也来谈谈wap端瀑布流布局
Definition
瀑布流布局,在视觉上表现为参差不齐的多栏布局,随着页面滚动条向下滚动,新数据不断被加载进来。
瀑布流对于图片的展现,是高效而具有吸引力的,用户一眼扫过的快速阅读模式可以在短时间内获得更多的信息量,而瀑布流里懒加载模式又避免了用户鼠标点击的翻页操作。
瀑布流的主要特性便是错落有致,于乱中见序,定宽而不定高的设计让页面区别于传统的矩阵式图片布局模式,巧妙的利用视觉层级,视线的任意流动又缓解了视觉疲劳,同时给人以不拘一格的感觉,切中年轻一族的个性化心理。
最早采用此布局的网站是Pinterest,逐渐在国内流行开来。
目前主流的布局方式是以下三种:
- 传统的多列浮动:如wap端天猫的搜索结果页就是左右两列浮动布局
- 通过绝对定位的方式:如Pinterest。
- 使用css3实现。
本文重点讨论的是第三种。
Origin
我组负责的搜索结果页布局是传统的格子布局,通过 ul>li.float[width:50%]*2 简单代码就可以满足效果了。
不过,PM在横向比较其他厂的设计后,坚决要求我们上瀑布流。
老早就有这个需求了,在我入职前老早就有了。因为开发进度等各种原因拖了下来,这次过完了818,又提了出来。前端不是什么麻烦事,在和后端同学沟通后,这事就定了下来。
限于移动端的硬件性能,绝对定位实现瀑布流的方式首先就否了。
另外左右两列的布局,不利于数据的渲染。
一般搜索结果页有列表和大图两种模式切换。
切换的样式布局可以通过css来控制(ps:具体的代码就不贴了,可以参考现有的搜索结果页),
后台的模板渲染也只是一套,前端异步加载新数据依然是一种数据就可以了。
如果是左右两列的布局,就麻烦多了
- 首先列表布局和大图布局各有一种样式
- 后台的渲染模板也要有两套,列表的
data-module不变,大图模式需要将dm按奇偶数分开,然后各自再组成data-list去填充模板 - 前端加载下一页获取的数据可以保持
dm不变,不过需要通过js拆为两个奇偶list。
这样就背离了前后端分离的初衷,而且也加重了browser的负担。
因此,依然需要后台去实现数据分拆,接口变更。 - 这也就是瀑布流布局一直拖着没做的原因。
所以如果前端能实现,不需要多少的工作量,不增加其他童鞋的工作量,自然是皆大欢喜。
Fill the hole
1. 使用flex弹性布局实现
ps:还不知道flex? 传送门在这
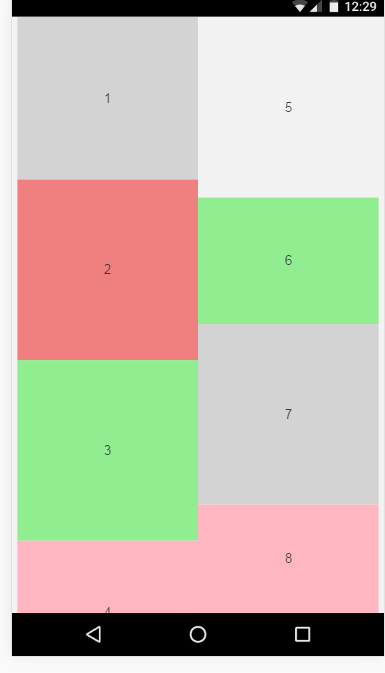
使用flex-direction:column纵向排列的属性 + flex-wrap:wrap超过高度换行的属性来实现。

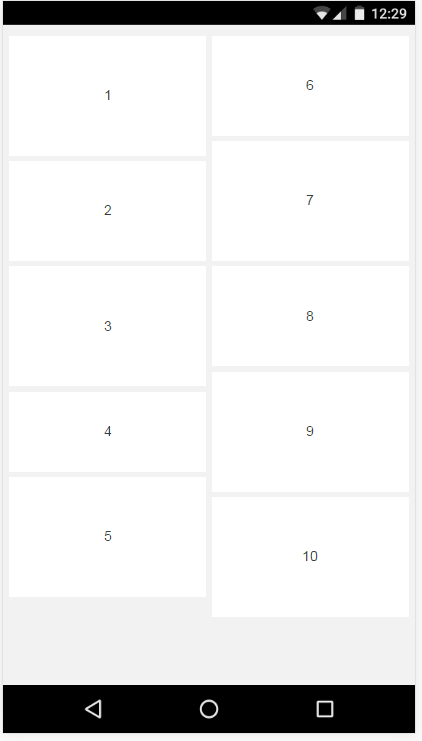
- 看数字,很明显是纵向排列,根本就是伪瀑布流布局。
- 很坑的是,高度要定死,要不
DOM是不会换行的。 - 另外加载新数据,高度需要重新计算,且整体的排列顺序变掉了。依然是先占满左列的空间,再折行。
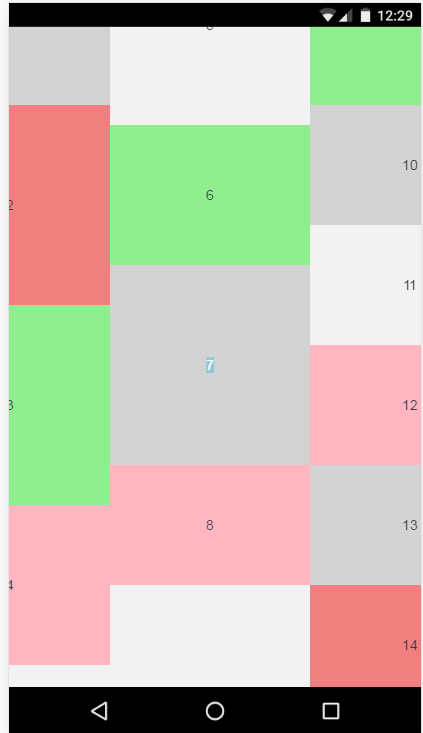
如下图,高度不变,增加DOM,变成四列了。

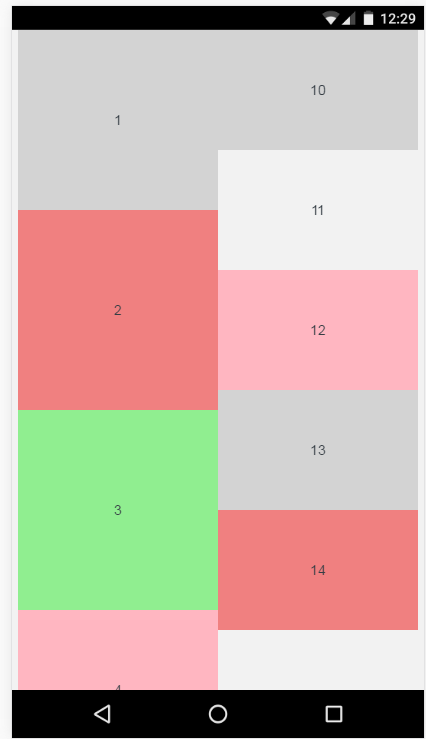
高度改变,变成这样了

so,这种实现方式对单页且对排序不敏感的需求适用或者对横向布局适用。
2. 通过collumn属性来实现
css3中增加了一个新的属性:column 来实现等高的列的布局效果。该属性有column-width宽度,column-count数量等,并且能根据窗口自适应。
DEMO代码传送门
该属性的效果几乎与上面的截图等同,新增数据的效果也一样
因此,该属性并不适合瀑布流的格子布局。
实际上,collumn比较适合文字内容的布局,w3cScholl提供的就是文本布局的栗子传送门。
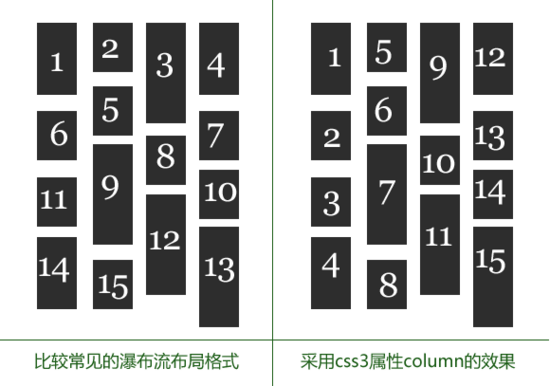
我们来看看普通瀑布流布局与css3实现的效果对比图

无论是
flex.collumn还是collumn都是以纵向展开、向右推进的形式来布局的,并不是横向平铺布局、向下推进的方式。其他的实现方式尚未找到,到这里就走到了死胡同了,所以还得使用最上面所说的左右两列布局来实现
3. 依然使用flex
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。
而现代特性的Flex布局,可以简便、完整、响应式地实现各种页面布局,那么就用flex取代float来实现左右两列的布局。
具体的实现逻辑只能按照最上的分析了。
DEMO传送门

end






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2015-08-26 MUI - 封装localStorage与plus.storage