day11
1 fragment入门

ViewGroup特点 可以有自己的孩子
[1]通过onCreateView 这个方法Fragment可以加载自己的布局
[2]name属性指定的是一个我们自己定义的Fragment
[3]直接在布局中声明即可
2 动态替换fragment
[1]获取Fragment的管理者
FragmentManager fragmentManager = getFragmentManager();
[2]开启一个事务
FragmentTransaction beginTransaction = fragmentManager.beginTransaction();
[3]提交事务
beginTransaction.commit();
package com.phone.dyncFragment;import android.support.v7.app.ActionBarActivity;import android.app.Fragment;import android.app.FragmentManager;import android.app.FragmentTransaction;import android.os.Bundle;import android.view.Menu;import android.view.MenuItem;import android.view.WindowManager;public class MainActivity extends ActionBarActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//[1]获取手机的分辨率WindowManager wm = (WindowManager) getSystemService(WINDOW_SERVICE);int width = wm.getDefaultDisplay().getWidth();int height = wm.getDefaultDisplay().getHeight();//[3]获取Fragment的管理者 通过上下文直接获取FragmentManager fragmentManager = getFragmentManager();//开启事务FragmentTransaction beginTransaction = fragmentManager.beginTransaction();//[2]判断横竖屏if(height>width){//说明是竖屏 加载一个fragment//android.R.id.content代表当前手机窗体beginTransaction.replace(android.R.id.content, new Fragment1());}else{//说明是横屏 加载一个fragmentbeginTransaction.replace(android.R.id.content, new Fragment2());}//[4]最后一步 记得commitbeginTransaction.commit();}}
package com.phone.dyncFragment;import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;public class Fragment1 extends Fragment {//显示fragment1自己要显示的内容@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {View view = inflater.inflate(R.layout.fragmentitem, null);return view;}}
package com.phone.dyncFragment;import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;public class Fragment2 extends Fragment {//显示fragment1自己要显示的内容@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {View view = inflater.inflate(R.layout.fragmentitem1, null);return view;}}
3使用fragment创建一个选项卡页面
package com.phone.weixin;import android.support.v7.app.ActionBarActivity;import android.app.FragmentManager;import android.app.FragmentTransaction;import android.os.Bundle;import android.view.Menu;import android.view.MenuItem;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;public class MainActivity extends ActionBarActivity implements OnClickListener {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// [1]找到按钮Button btn_wx = (Button) findViewById(R.id.btn_wx);Button btn_contact = (Button) findViewById(R.id.btn_contact);Button btn_discover = (Button) findViewById(R.id.btn_discover);Button btn_me = (Button) findViewById(R.id.btn_me);// [2]设置点击事件btn_wx.setOnClickListener(this);btn_contact.setOnClickListener(this);btn_discover.setOnClickListener(this);btn_me.setOnClickListener(this);}@Overridepublic void onClick(View v) {// [4]获取Fragment的管理者FragmentManager fragmentManager = getFragmentManager();FragmentTransaction beginTransaction = fragmentManager.beginTransaction();// [3]具体判断点击的是哪个按钮switch (v.getId()) {case R.id.btn_wx:// 点击的是微信beginTransaction.replace(R.id.ll_layout, new WxFragment());break;case R.id.btn_contact:// 点击的是通讯录beginTransaction.replace(R.id.ll_layout, new ContactFragment());break;case R.id.btn_discover:// 点击的是发现beginTransaction.replace(R.id.ll_layout, new DiscoverFragment());break;case R.id.btn_me:// 点击的是我的beginTransaction.replace(R.id.ll_layout, new MeFragment());break;}//[5]提交beginTransaction.commit();}}
4使用fragment兼容低版本的写法
[1]fragment是在11版本的时候引入的
[2]兼容低版本的写法就是所有的Fragment全部使用V4包中的fragment
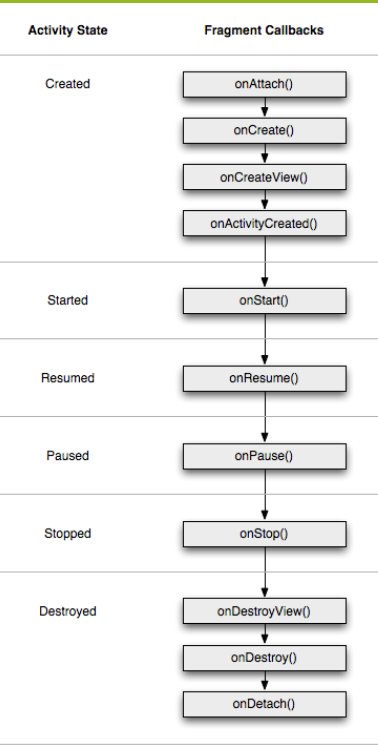
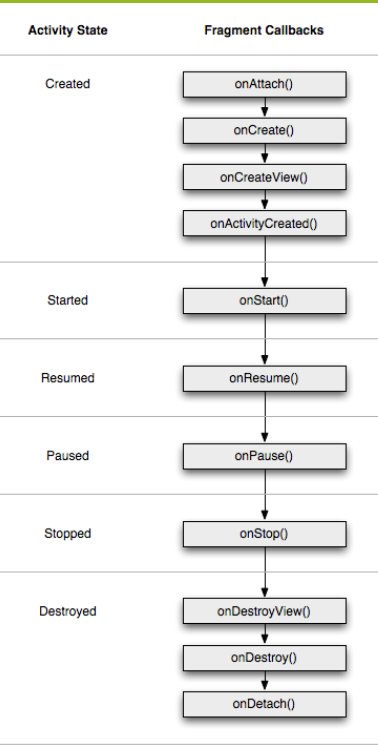
5fragment的生命周期

实际开发中必须要重写一个方法onCreateView方法
还可以重写onDestroy方法进行一些回收内存的一些操作
6fragment之间的通信——公共的桥梁:activity
package com.phone.wechatfragment;import android.app.FragmentManager;import android.app.FragmentTransaction;import android.os.Bundle;import android.support.v7.app.ActionBarActivity;public class MainActivity extends ActionBarActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//[1]获取fragment管理者FragmentManager fragmentManager = getFragmentManager();//[2]开启一个事务FragmentTransaction beginTransaction = fragmentManager.beginTransaction();//替换fragmentbeginTransaction.replace(R.id.ll1, new FragmentFragment(),"f1");beginTransaction.replace(R.id.ll2, new Fragment1Fragment(),"f2");//[3]提交beginTransaction.commit();}}
package com.phone.wechatfragment;import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.View.OnClickListener;import android.view.ViewGroup;import android.widget.Button;//定义Fragment 理解为 是Activity的一部分public class FragmentFragment extends Fragment {//当系统第一次画UI的时候调用 通过这个方法可以让Fragment显示自己的布局内容@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {//通过打气筒把一个布局转换成一个View对象View view = inflater.inflate(R.layout.fragmentitem, null);//[1]找到按钮 设置点击事件Button btn_update = (Button) view.findViewById(R.id.btn_update);btn_update.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {//[2]修改fragment1里面的内容 通过fragment的公共桥梁---->activityFragment1Fragment fragment = (Fragment1Fragment) getActivity().getFragmentManager().findFragmentByTag("f2");fragment.updateText("hahah");}});return view;}}
package com.phone.wechatfragment;import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.TextView;//定义Fragment 理解为 是Activity的一部分public class Fragment1Fragment extends Fragment {private TextView tv_content;// 当系统第一次画UI的时候调用 通过这个方法可以让Fragment显示自己的布局内容@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {// 通过打气筒把一个布局转换成一个View对象View view = inflater.inflate(R.layout.fragmentitem1, null);tv_content = (TextView) view.findViewById(R.id.tv_content);return view;}public void updateText(String content) {tv_content.setText(content);}}
7menu菜单
[1]声明菜单
//添加菜单的第一种方式//getMenuInflater().inflate(R.menu.main, menu);
[2]动态去添加菜单
//添加菜单的第二种方式menu.add(0, 1, 0, "前进");menu.add(0, 2, 0, "后退");menu.add(0, 3, 0, "首页");
[3]弹出一个弹画框
/ 当菜单打开之前调用这个方法@Overridepublic boolean onMenuOpened(int featureId, Menu menu) {// 弹出一个对话框AlertDialog.Builder builder = new Builder(this);builder.setTitle("警告");builder.setPositiveButton("确定", new OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {}});builder.setPositiveButton("取消", new OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {}});//最后一步 记得show出来和toast一样builder.show();return false;}
案例:
package com.phone.menu;import android.app.AlertDialog;import android.app.AlertDialog.Builder;import android.content.DialogInterface;import android.content.Intent;import android.content.DialogInterface.OnClickListener;import android.os.Bundle;import android.support.v7.app.ActionBarActivity;import android.view.Menu;import android.view.MenuItem;public class MainActivity extends ActionBarActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Intent intent = new Intent(this, TestActivity.class);startActivity(intent);}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {// 添加菜单的第一种方式// getMenuInflater().inflate(R.menu.main, menu);// 添加菜单的第二种方式menu.add(0, 1, 0, "前进");menu.add(0, 2, 0, "后退");menu.add(0, 3, 0, "首页");return true;}// 当我们想知道具体点击的是哪个菜单条目 重写下面这个方法(固定流程)@Overridepublic boolean onOptionsItemSelected(MenuItem item) {// 具体点击的是哪个菜单条目switch (item.getItemId()) {case 1:System.out.println("前进");break;case 2:System.out.println("后退");break;case 3:System.out.println("首页");break;}return true;}@Overridepublic void onBackPressed() {// TODO Auto-generated method stubsuper.onBackPressed();}// 当菜单打开之前调用这个方法@Overridepublic boolean onMenuOpened(int featureId, Menu menu) {// 弹出一个对话框AlertDialog.Builder builder = new Builder(this);builder.setTitle("警告");builder.setPositiveButton("确定", new OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {}});builder.setPositiveButton("取消", new OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {}});//最后一步 记得show出来和toast一样builder.show();return false;}}
8AutoCompleteTextView控件的使用
显示数据的原理与listview一样 也需要数据适配器
package com.phone.autocompletetextview;import android.support.v7.app.ActionBarActivity;import android.R.string;import android.os.Bundle;import android.view.Menu;import android.view.MenuItem;import android.view.View;import android.widget.ArrayAdapter;import android.widget.AutoCompleteTextView;public class MainActivity extends ActionBarActivity {//模拟数据private String[] COUNTRIES = new String[]{"laofang","laoli","zhang","bi","laowang","la","cb","c"};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//[1]找到控件AutoCompleteTextView actv = (AutoCompleteTextView) findViewById(R.id.actv);//[2]actv这个控件显示数据的原理和listview一样 需要一个数据适配器ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line, COUNTRIES);//[3]显示数据actv.setAdapter(adapter);}}
9补间动画
view动画
[1]透明 AlphaAnimation
[2]旋转 rotateAnimation
[3]缩放 ScaleAnimation
[4]位移 translateAnimation
原理:动画效果不会改变控件真实的坐标
package com.phone.Animation;import android.os.Bundle;import android.support.v7.app.ActionBarActivity;import android.view.View;import android.view.View.OnClickListener;import android.view.animation.AlphaAnimation;import android.view.animation.Animation;import android.view.animation.AnimationSet;import android.view.animation.RotateAnimation;import android.view.animation.ScaleAnimation;import android.view.animation.TranslateAnimation;import android.widget.ImageView;import android.widget.Toast;public class MainActivity extends ActionBarActivity {private ImageView iv;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);iv = (ImageView) findViewById(R.id.iv);iv.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(getApplicationContext(), "你点不到我", 1).show();}});}// 点击按钮 实现透明效果public void click1(View v) {// 创建透明动画// 1.0意味着完全不透明// 0.0意味着完全透明AlphaAnimation aa = new AlphaAnimation(1.0f, 0.0f);// 设置动画执行的时间aa.setDuration(2000);// 设置动画重复的次数aa.setRepeatCount(1);// 设置动画重复的模式aa.setRepeatMode(AlphaAnimation.REVERSE);// 开始执行动画iv.startAnimation(aa);}// 点击按钮 实现旋转效果public void click2(View v) {// fromDegrees 开始角度// toDegrees 结束角度// RotateAnimation ra = new RotateAnimation(0, 360);RotateAnimation ra = new RotateAnimation(0, 360,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);// 设置动画执行的时间ra.setDuration(2000);// 设置动画重复的次数ra.setRepeatCount(1);// 设置动画重复的模式ra.setRepeatMode(AlphaAnimation.REVERSE);// 开始执行动画iv.startAnimation(ra);}// 点击按钮 实现缩放效果public void click3(View v) {ScaleAnimation sa = new ScaleAnimation(1.0f, 2.0f, 1.0f, 2.0f,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);// 设置动画执行的时间sa.setDuration(2000);// 设置动画重复的次数sa.setRepeatCount(1);// 设置动画重复的模式sa.setRepeatMode(AlphaAnimation.REVERSE);// 开始执行动画iv.startAnimation(sa);}// 点击按钮 实现位移效果public void click4(View v) {TranslateAnimation ta = new TranslateAnimation(Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT,0, Animation.RELATIVE_TO_PARENT, 0,Animation.RELATIVE_TO_PARENT, 0.2f);// 设置动画执行的时间ta.setDuration(2000);//当动画结束后,停留在结束的位置ta.setFillAfter(true);// 开始执行动画iv.startAnimation(ta);}// 点击按钮 实现让动画一起执行public void click5(View v) {//创建动画的合集AnimationSet set = new AnimationSet(true);// 创建透明动画// 1.0意味着完全不透明// 0.0意味着完全透明AlphaAnimation aa = new AlphaAnimation(1.0f, 0.0f);// 设置动画执行的时间aa.setDuration(2000);// 设置动画重复的次数aa.setRepeatCount(1);// 设置动画重复的模式aa.setRepeatMode(AlphaAnimation.REVERSE);// fromDegrees 开始角度// toDegrees 结束角度// RotateAnimation ra = new RotateAnimation(0, 360);RotateAnimation ra = new RotateAnimation(0, 360,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);// 设置动画执行的时间ra.setDuration(2000);// 设置动画重复的次数ra.setRepeatCount(1);// 设置动画重复的模式ra.setRepeatMode(AlphaAnimation.REVERSE);ScaleAnimation sa = new ScaleAnimation(1.0f, 2.0f, 1.0f, 2.0f,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);// 设置动画执行的时间sa.setDuration(2000);// 设置动画重复的次数sa.setRepeatCount(1);// 设置动画重复的模式sa.setRepeatMode(AlphaAnimation.REVERSE);TranslateAnimation ta = new TranslateAnimation(Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT,0, Animation.RELATIVE_TO_PARENT, 0,Animation.RELATIVE_TO_PARENT, 0.2f);// 设置动画执行的时间ta.setDuration(2000);//当动画结束后,停留在结束的位置ta.setFillAfter(true);//添加动画set.addAnimation(ra);set.addAnimation(ta);set.addAnimation(sa);set.addAnimation(aa);// 开始执行动画iv.startAnimation(set);}}
10应用程序的反编译
apktools 可以获取res下资源文件
dex2jar 可以把apk转换成jar
jd-gui.exe 可以把jar转换成源码
11使用xml方式定义补间动画
[1]就是在res下创建一个目录(anim)
[2]在该目录下创建对应的动画即可
package com.phone.Animationxml;import android.os.Bundle;import android.support.v7.app.ActionBarActivity;import android.view.View;import android.view.View.OnClickListener;import android.view.animation.AlphaAnimation;import android.view.animation.Animation;import android.view.animation.AnimationSet;import android.view.animation.AnimationUtils;import android.view.animation.RotateAnimation;import android.view.animation.ScaleAnimation;import android.view.animation.TranslateAnimation;import android.widget.ImageView;import android.widget.Toast;import com.phone.Animationxml.R;public class MainActivity extends ActionBarActivity {private ImageView iv;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);iv = (ImageView) findViewById(R.id.iv);iv.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(getApplicationContext(), "你点不到我", 1).show();}});}// 点击按钮 实现透明效果public void click1(View v) {// 创建透明动画Animation aa = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.alpha);// 开始执行动画iv.startAnimation(aa);}// 点击按钮 实现旋转效果public void click2(View v) {Animation ra = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.rotate);// 开始执行动画iv.startAnimation(ra);}// 点击按钮 实现缩放效果public void click3(View v) {Animation sa = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.scale);// 开始执行动画iv.startAnimation(sa);}// 点击按钮 实现位移效果public void click4(View v) {Animation ta = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.translate);// 开始执行动画iv.startAnimation(ta);}// 点击按钮 实现让动画一起执行public void click5(View v) {Animation set = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.set);// 开始执行动画iv.startAnimation(set);}}
12属性动画
原理:会改变控件的真实的坐标
ObjectAnimator 它不是new出来的,通过静态方法
package com.phone.Animation1;import android.animation.Animator;import android.animation.AnimatorInflater;import android.animation.AnimatorSet;import android.animation.ObjectAnimator;import android.os.Bundle;import android.app.Activity;import android.view.View;import android.view.View.OnClickListener;import android.widget.ImageView;import android.widget.Toast;import com.phone.Animationattr.R;public class MainActivity extends Activity {private ImageView iv;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);iv = (ImageView) findViewById(R.id.iv);iv.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(getApplicationContext(), "你点不到我", 1).show();}});}// 点击按钮 实现透明效果public void click1(View v) {ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "alpha", 0, 0.5f, 0, 1,0, 1);oa.setDuration(2000);oa.start();}// 点击按钮 实现旋转效果public void click2(View v) {ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "rotation", 0, 180, 90,360);oa.setDuration(2000);oa.start();}// 点击按钮 实现缩放效果public void click3(View v) {ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "scaleY", 0.1f, 2, 1, 2);oa.setDuration(2000);oa.start();}// 点击按钮 实现位移效果public void click4(View v) {// 创建属性动画/*** target 执行的目标 谁执行动画 propertyName 属性名字 values 可变参数*/ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "translationX", 10, 50,20, 100);oa.setDuration(2000);oa.start();}// 点击按钮 实现让动画一起执行public void click5(View v) {AnimatorSet as = new AnimatorSet();ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "alpha", 0, 0.5f, 0, 1,0, 1);ObjectAnimator oa2 = ObjectAnimator.ofFloat(iv, "rotation", 0, 180, 90,360);ObjectAnimator oa3 = ObjectAnimator.ofFloat(iv, "scaleY", 0.1f, 2, 1, 2);ObjectAnimator oa4 = ObjectAnimator.ofFloat(iv, "translationX", 10, 50,20, 100);as.setDuration(2000);as.setTarget(iv);// 往集合中添加动画// 挨个飞as.playSequentially(oa, oa2, oa3, oa4);// 一起飞// as.playTogether(oa,oa2,oa3,oa4);as.start();}// 点击按钮 实现让动画一起执行xmlpublic void click6(View v) {ObjectAnimator oa = (ObjectAnimator) AnimatorInflater.loadAnimator(this, R.animator.oanimator);//设置执行目标oa.setTarget(iv);//开始执行oa.start();}}
在res下创建一个目录(animator)
<?xml version="1.0" encoding="utf-8"?><animator xmlns:android="http://schemas.android.com/apk/res/android" ><objectAnimatorandroid:duration="2000"android:propertyName="translationX"android:valueFrom="10"android:valueTo="100" ></objectAnimator></animator>
13通知栏的介绍
[1]Toast
[2]对话框
[3]通知栏
smsmanager 发送短信
fragmentManager fragment的管理者
TelephoneManager 电话的管理者
WindowManager 窗口的管理者
NotificationManager 通知的管理者
package com.phone.notifation;import android.app.Notification;import android.app.NotificationManager;import android.app.PendingIntent;import android.content.Intent;import android.net.Uri;import android.os.Bundle;import android.support.v7.app.ActionBarActivity;import android.view.View;public class MainActivity extends ActionBarActivity {private NotificationManager nm;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//[1]获取NotificationManager的实例nm = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);}//点击按钮发送一条通知public void click1(View v){//链式调用// Notification noti = new Notification.Builder(this)// .setContentTitle("我是大标题")// .setContentText("我是标题的内容")// .setSmallIcon(R.drawable.ic_launcher)// .setLargeIcon(BitmapFactory.decodeResource(getResources(),// R.drawable.ic_launcher))// .build();//兼容低版本 使用过时的方法Notification notification = new Notification(R.drawable.ic_launcher, "我接收到了一条通知", System.currentTimeMillis());//来一条通知 设置一下震动 让呼吸灯亮notification.defaults = Notification.DEFAULT_ALL;//设置通知不让清除notification.flags = Notification.FLAG_NO_CLEAR;//创建意图对象Intent intent = new Intent();//实现拨打电话的功能intent.setAction(Intent.ACTION_CALL);intent.setData(Uri.parse("tel:"+119));PendingIntent ontentIntent = PendingIntent.getActivity(this, 1, intent, Intent.FLAG_ACTIVITY_NEW_TASK);//点击通知对应的业务逻辑notification.setLatestEventInfo(this, "小芳", "老地方见", ontentIntent);//发出通知nm.notify(10, notification);}//点击按钮 取消发送一条通知public void click2(View v){//取消通知nm.cancel(10);}}
14通知和服务连用
可以提升进程的优先级
startForeground(id, notification);
只言片语任我说,提笔句句无需忖。落笔不知寄何人,唯有邀友共斟酌。



