子组件上下结构布局自适应父组件宽度高度
1、父级页面

<template> <div> <div class="parentDiv"> <!-- gys-org-navigator 在这里是全局注册组件 --> <gys-org-navigator ref="orgNavigator" :org-tree="orgTree" :org-id="orgId" :org-type="orgType" @select="doSelect" /> </div> </div> </template> <style scoped> .parentDiv{ width: 220px; height: 600px; } </style>
2、子组件页面内容

css部分内容:
<template>
<div>
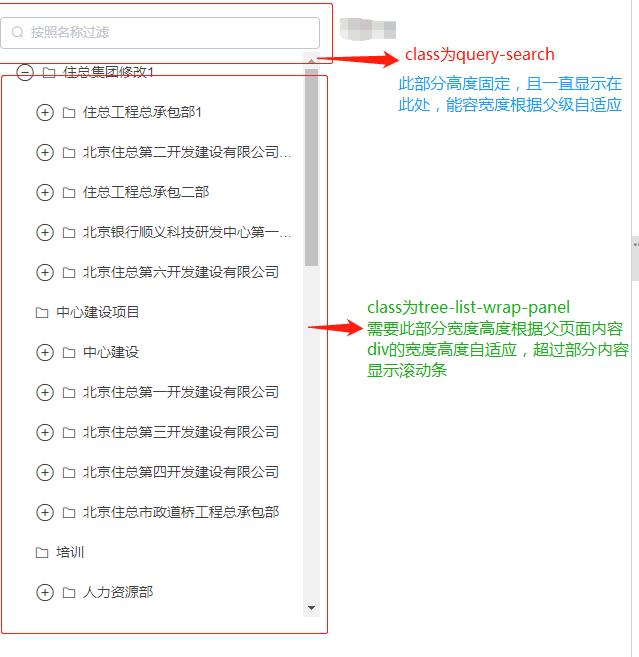
<div class="query-search"></div>
<div class="tree-list-warp-panel"></div>
</div>
</template>
<style scoped>
.query-search {
position: relative;
background: #fff;
z-index: 9;
}
.tree-list-warp-panel {
position: absolute;
top: 35px;
min-height: 50px;
left: 0;
right: 0;
bottom: 0;
overflow-y: auto;
}
</style>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号