不用typsescript也能使用类型增强功能
由于 JS 的弱类型、宽松的编写规范、以及开发工具的弱鸡支持,我们在维护前人的代码时,经常会出现不知道某一个方法或字段命名来自于哪里,一定要在全局搜索以后慢慢筛查才能找到
同样我们在使用接口返回的对象字段时,也不知其类型几何,意思几何
甚至在我们使用挂载到 vue 全局对象上的方法时,纯粹靠猜,尤其是当函数可以接收多种类型的时候,很痛苦
先说目的:我们希望一切资源皆可索引到其定义或来源,可以有代码补全,在vscode内ctr+鼠标左键皆可导航到,提高效率,用的爽
具体配置信息
配置全局jsconfig.json
我们习惯在wepback内配置相关路径别名,为了让vscode识别,我们需要做如下配置
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"allowSyntheticDefaultImports": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"],
"include": ["src/**/*", "global.d.ts"]
}
安装插件vue-helper
安装该插件是为了解决vscode-intelligence不识别.vue文件,进而无法导航的问题
不过依然存在bug,如果import x变量名不和file-name相同,则无法识别。
终极解决方案是对 .vue文件进行js托管
export { default } from './index.vue'
vscode可以一步完美导航到具体页面
讨厌写重复代码?定义个 snippet
"export default": {
"scope": "javascript,typescript",
"prefix": "expd",
"body": ["export {default} from './index.vue${1}';"]
},
"export default as": {
"scope": "javascript,typescript",
"prefix": "expdas",
"body": ["export {default as ${2}} from './index.vue${1}';"]
},
为挂在到Vue上的方法或属性添加类型声明
根目录下新建global.d.ts, 并添加至jsconfig.json: include
// global.d.ts
import Vue from 'vue'
type FnVoid = (...ags: any[]) => void
declare module '*.vue' {
export default Vue
}
declare module 'vue/types/vue' {
interface Vue {
$$title: (title: string) => void
$$login: FnVoid
// ......
}
}
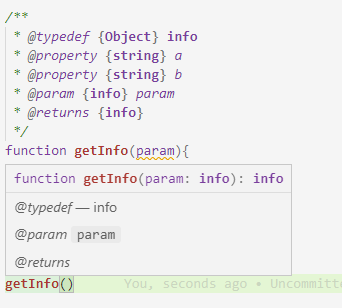
写正确的注释
vscode现今对 jsdoc语法的支持愈发完善,在代码编写代码阶段可以给我们强大的代码提示、代码补全以及代码检查
比如我们可以在注释内定义变量,针对列表返回的接口,且不需要定义 model 对象来承接数据的话,自定义变量就很有用了

甚至于还支持import语法

不过,不依附于方法之上的注释变量是不可用的
比如我新建一个文件,并写入以下注释
/**
* @typedef {Object} person
* @property {string} name
* @property {number} age
*/
在代码内是无法引用的
/**@type import('./test').person */
我觉得都已经到了抽象对象多处复用的地步了,为什么不直接在model层下新建对象呢
估计vscode也是基于此考虑的
另外对象如果是通过计算得来的,vscode 代码提示功能也无法识别
如下代码是不能针对对象属性进行提示的
我们在编写代码中尽量避免这种写法
const func = () => {
return ['a', 'b', 'c'].reduce((pre, cur) => {
pre[cur] = 'hello ' + cur
return pre
}, {})
}
let obj = func()
Advanced
如果我们想在代码中对事件定义添加提示怎么办呢?
比如我注册了一个事件
test.on('handleInputClicked', () => {})
很遗憾,目前在jsdoc上还做不到
可喜的是,在最新发布的ts4.1.beta上增加了对类型模板字符串的支持
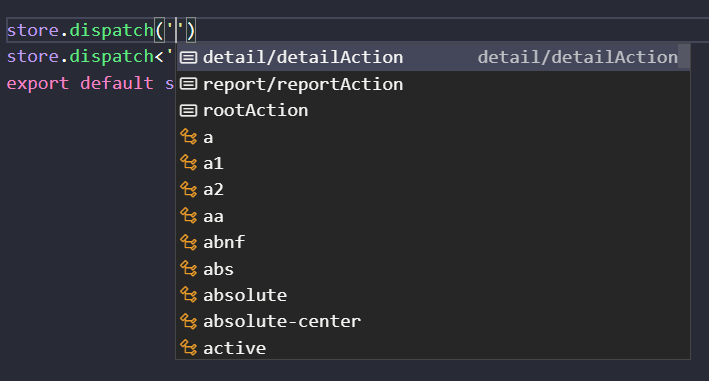
基于此,我们甚至可以实现对 vuex 的支持

具体的文档参见TypeScript 4.1 类型模板字符串实现 Vuex 的 store.commit 和 store.dispatch 类型判断




