jquery qtip提示插件 箭头上下显示方法
第一种

默认的
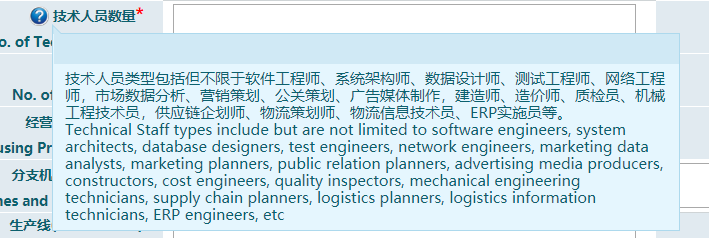
1 $("#technicalStaff_desc_tooltop").qtip({ 2 content: { 3 title: " ", 4 text: "技术人员类型包括但不限于软件工程师、系统架构师、数据设计师、测试工程师、网络工程师,市场数据分析、营销策划、公关策划、广告媒体制作,建造师、造价师、质检员、机械工程技术员,供应链企划师、物流策划师、物流信息技术员、ERP实施员等。" + 5 "<br/>" + 6 "Technical Staff types include but are not limited to software engineers, system architects, database designers, test engineers, network engineers, marketing data analysts, marketing planners, public relation planners, advertising media producers, constructors, cost engineers, quality inspectors, mechanical engineering technicians, supply chain planners, logistics planners, logistics information technicians, ERP engineers, etc" 7 8 }, 9 style: { 10 classes: 'qtip-blue' 11 } 12 });
第二种

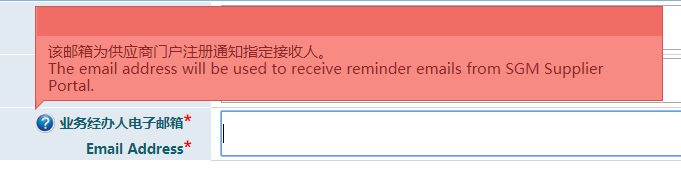
1 $("#emailaddress_tooltop").qtip({ 2 content: { 3 title: " ", 4 text: "该邮箱为供应商门户注册通知指定接收人。" + 5 "<br/>" + 6 "The email address will be used to receive reminder emails from SGM Supplier Portal." 7 }, 8 style: { 9 classes: 'qtip-red' 10 }, 11 position: { 12 at: 'top left', 13 my: "bottom left" 14 } 15 });
本文为Phil Jing原创文章,未经博主允许不得转载,如有问题请直接回复或者加群。



