Vue学习——vue引用less文件报错解决方案
1、vue引入less文件报错
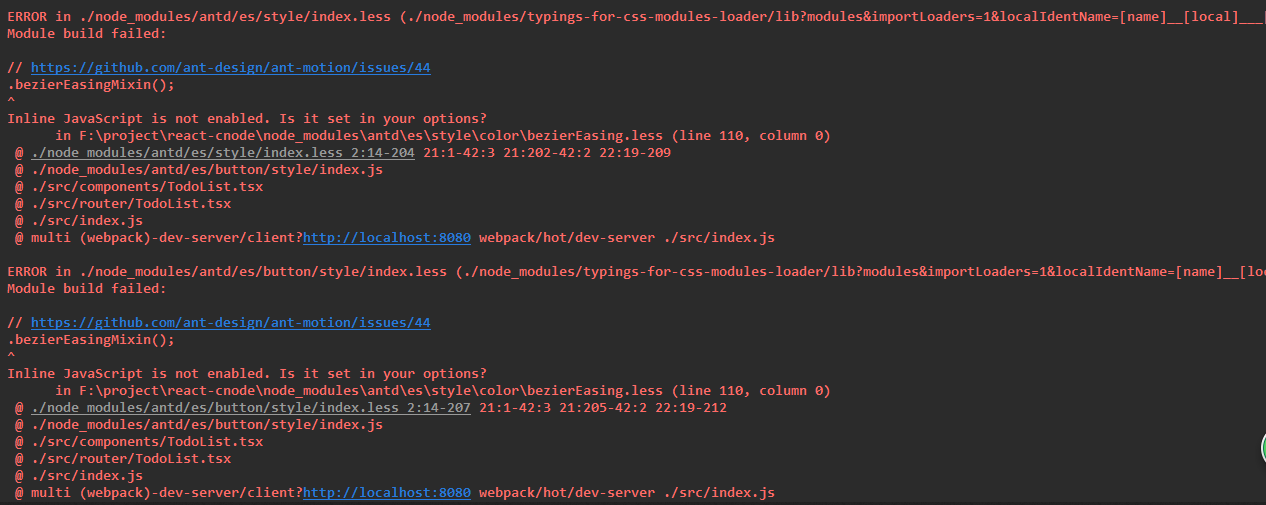
报错截图:

解决方案:
方案一:暂时将less版本降到3.0以下(不推荐)
方案二:开启 JavaScript 就可以了
{ loader: "less-loader", options: { javascriptEnabled: true } }
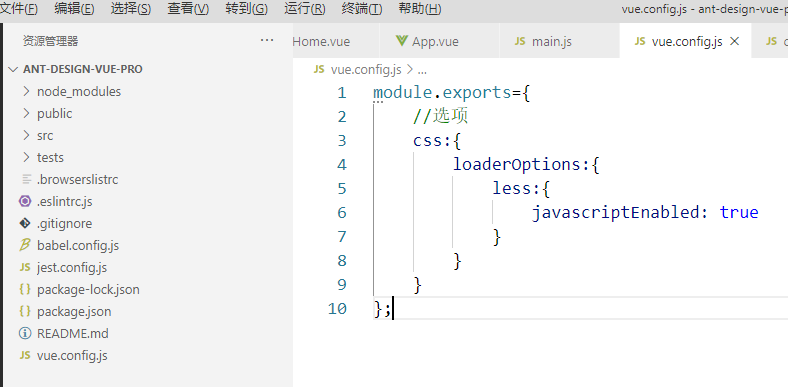
具体项目中实现,在根目录下创建vue.config.js文件,然后里面写入一下代码:
module.exports={ //选项 css:{ loaderOptions:{ less:{ javascriptEnabled: true } } } };
截图为:

最后,需要重启服务,即可。
2、vue报错:Module build failed (from ./node_modules/less-loader/dist/cjs.js):
解决方案:
需要局部安装vue-style-loader,less-loader,css-loader,vue-loader和less包(需注意就算全局安装以上包仍需局部安装)
即:npm i vue-style-loader less-loader css-loader vue-loader less
然后,重启服务,即可。
分类:
VUE






· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库