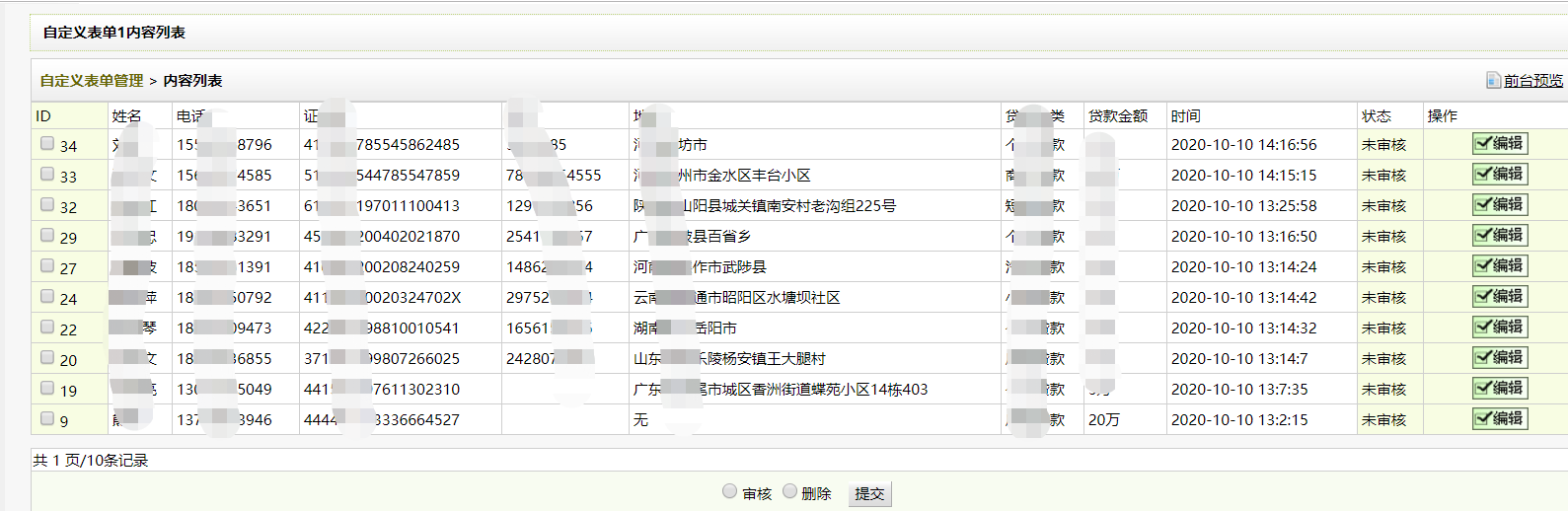
织梦自定义表单横排显示
1、找到后台自定义表单的模板,dede/templets/diy_list.htm
2、首先把代码
1 <table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;"> 2 <tr> 3 <td colspan="3" height="28" background='images/tbg.gif'> 4 <div style='float:left'> <a href='diy_main.php'><b>自定义表单管理</b></a> > <b>内容列表</b></div> 5 <div style='float:right;padding-right:8px;'> 6 <a href="../plus/diy.php?action=list&diyid=<?php echo $diy->diyid; ?>" target="_blank"><img src='images/gtk-tmp.png' align='left' title='预览' alt='预览' /><u>前台预览</u></a> 7 </div> 8 </td> 9 </tr>
修改成:
1 <table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;"> 2 <tr> 3 <td height="28" background='images/tbg.gif'> 4 <div style='float:left'> <a href='diy_main.php'><b>自定义表单管理</b></a> > <b>内容列表</b></div> 5 <div style='float:right;padding-right:8px;'> 6 <a href="../plus/diy.php?action=list&diyid=<?php echo $diy->diyid; ?>" target="_blank"><img src='images/gtk-tmp.png' align='left' title='预览' alt='预览' /><u>前台预览</u></a> 7 </div> 8 </td> 9 </tr> 10 </table> 11 <table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;">
3、在{dede:datalist}前面加上标题代码:
1 <?php 2 echo '<tr bgcolor="#F8FDE3"><td width="5">ID</td>'; 3 foreach($fieldlist as $field=>$fielddata) 4 { 5 echo '<td bgcolor="#ffffff" >'.$fielddata[0].'</td>'; 6 } 7 echo '<td bgcolor="#ffffff" >状态</td><td bgcolor="#ffffff" >操作</td></tr>'; 8 ?>
4、修改{dede:datalist}里面的代码为:
1 {dede:datalist} 2 <?php 3 if(!empty($fields)) 4 { 5 $allowhtml = array('htmltext'); 6 $fields['sta'] = $fields['ifcheck'] == 1 ? '已审核' : '未审核'; 7 echo '<tr bgcolor="#F8FDE3"><td width="5%"><input type="checkbox" name="id[]" value="'.$fields['id'].'" class="np" /><a href="diy_list.php?action=edit&diyid='.$diy->diyid.'&id='.$fields['id'].'">'.$fields['id'].'</a></td>'; 8 foreach($fieldlist as $field=>$fielddata) 9 { 10 if($fielddata[1]=='img') 11 { 12 $fields[$field] = "<a href='{$fields[$field]}' target='_blank'><img src='images/channeladd.gif' border='0' /> 图片附件</a>\r\n"; 13 } 14 else if($fielddata[1]=='addon') 15 { 16 $fields[$field] = "<a href='{$fields[$field]}' target='_blank'><img src='images/channeladd.gif' border='0' /> 其它附件</a>"; 17 } 18 else 19 { 20 if(!in_array($fielddata[1],$allowhtml)){ 21 $fields[$field] = htmlspecialchars($fields[$field]); 22 } 23 } 24 echo '<td bgcolor="#ffffff">'.$fields[$field].'</td>'; 25 } 26 echo '<td>'.$fields['sta'].'</td><td width="10%" align="center"><a href="diy_list.php?action=edit&diyid='.$diy->diyid.'&id='.$fields['id'].'"><img src="images/feedback-edit.gif" border="0" width="45" height="18"></a></td>'; 27 echo '</tr>'; 28 } else { 29 echo "<tr><td bgcolor=\"#ffffff\">暂无记录</td></tr>"; 30 } 31 ?> 32 {/dede:datalist}
5、把分页操作代码分开,在{/dede:datalist}后面加上
1 </table> 2 <table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" style="background:#CFCFCF; margin-top:10px;">