如何方便的结果ajax使用html5的新type类型
今天需要做手机端的输入表单自动生成器,突然就想到了手机端对input的输入类型支持还不错,于是翻遍了资料,有了下面的使用方法,闲话少说,上正文:
html5现在可以用的新input type类型一共有下面类型 =>
<input type="email" />
<input type="url" />
<input type="number" step="1" /> 这里number要结合step来实现是输入int类型还是number类型,如果是number,建议不加step属性
<input type="range" stop="1" />
<input type="color" />
<input type="search" /> 这个没什么用
<input type="date" /> 这个总共有6个选项:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
想要提示,经结合form来实现,如代码
<form id='form1' action="" method="post"> E-mail: <input type="email" id="tb_email" name="tb_email" /><br /> <input type="submit" /> </form>
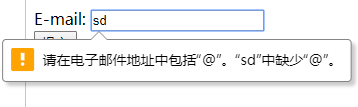
这样如果没有填入正确的email就会出现提示

但是,我们不想用form提交啊,提交会刷新,会白屏,没办法上loading提示,我们想要用ajax
于是有了下面的解决方案
(以jquery的ajax举例)
<form id='form1' action="" method="post"> E-mail: <input type="email" id="tb_email" name="tb_email" /><br /> <input type="submit" /> </form> <script type="text/javascript"> document.getElementById("form1").onsubmit = function () { var postjson = { email: $("#tb_email").val() }; $.post("/your/url/",postjson,function(){ /*返回处理*/ }); return false; } </script>
在submit提交的时候拦截,即能用上新type类型的提示,又能用上ajax 



