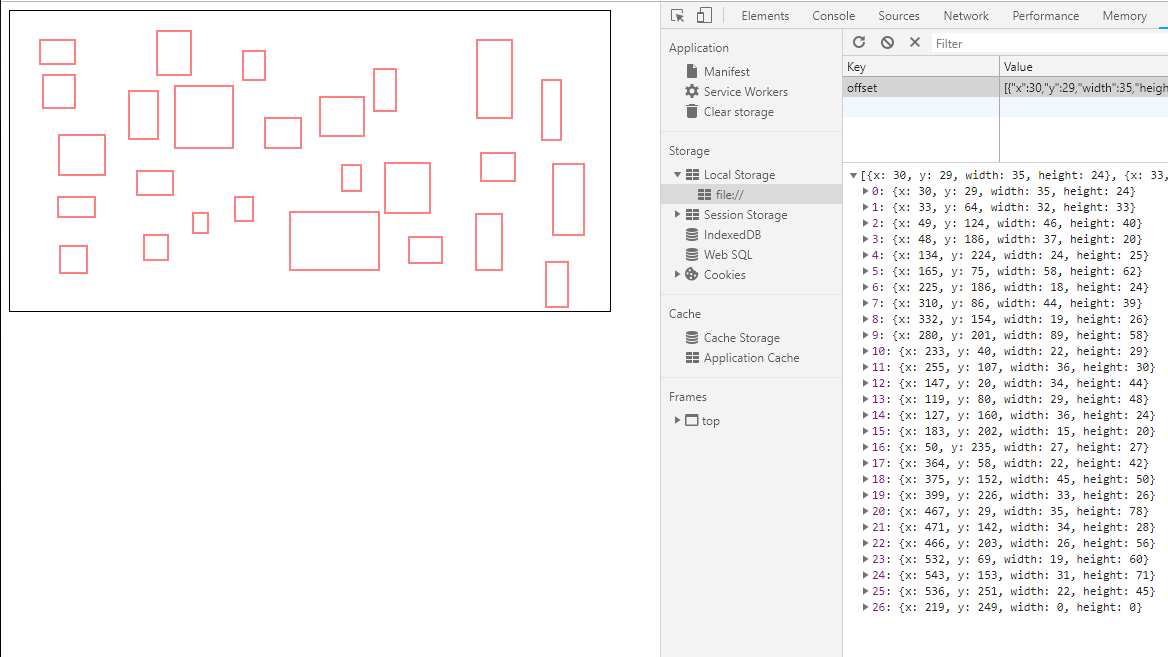
<canvas id="canvas" width="600" height="300" style="border: 1px solid #000;"></canvas>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jcanvas/21.0.1/min/jcanvas.min.js"></script>
<script>
var layer=0;
CanvasExt = {
drawRect:function(canvasId,penColor,strokeWidth){
var that=this;
that.penColor=penColor;
that.penWidth=strokeWidth;
var canvas=document.getElementById(canvasId);
//canvas 的矩形框
var canvasRect = canvas.getBoundingClientRect();
//矩形框的左上角坐标
var canvasLeft=canvasRect.left;
var canvasTop=canvasRect.top;
var layerIndex=layer;
var layerName="layer";
var x=0;
var y=0;
console.log(layer)
//鼠标点击按下事件,画图准备
canvas.onmousedown=function(e){
//设置画笔颜色和宽度
var color=that.penColor;
var penWidth=that.penWidth;
layerIndex++;
layer++;
layerName+=layerIndex;
x = e.clientX-canvasLeft;
y = e.clientY-canvasTop;
addLayerS(canvasId,color,penWidth,layerName,x,y,1,1);
$("#"+canvasId).drawLayers();
$("#"+canvasId).saveCanvas();
//鼠标移动事件,画图
canvas.onmousemove=function(e){
width = e.clientX-canvasLeft-x;
height = e.clientY-canvasTop-y;
$("#"+canvasId).removeLayer(layerName);
addLayerS(canvasId,color,penWidth,layerName,x,y,width,height);
$("#"+canvasId).drawLayers();
}
};
canvas.onmouseup=function(e){
var color=that.penColor;
var penWidth=that.penWidth;
canvas.onmousemove=null;
width = e.clientX-canvasLeft-x;
height = e.clientY-canvasTop-y;
$("#"+canvasId).removeLayer(layerName);
addLayerS(canvasId,color,penWidth,layerName,x,y,width,height);
$("#"+canvasId).drawLayers();
$("#"+canvasId).saveCanvas();
saveCanvas(x,y,width,height)
}
}
};
function addLayerS(canvasId,color,penWidth,layerName,x,y,width,height){
$("#"+canvasId).addLayer({
type: 'rectangle',
strokeStyle: color,
strokeWidth: penWidth,
name:layerName,
fromCenter: false,
x: x, y: y,
width: width,
height: height
});
console.log(canvasId,color,penWidth,layerName,x,y,width,height)
}
function saveCanvas(x,y,width,height){
console.log(x,y,width,height)
var offset = localStorage.offset;
if(offset){
offset = JSON.parse(offset);
}else{
offset = [];
}
console.log(offset)
offset.push({x:x,y:y,width:width,height:height})
localStorage.offset = JSON.stringify(offset)
}
drawPen();
function drawPen(){
var color = "red";
var width = 1;
var offset = localStorage.offset ;
if(offset){
offset = JSON.parse(offset);
layer = offset.length;
CanvasExt.drawRect("canvas",color,width);
$.each(offset,function(k,v){
$("#canvas").removeLayer('layer'+k);
addLayerS('canvas','red',1,'layer'+k, v.x, v.y, v.width, v.height)
$("#canvas").drawLayers();
$("#canvas").saveCanvas();
})
}else{
CanvasExt.drawRect("canvas",color,width);
} }
</script>
</body>
</html>