handler实现自定义对话框(Dialog)的数据定时(TimerTask)更新
没事,就简单来写个关于自定义对话框使用HANDLER与TIMERTASK来定时更新其自定义的对话框的数据,由于自定义的对话框是为继承DAILOG来单独实现的,所以在数据更新时会稍微麻烦一点,所以现在我做了个小实验,并把成功写在如下,老规矩直接贴代码吧,程序员的需求,呵呵:
以下:是主类:
package org.android.view.dialog;
import java.util.Timer;
import java.util.TimerTask;
import org.android.view.R;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
/**
*
* @author jiangshide
*
*/
public class MainActivity extends Activity{
private CustomerDialog dialog;
public static Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.show_dialog);
findViewById();
}
private void findViewById(){
Button showDailog = (Button) findViewById(R.id.showDailog);
showDailog.setOnClickListener(listener);
}
private OnClickListener listener = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.showDailog:
dialog = new CustomerDialog(MainActivity.this);
dialog.show();
Timer time = new Timer();
time.schedule(new TimerTask() {
@Override
public void run() {
Message msg = new Message();
msg.what = 1;
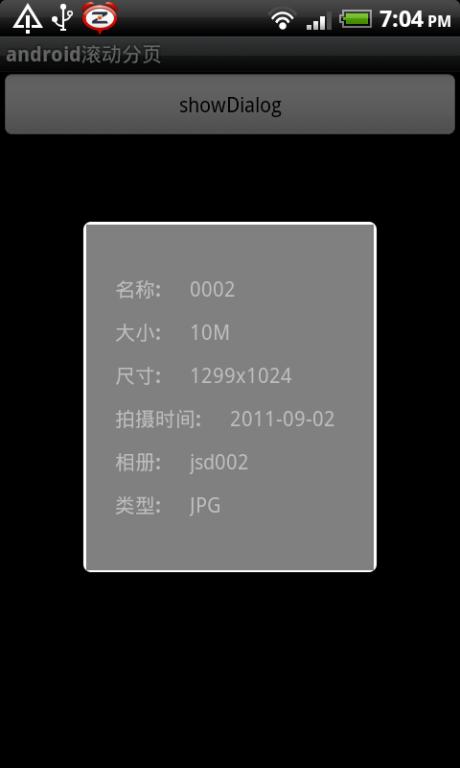
msg.getData().putString("name", "0002");
msg.getData().putSerializable("daxiao", "10M");
msg.getData().putString("chicun", "1299x1024");
msg.getData().putString("time", "2011-09-02");
msg.getData().putString("xiangce", "jsd002");
msg.getData().putString("type", "JPG");
handler.sendMessage(msg);
}
}, 5000, 5000);
break;
}
}
};
}
以下是自定义的Dialog:
package org.android.view.dialog;
import org.android.view.R;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.Window;
import android.view.WindowManager;
import android.widget.TextView;
/**
*
* @author jiangshide
*
*/
public class CustomerDialog extends Dialog{
private Context jContext;
private TextView name;
private TextView daxiao;
private TextView chicun;
private TextView time;
private TextView xiangce;
private TextView type;
public CustomerDialog(Context c) {
super(c);
this.jContext = c;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.dialog);
findViewById();
}
private void findViewById(){
name = (TextView) findViewById(R.id.name);
daxiao = (TextView) findViewById(R.id.daxiao);
chicun = (TextView) findViewById(R.id.chicun);
time = (TextView) findViewById(R.id.time);
xiangce = (TextView)findViewById(R.id.xiangce);
type = (TextView) findViewById(R.id.type);
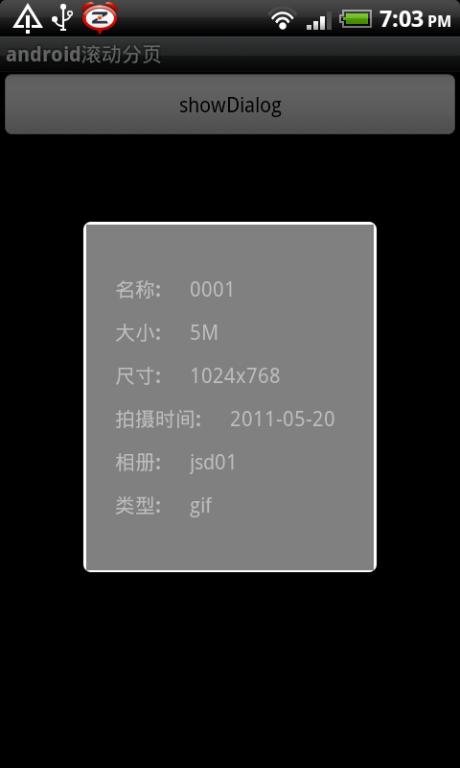
name.setText("0001");
daxiao.setText("5M");
chicun.setText("1024x768");
time.setText("2011-05-20");
xiangce.setText("jsd01");
type.setText("gif");
MainActivity.handler = new Handler(){
public void handleMessage(Message msg) {
String names = null;
String daxiaos = null;
String chicuns = null;
String times = null;
String xiangces = null;
String types = null;
if(msg.what == 1){
names = msg.getData().getString("name");
daxiaos = msg.getData().getString("daxiao");
chicuns = msg.getData().getString("chicun");
times = msg.getData().getString("time");
xiangces = msg.getData().getString("xiangce");
types = msg.getData().getString("type");
if(names != null){
name.setText(names);
}
if(daxiaos != null){
daxiao.setText(daxiaos);
}
if(chicuns != null){
chicun.setText(chicuns);
}
if(times != null){
time.setText(times);
}
if(xiangces != null){
xiangce.setText(xiangces);
}
if(types != null){
type.setText(types);
}
}
};
};
}
}
以下是
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/showDailog"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="showDialog"
/>
</LinearLayout>
以下是自定义的dialog.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="200dp"
android:layout_height="240dp"
android:orientation="vertical"
android:gravity="center"
android:padding="20dp"
android:background="#808080"
>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="名称:"
android:textStyle="bold"
/>
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="大小:"
android:textStyle="bold"
/>
<TextView
android:id="@+id/daxiao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="尺寸:"
android:textStyle="bold"
/>
<TextView
android:id="@+id/chicun"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拍摄时间:"
android:textStyle="bold"
/>
<TextView
android:id="@+id/time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="相册:"
android:textStyle="bold"
/>
<TextView
android:id="@+id/xiangce"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="类型:"
android:textStyle="bold"
/>
<TextView
android:id="@+id/type"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
/>
</LinearLayout>
</LinearLayout>
OK以上代码就完整了,
截个图吧: