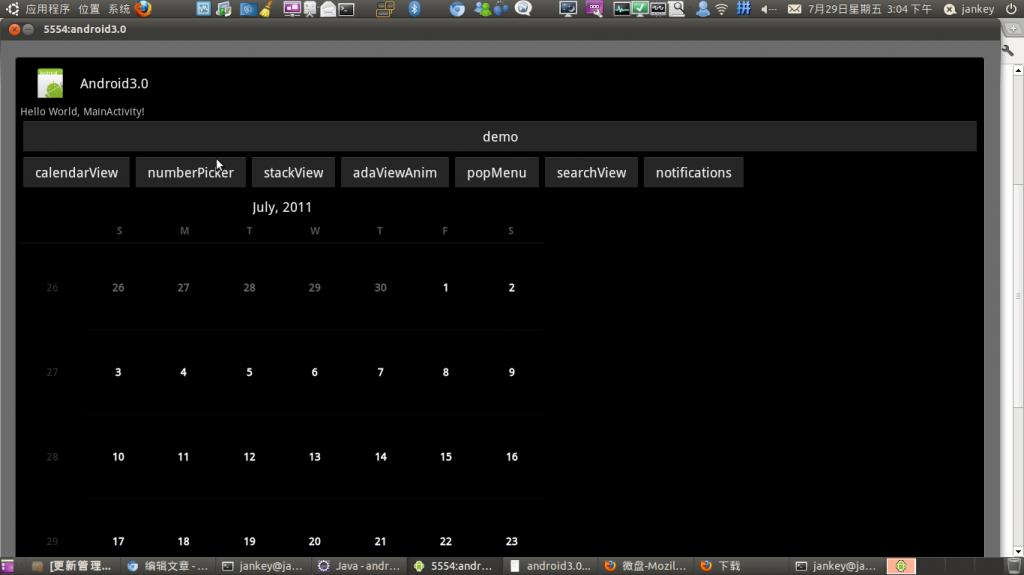
android3新特性+源码实现
之前一直都在做2.2的,抽点了些时间详细看了下3之后版本,现在最新版本已经实3.2了,感觉版本更新的实太快了,这个ANDROID的一般人还真实很难适应如此更新速度,为了尽量不被其OUT就稍微闲时就对其关注下,写了些简单的实列,由于时间的问题,所以我就把简单的几个新特性直接以源代码的方式贴出来吧:源码下载地址:http://download.csdn.net/user/jiangshide
项目源码:
package com.jsd.demo;
import android.app.ActivityGroup;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends ActivityGroup {
private Button calendarView,numberPicker,stackVIew,adaViewAnim,popMenu,searchView,notifications;
private LinearLayout content;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
findViewById();
}
private void findViewById(){
content = (LinearLayout) findViewById(R.id.content);
calendarView = (Button) findViewById(R.id.calendarView);
calendarView.setOnClickListener(listener);
numberPicker = (Button) findViewById(R.id.numberPicker);
numberPicker.setOnClickListener(listener);
stackVIew = (Button) findViewById(R.id.stackView);
stackVIew.setOnClickListener(listener);
adaViewAnim = (Button) findViewById(R.id.adaViewAnim);
adaViewAnim.setOnClickListener(listener);
popMenu = (Button) findViewById(R.id.popMenu);
popMenu.setOnClickListener(listener);
searchView = (Button) findViewById(R.id.searchView);
searchView.setOnClickListener(listener);
notifications = (Button) findViewById(R.id.notifications);
notifications.setOnClickListener(listener);
}
private OnClickListener listener = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.calendarView:
content.removeAllViews();
content.addView(getLocalActivityManager().startActivity("calendarView", new Intent(MainActivity.this,CalendarActivity.class).addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)).getDecorView());
break;
case R.id.numberPicker:
content.removeAllViews();
content.addView(getLocalActivityManager().startActivity("numberPicker", new Intent(MainActivity.this,NumberPickerActivity.class).addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)).getDecorView());
break;
case R.id.stackView:
content.removeAllViews();
content.addView(getLocalActivityManager().startActivity("stackView", new Intent(MainActivity.this,StackViewActivity.class).addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)).getDecorView());
break;
case R.id.adaViewAnim:
content.removeAllViews();
content.addView(getLocalActivityManager().startActivity("AdapVIewAnimation", new Intent(MainActivity.this,AdapVIewAnimation.class).addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)).getDecorView());
break;
case R.id.popMenu:
content.removeAllViews();
content.addView(getLocalActivityManager().startActivity("popMenu", new Intent(MainActivity.this,PopMenuActivity.class).addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)).getDecorView());
break;
case R.id.searchView:
content.removeAllViews();
content.addView(getLocalActivityManager().startActivity("searchView", new Intent(MainActivity.this,SearchViewDemo.class).addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)).getDecorView());
break;
case R.id.notifications:
content.removeAllViews();
content.addView(getLocalActivityManager().startActivity("notifications", new Intent(MainActivity.this,NotificationActvity.class).addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)).getDecorView());
break;
}
}
};
}
package com.jsd.demo;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
public class ColorAdapter extends BaseAdapter{
private Context mContext;
private int[] mColors;
public ColorAdapter(Context c,int[] colors) {
mContext = c;
mColors = colors;
}
@Override
public int getCount() {
return mColors == null ? 0 : mColors.length;
}
@Override
public Object getItem(int position) {
return mColors == null ? null : mColors[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LinearLayout.LayoutParams colorLayoutParams = new LinearLayout.LayoutParams(100,100);
LinearLayout colorLayout = new LinearLayout(mContext);
colorLayout.setBackgroundColor(mColors[position]);
colorLayout.setLayoutParams(colorLayoutParams);
return colorLayout;
}
}
package com.jsd.demo;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterViewFlipper;
import android.widget.Button;
/**
*
* @author jankey
*
*/
public class AdapVIewAnimation extends Activity{
private int color[] = {Color.CYAN,Color.BLUE,Color.DKGRAY,Color.GREEN,Color.LTGRAY,Color.RED};
private AdapterViewFlipper mAdapterView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.adapter_anim);
findViewById();
}
private void findViewById(){
mAdapterView = (AdapterViewFlipper) findViewById(R.id.mAdapterViewFlipper);
ColorAdapter ca = new ColorAdapter(this, color);
mAdapterView.setAdapter(ca);
Button piver = (Button) findViewById(R.id.previ);
piver.setOnClickListener(listener);
Button next = (Button) findViewById(R.id.next);
next.setOnClickListener(listener);
}
private OnClickListener listener = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.previ:
mAdapterView.showPrevious();
break;
case R.id.next:
mAdapterView.showNext();
break;
}
}
};
}
package com.jsd.demo;
import android.app.Activity;
import android.os.Bundle;
import android.widget.CalendarView;
import android.widget.Toast;
import android.widget.CalendarView.OnDateChangeListener;
public class CalendarActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.calendarview);
findViewById();
}
private void findViewById(){
CalendarView calendarView = (CalendarView) findViewById(R.id.calendarView);
calendarView.setOnDateChangeListener(new OnDateChangeListener() {
@Overridepackage com.jsd.demo;
import android.app.Activity;
import android.os.Bundle;
import android.widget.NumberPicker;
import android.widget.Toast;
import android.widget.NumberPicker.OnValueChangeListener;
public class NumberPickerActivity extends Activity{
private NumberPicker mNp1 = null,mNp2 = null,mNp3 = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.number_picker);
findViewById();
}
private void findViewById(){
mNp1 = (NumberPicker) findViewById(R.id.numberPicker);
mNp1.setLeft(0);
mNp1.setMaxValue(24);
mNp1.setOnValueChangedListener(new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
Toast.makeText(NumberPickerActivity.this, picker.getValue()+"hours-", 1).show();
}
});
mNp2 = (NumberPicker) findViewById(R.id.numberPicker2);
mNp2.setLeft(0);
mNp2.setMaxValue(60);
mNp2.setOnValueChangedListener(new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
Toast.makeText(NumberPickerActivity.this, picker.getValue()+"minutes", 1).show();
}
});
mNp3 = (NumberPicker) findViewById(R.id.numberPicker3);
mNp3.setLeft(0);
mNp3.setMaxValue(60);
mNp3.setOnValueChangedListener(new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
Toast.makeText(NumberPickerActivity.this, picker.getValue()+"seconds", 1).show();
}
});
}
}
public void onSelectedDayChange(CalendarView view, int year, int month,
int dayOfMonth) {
Toast.makeText(CalendarActivity.this, "年:"+year+"-月:"+month+"-日:"+dayOfMonth, 1).show();
}
});
}
}
package com.jsd.demo;
import java.io.InputStream;
import android.app.Activity;
import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class NotificationActvity extends Activity{
private NotificationManager nm = null;
private Notification.Builder build = null;
private Notification n;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.notifactions);
findViewById();
}
private void findViewById(){
Button notifications = (Button) findViewById(R.id.notifications);
nm = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
build = new Notification.Builder(NotificationActvity.this);
build.setDefaults(Notification.DEFAULT_SOUND);
build.setAutoCancel(true);
build.setContentTitle("title");
build.setContentText("this is for message!");
InputStream is = getResources().openRawResource(R.drawable.icon);
Bitmap bitmap = new BitmapDrawable(is).getBitmap();
build.setLargeIcon(bitmap);
// build.setSmallIcon(R.drawable.icon);
Intent it = new Intent(this,PopMenuActivity.class);
PendingIntent pIntent = PendingIntent.getActivity(this, 0,it,0);
build.setContentIntent(pIntent);
n = build.getNotification();
notifications.setOnClickListener(listener);
}
private OnClickListener listener = new OnClickListener() {
@Overridepackage com.jsd.demo;
import android.app.Activity;
import android.os.Bundle;
import android.view.MenuItem;
import android.view.View;
import android.widget.PopupMenu;
import android.widget.Toast;
/**
*
* @author jankey
*
*/
public class PopMenuActivity extends Activity{
PopupMenu popup = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.popumenu);
findViewById();
}
private void findViewById(){
}
public void onPopuButtonClick(View button){
popup = new PopupMenu(this, button);
popup.getMenuInflater().inflate(R.menu.popu, popup.getMenu());
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
if(item.getTitle().equals("exit")){
popup.dismiss();
}else{
Toast.makeText(PopMenuActivity.this, item.getTitle(), 1).show();
}
return true;
}
});
popup.show();
}
}
public void onClick(View v) {
nm.notify(0, n);
Toast.makeText(NotificationActvity.this,"notifications..",0).show();
}
};
}
package com.jsd.demo;
import android.app.Activity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.Window;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SearchView;
import android.widget.SearchView.OnQueryTextListener;
import android.widget.Toast;
/**
*
* @author jankey
*
*/
public class SearchViewDemo extends Activity implements OnQueryTextListener{
private SearchView mSV;
private ListView mList;
private final String[] mStr = {"a","b","c","d","蒋","世","德","jankey"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.searchview);
findViewById();
}
private void findViewById(){
mList = (ListView) findViewById(R.id.list_view);
mList.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mStr));
mList.setTextFilterEnabled(true);
mSV = (SearchView) findViewById(R.id.search_view);
mSV.setIconifiedByDefault(false);
mSV.setOnQueryTextListener(this);
mSV.setSubmitButtonEnabled(true);
mSV.setQueryHint("Search!");
}
@Override
public boolean onQueryTextChange(String newText) {
if(TextUtils.isEmpty(newText)){
mList.clearTextFilter();
}else{
mList.setFilterText(newText.toString());
}
return true;
}
@Override
public boolean onQueryTextSubmit(String query) {
Toast.makeText(this, "Search:"+query, 0).show();
return false;package com.jsd.demo;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.StackView;
/**
*
* @author jankey
*
*/
public class StackViewActivity extends Activity{
private int color[] = {Color.BLUE,Color.CYAN,Color.GRAY,Color.GREEN,Color.WHITE};
StackView stackView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.stack_view);
findViewById();
}
private void findViewById(){
stackView = (StackView) findViewById(R.id.stackView);
ColorAdapter ca = new ColorAdapter(this, color);
stackView.setAdapter(ca);
final Button pre = (Button) findViewById(R.id.previer);
pre.setOnClickListener(listener);
final Button next = (Button) findViewById(R.id.next);
next.setOnClickListener(listener);
}
private OnClickListener listener = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.next:
stackView.showNext();
break;
case R.id.previer:
stackView.showPrevious();
break;
}
}
};
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/search"
android:icon="@android:drawable/ic_menu_search"
android:title="popu_search"
/>
<item
android:id="@+id/add"
android:icon="@android:drawable/ic_menu_add"
android:title="add"
/>
<item
android:id="@+id/edit"
android:icon="@android:drawable/ic_menu_edit"
android:title="edit"
>
<menu>
<item
android:id="@+id/share"
android:icon="@android:drawable/ic_menu_share"
android:title="popu_share"
/>
</menu>
</item>
<item
android:id="@+id/edit"
android:icon="@android:drawable/ic_menu_edit"
android:title="popu_edit"
/>
</menu>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="demo"/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<Button
android:id="@+id/calendarView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="calendarView"
/>
<Button
android:id="@+id/numberPicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="numberPicker"
/>
<Button
android:id="@+id/stackView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="stackView"
/>
<Button
android:id="@+id/adaViewAnim"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="adaViewAnim"
/>
<Button
android:id="@+id/popMenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="popMenu"
/>
<Button
android:id="@+id/searchView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="searchView"
/>
<Button
android:id="@+id/notifications"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="notifications"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<AdapterViewFlipper
android:id="@+id/mAdapterViewFlipper"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:loopViews="true"
></AdapterViewFlipper>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<Button
android:id="@+id/previ"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="previe"
/>
<Button
android:id="@+id/next"
android:layout_width="wrap_content"<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<CalendarView
android:id="@+id/calendarView"
android:layout_width="700dip"
android:layout_height="750dip"<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="日期测试"
android:gravity="center_horizontal"
/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<NumberPicker
android:id="@+id/numberPicker"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hours"
/>
<NumberPicker
android:id="@+id/numberPicker2"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="minutes"
/>
<NumberPicker
android:id="@+id/numberPicker3"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="second"
/>
</LinearLayout>
</LinearLayout>
/>
</LinearLayout>
android:layout_height="wrap_content"
android:text="next"
/>
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lines"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:id="@+id/notifications"
android:text="notifications"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:onClick="onPopuButtonClick"
android:text="popu_menu_button"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<SearchView
android:id="@+id/search_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
</SearchView>
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
></ListView>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<StackView
android:id="@+id/stackView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:loopViews="true"
>
</StackView>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Button
android:id="@+id/previer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="previer"
/>
<Button
android:id="@+id/next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="next"
/>
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.jsd.demo"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="11" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".CalendarActivity"></activity>
<activity android:name=".NumberPickerActivity"></activity>
<activity android:name=".StackViewActivity"></activity>
<activity android:name=".AdapVIewAnimation"></activity>
<activity android:name=".PopMenuActivity"></activity>
<activity android:name=".SearchViewDemo"></activity>
<activity android:name=".NotificationActvity"></activity>
</application>
</manifest>