promise
- 是一个对象
- 作用是解决异步编程和回调地狱,以同步操作的流程表达出异步操作
promise状态
- 有三种状态:pending,fulfilled,rejected
- 对象的状态不受外界影响,只有异步操作的结果可以决定当前的状态
- 状态的改变只有两种:pending 到fulfilled,pending到rejected。
- 一旦状态改变就不会再变。之后再对promise对象添加回掉函数也不会改变状态。
promise的缺点
- 无法取消promise,一旦new出来就会立即执行,无法中途取消
- 不设置回调函数,无法捕捉promise内部抛出的错误
- 处于pending阶段,无法得知进程,比如是刚开始还是快结束了
promise用法
- promise对象是一个构造函数,生成实例
- promise构造函数的参数是一个函数,这个函数是一个同步函数,会立即执行的。函数的两个参数resolve和reject,是两个回调函数,是js引擎提供的。
- resolve主要是实现pending到fulfilled
- reject主要是实现pending到rejected
- promise实例生成后,可以使用then方法分别指定fulfilled和rejected状态的回调函数
- 调用resolve函数和reject函数时带有参数,会传递给回调函数
const p1 = new Promise(function(resolve, reject) {
// 注意: 这里都是同步的代码
if(success) {
// 成功的操作
resolve(value)
} else {
reject(error)
}
})
- resolve的参数可以是正常值,也可以是promise实例
- p1的状态决定了p2的状态
const p1 = new Promise(function (resolve, reject) {
// ...
});
const p2 = new Promise(function (resolve, reject) {
// ...
resolve(p1);
})
- 调用resolve和reject不会终结promise参数函数的执行,因为立即resolved的promise是在本轮事件循环的末尾执行。resolve和reject以后,promise的使命就完成了,后续操作应该在then里面,所以resolve之前应该加上return
promise.prototype.then()
- 返回的是promise实例
- 可以采用链式写法
promise.prototype.catch()
- 异步发生错误,状态编程rejected,调用这个函数
- promise对象的错误,有冒泡性质,一直向后传递,知道被捕获
- promise内部的错误,不会影响到外部
promise.prototype.finally()
- finally方法用于指定不管promise对象最后状态如何,都会执行fianlly方法
promise.all
- 数组作为参数,p1,p2,p3都是promise实例。如果不是,就会调用promise.resolve,将参数转换为promise实例。
- 只有所有参数的状态都是fulfilled,p的状态才会变成fulfilled
- 有一个参数的状态是rejected,p的状态就会变成rejected
promise.race
- 数组作为参数,p1,p2,p3都是promise实例。如果不是,就会调用promise.resolve,将参数转换为promise实例。
- 只要有一个参数的状态改变,p的状态就会改变
promise.allSettled()
- 数组作为参数,p1,p2,p3都是promise实例。如果不是,就会调用promise.resolve,将参数转换为promise实例。
- 这个确保所有操作都结束了
- 只有所有参数实例都返回结果了,p才会结束
- p一旦结束,状态就是fulfilled
promise.any()
- 数组作为参数,p1,p2,p3都是promise实例。如果不是,就会调用promise.resolve,将参数转换为promise实例。
- 只要有一个参数状态变成fulfilled,p的状态就会变成fulfilled,否则就是rejected
promise.resolve
- 将现有对象转为promise对象
- 如果参数是promise对象,不做任何修改,直接返回
- 具有then方法的对象,返回promise对象后,立即执行then方法
- 具有then方法的对象或者不是对象,返回promise对象后,状态为resolved
- 没有参数,返回状态为resolvedpromise对象。
- 立即resolve()的promise对象,是在本轮事件循环的结束时,而不是在下一轮事件循环开始执行。
promise.reject()
- 返回一个promise实例,状态是rejected
promise.try()
- 不论是同步还是异步,都可以使用then方法指定下一步流程,使用catch捕获错误
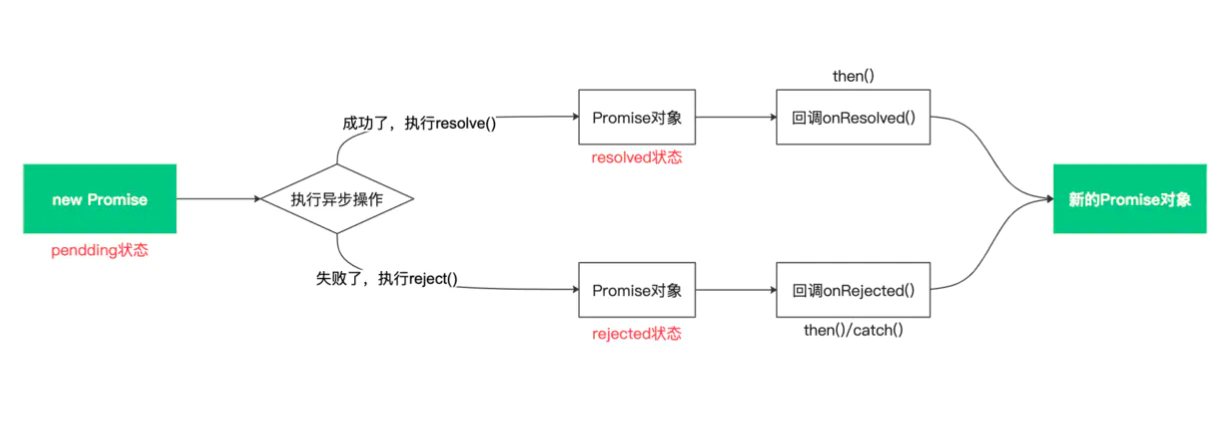
promise的基本流程

参考文章
https://blog.csdn.net/weixin_42991716/article/details/115681569




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?