jquery 进度条多文件上传 php版
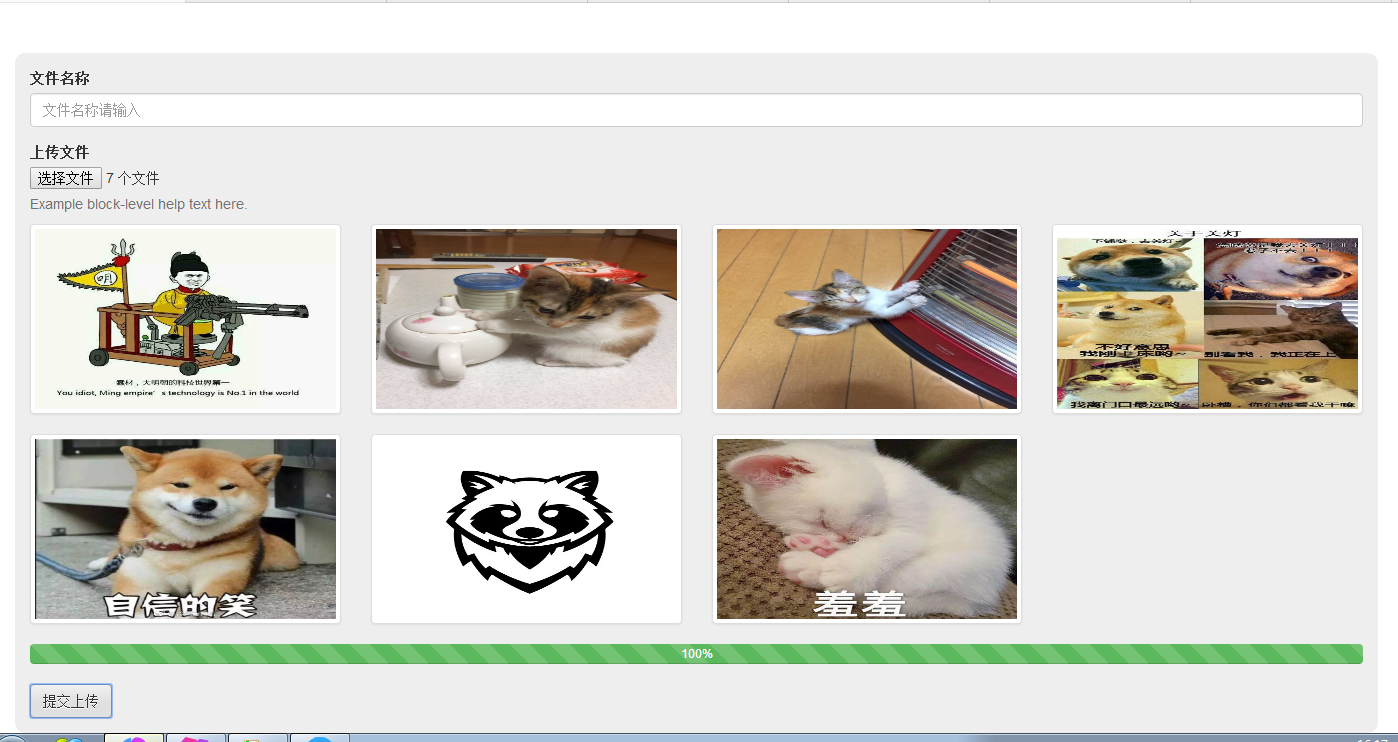
先看看完成后的页面:

前端页面:
<!doctype html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset=utf-8>
<title>File Upload Progress Demo</title>
<style>
body { padding: 30px }
form { display: block; margin: 20px auto; background: #eee; border-radius: 10px; padding: 15px }
/*.progress { position:relative; width:400px; border: 1px solid #ddd; padding: 1px; border-radius: 3px; }*/
.bar { background-color: #B4F5B4; width:0%; height:20px; border-radius: 3px; }
.percent { position:absolute; display:inline-block; top:3px; left:48%; }
</style>
<script src="../aiyiran/template/default/js/commond.js"></script>
</head>
<body>
<form action="" id="myform" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputEmail1">文件名称</label>
<input type="text" id="txt2" name="file_name" class="form-control" id="exampleInputEmail1" placeholder="文件名称请输入">
</div>
<div class="form-group">
<label for="exampleInputFile">上传文件</label>
<input type="file" name="myfile[]" id="exampleInputFile" multiple="multiple">
<p class="help-block">Example block-level help text here.</p>
<!--突破预览区域-->
<div class="row" id="show" style="display: none;">
</div>
<!--进度条-->
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped bar" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 0%">
<!--<span class="percent">0%</span>-->
</div>
</div>
</div>
<button type="submit" class="btn btn-default">提交上传</button>
</form>
<div id="status"></div>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script src="jquery.form.min.js"></script>
<script>
$(function(){
var bar = $('.bar');
var percent = $('.percent');
var status = $('#status');
$('#myform').ajaxForm({
url:'upload.php', //提交地址
// data:'', 设置在定义想要提交的数据
dataType: 'json',
beforeSerialize:function(){
//alert("表单数据序列化前执行的操作!");
//$("#txt2").val("java");//如:改变元素的值
},
beforeSubmit:function(){
//alert("表单提交前的操作");
var filesize = $("input[type='file']")[0].files[0].size/1024/1024;
if(filesize > 50){
alert("文件大小超过限制,最多50M");
return false;
}
//if($("#txt1").val()==""){return false;}//如:验证表单数据是否为空
},
beforeSend: function() {
status.empty();
var percentVal = '0%';
bar.width(percentVal)
bar.html(percentVal);
},
uploadProgress: function(event, position, total, percentComplete) {//上传的过程
//position 已上传了多少
//total 总大小
//已上传的百分数
var percentVal = percentComplete + '%';
bar.width(percentVal)
bar.html(percentVal);
//console.log(percentVal, position, total);
},
success: function(data) { //成功
var percentVal = '100%';
bar.width(percentVal); // 进度条颜色加载
bar.html(percentVal); // 进度条数字加载
setTimeout(function () { // 延迟一秒提示加载成功
// 展示上传成功的缩略图
showImg(data);
},1000);
},
error:function(err){//失败
alert("表单提交异常!"+err.msg);
},
complete: function(xhr) {//完成
status.html(xhr.responseText);
}
});
function showImg(data) {
console.log(data);
if(data.status == 1){
var str = "";
for(var i=0; i<data.data.length; i++){
str += "<div class='col-xs-6 col-md-3'>";
str += "<a href='' class='thumbnail'>";
str += "<img data-src='holder.js/100%x180' alt='100%x180' src=upfile/"+data.data[i]+" data-holder-rendered='true' style='height: 180px; width: 100%; display: block;' />";
str += "</a>";
str += "</div>";
}
$("#show").show();
$("#show").html('');
$("#show").html(str);
alert('上传成功');
}else{
// 进度条初始化为0
$("#show").hide();
status.empty();
var percentVal = '0%';
bar.width(percentVal)
bar.html(percentVal);
alert(data.data);
}
}
});
</script>
php代码:
<?php if($_FILES['myfile']){ include 'fileupload.php'; $up = new fileupload; $up -> set("path",'./upfile'); $up -> set("maxsize", 2000000000); $up -> set("allowtype", array("gif", "png", "jpg","jpeg")); if($up -> upload("myfile")) { // 获取上传后的文件名称 //print_r($up->getFileName()); // 这里返回的是一个数组 $data = $up->getFileName(); echo json_encode(array('status'=>1, 'data' => $data));exit(); } else { echo json_encode(array('status'=>0, 'data' => $up->getErrorMsg()[0]));exit(); } }
php上传文件类代码:
<?php /** file: fileupload.class.php 文件上传类FileUpload 本类的实例对象用于处理上传文件,可以上传一个文件,也可同时处理多个文件上传 */ class FileUpload { private $path = "./uploads"; //上传文件保存的路径 private $allowtype = array('jpg','gif','png'); //设置限制上传文件的类型 private $maxsize = 1000000; //限制文件上传大小(字节) private $israndname = true; //设置是否随机重命名文件, false不随机 private $originName; //源文件名 private $tmpFileName; //临时文件名 private $fileType; //文件类型(文件后缀) private $fileSize; //文件大小 private $newFileName; //新文件名 private $errorNum = 0; //错误号 private $errorMess=""; //错误报告消息 /** * 用于设置成员属性($path, $allowtype,$maxsize, $israndname) * 可以通过连贯操作一次设置多个属性值 *@param string $key 成员属性名(不区分大小写) *@param mixed $val 为成员属性设置的值 *@return object 返回自己对象$this,可以用于连贯操作 */ function set($key, $val){ $key = strtolower($key); if( array_key_exists( $key, get_class_vars(get_class($this) ) ) ){ $this->setOption($key, $val); } return $this; } /** * 调用该方法上传文件 * @param string $fileFile 上传文件的表单名称 * @return bool 如果上传成功返回数true */ function upload($fileField) { $return = true; /* 检查文件路径是滞合法 */ if( !$this->checkFilePath() ) { $this->errorMess = $this->getError(); return false; } /* 将文件上传的信息取出赋给变量 */ $name = $_FILES[$fileField]['name']; $tmp_name = $_FILES[$fileField]['tmp_name']; $size = $_FILES[$fileField]['size']; $error = $_FILES[$fileField]['error']; /* 如果是多个文件上传则$file["name"]会是一个数组 */ if(is_Array($name)){ $errors=array(); /*多个文件上传则循环处理 , 这个循环只有检查上传文件的作用,并没有真正上传 */ for($i = 0; $i < count($name); $i++){ /*设置文件信息 */ if($this->setFiles($name[$i],$tmp_name[$i],$size[$i],$error[$i] )) { if(!$this->checkFileSize() || !$this->checkFileType()){ $errors[] = $this->getError(); $return=false; } }else{ $errors[] = $this->getError(); $return=false; } /* 如果有问题,则重新初使化属性 */ if(!$return) $this->setFiles(); } if($return){ /* 存放所有上传后文件名的变量数组 */ $fileNames = array(); /* 如果上传的多个文件都是合法的,则通过销魂循环向服务器上传文件 */ for($i = 0; $i < count($name); $i++){ if($this->setFiles($name[$i], $tmp_name[$i], $size[$i], $error[$i] )) { $this->setNewFileName(); if(!$this->copyFile()){ $errors[] = $this->getError(); $return = false; } $fileNames[] = $this->newFileName; } } $this->newFileName = $fileNames; } $this->errorMess = $errors; return $return; /*上传单个文件处理方法*/ } else { /* 设置文件信息 */ if($this->setFiles($name,$tmp_name,$size,$error)) { /* 上传之前先检查一下大小和类型 */ if($this->checkFileSize() && $this->checkFileType()){ /* 为上传文件设置新文件名 */ $this->setNewFileName(); /* 上传文件 返回0为成功, 小于0都为错误 */ if($this->copyFile()){ return true; }else{ $return=false; } }else{ $return=false; } } else { $return=false; } //如果$return为false, 则出错,将错误信息保存在属性errorMess中 if(!$return) $this->errorMess=$this->getError(); return $return; } } /** * 获取上传后的文件名称 * @param void 没有参数 * @return string 上传后,新文件的名称, 如果是多文件上传返回数组 */ public function getFileName(){ return $this->newFileName; } /** * 上传失败后,调用该方法则返回,上传出错信息 * @param void 没有参数 * @return string 返回上传文件出错的信息报告,如果是多文件上传返回数组 */ public function getErrorMsg(){ return $this->errorMess; } /* 设置上传出错信息 */ private function getError() { $str = "上传文件:{$this->originName}时出错 : "; switch ($this->errorNum) { case 4: $str .= "没有文件被上传"; break; case 3: $str .= "文件只有部分被上传"; break; case 2: $str .= "上传文件的大小超过了HTML表单中MAX_FILE_SIZE选项指定的值"; break; case 1: $str .= "上传的文件超过了php.ini中upload_max_filesize选项限制的值"; break; case -1: $str .= "未允许类型"; break; case -2: $str .= "文件过大,上传的文件不能超过{$this->maxsize}个字节"; break; case -3: $str .= "上传失败"; break; case -4: $str .= "建立存放上传文件目录失败,请重新指定上传目录"; break; case -5: $str .= "必须指定上传文件的路径"; break; default: $str .= "未知错误"; } return $str; } /* 设置和$_FILES有关的内容 */ private function setFiles($name="", $tmp_name="", $size=0, $error=0) { $this->setOption('errorNum', $error); if($error) return false; $this->setOption('originName', $name); $this->setOption('tmpFileName',$tmp_name); $aryStr = explode(".", $name); $this->setOption('fileType', strtolower($aryStr[count($aryStr)-1])); $this->setOption('fileSize', $size); return true; } /* 为单个成员属性设置值 */ private function setOption($key, $val) { $this->$key = $val; } /* 设置上传后的文件名称 */ private function setNewFileName() { if ($this->israndname) { $this->setOption('newFileName', $this->proRandName()); } else{ $this->setOption('newFileName', $this->originName); } } /* 检查上传的文件是否是合法的类型 */ private function checkFileType() { if (in_array(strtolower($this->fileType), $this->allowtype)) { return true; }else { $this->setOption('errorNum', -1); return false; } } /* 检查上传的文件是否是允许的大小 */ private function checkFileSize() { if ($this->fileSize > $this->maxsize) { $this->setOption('errorNum', -2); return false; }else{ return true; } } /* 检查是否有存放上传文件的目录 */ private function checkFilePath() { if(empty($this->path)){ $this->setOption('errorNum', -5); return false; } if (!file_exists($this->path) || !is_writable($this->path)) { if (!@mkdir($this->path, 0755)) { $this->setOption('errorNum', -4); return false; } } return true; } /* 设置随机文件名 */ private function proRandName() { $fileName = date('YmdHis')."_".rand(100,999); return $fileName.'.'.$this->fileType; } /* 复制上传文件到指定的位置 */ private function copyFile() { if(!$this->errorNum) { $path = rtrim($this->path, '/').'/'; $path .= $this->newFileName; if (@move_uploaded_file($this->tmpFileName, $path)) { return true; }else{ $this->setOption('errorNum', -3); return false; } } else { return false; } } }





