vue项目之webpack打包静态资源路径不准确
摘自:https://blog.csdn.net/viewyu12345/article/details/83187815
问题
- 将打包好的项目部署到服务器,发现报错说图片找不到。
- 静态资源如js访问不到
分析并且解决问题
明确一点的就是,看到报错404,找不到静态资源,很明显,路径错误了。
静态资源找不到如js文件
资源打包路径有误,打包后的资源使用了绝对根目录路径,因此将项目部署到特定目录下,其引入的资源路径无法被正确解析。
解决:
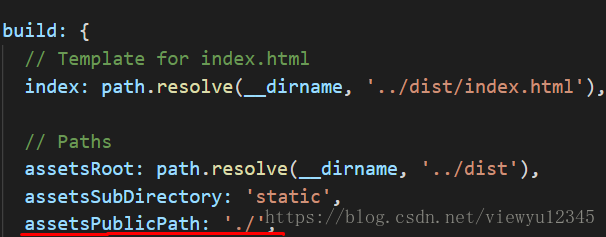
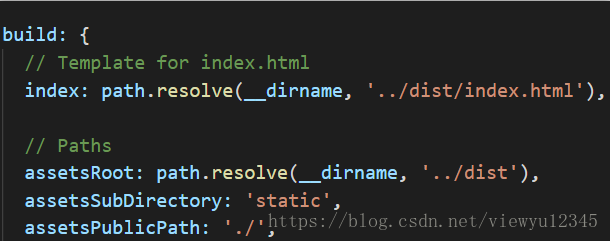
找到config下面的index.js文件,将划线处改为如下样子。

之前是根目录,肯定找不到文件,我们改成相对目录即可。打包后,去看看index.html中引入的文件就知道变化了。
图片找不到
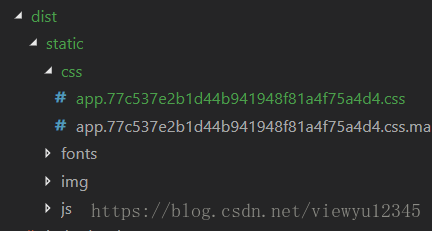
首先我们来看一下我们打包后生成的文件目录:

上面的报错,要是没有static/css就完全可以找到图片了。但是为什么有的图片能够找得到有的图片找不到呢,同样的方法写在css文件里面。这里我们就要了解一下webpack在打包我们的文件时候进行的操作了。
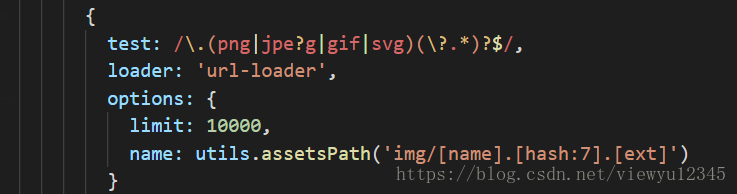
webpack打包limit限制

limit值为10000,表示字节。什么作用呢?就是小于这个字节限制的,不是不打包,而是转化为base64(css样式中,图片的代码变成了一堆字符)。大于的话就正常打包,加上7位hash值,就变成如下路径。

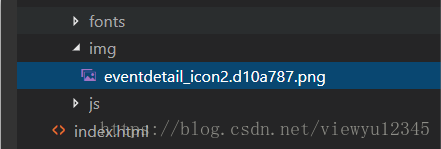
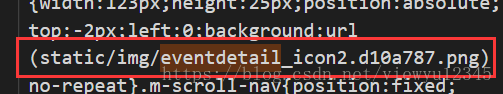
跑到了img下面去了,img这个名字就是我们上面webpack配置的。这样路径就不对了,所以找不到图片。
从源头分析问题
在vue项目中,我们打包生成项目,跑命令如下。
npm run build
那么,我们就看看在执行这个命令中,运行的代码,以此入手。找到config下面的index.js文件

打包后生成的文件代码:

最开始,我们的assetsPublicPath值为'/',表示根目录,我们看看打包后的文件样子。

这样直接从根目录获取,我们将项目部署到服务器上都是有名字的,这样直接到服务器根目录肯定不能获取。
解决图片路径错误办法
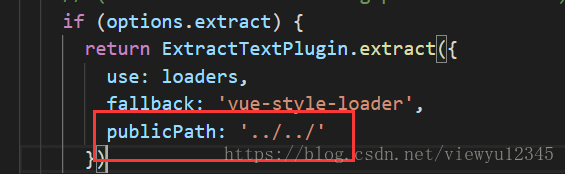
在build文件夹下面找到utils.js文件,如下图

新增红色的部分,这样打包的样子就变成../../static的样子了,就可以解决我们的问题。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步