Vue学习——安装NodeJS,使用NPM安装VUE以及创建项目
1、安装nodejs,使用LTS的最新版本
2、安装vue
(1)npm install -g @vue/cli
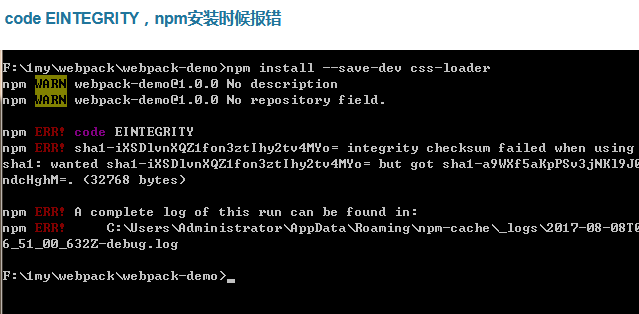
(2)报错解决办法:

原因:npm版本太低,需要进行升级npm
升级办法:npm install -g npm
如果升级过程报一下错误:

解决办法:
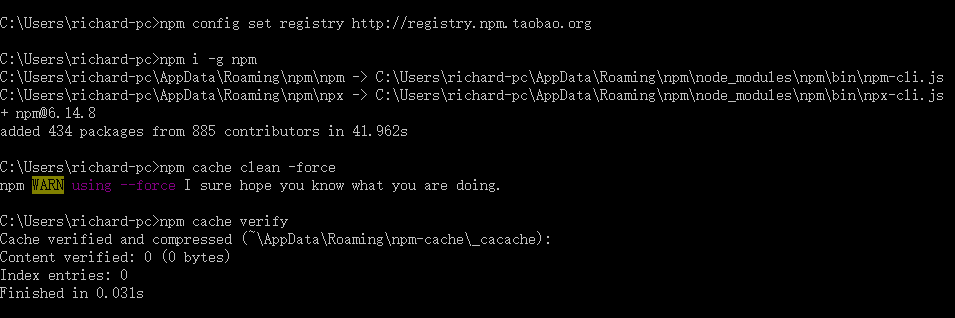
第一步:npm源使用淘宝镜像的源链接,npm config set registry http://registry.npm.taobao.org 然后再npm i -g npm
第二步:删除缓存目录下的所有数据,npm cache clean -force
第三步:验证缓存数据的有效性和完整性,清理垃圾数据,npm cache verify

(3)重新进行安装vue:npm install -g @vue/cli
安装成功后,可以进行检查版本

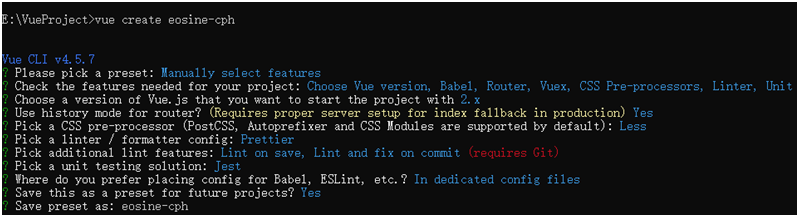
3、创建项目
vue create test_project


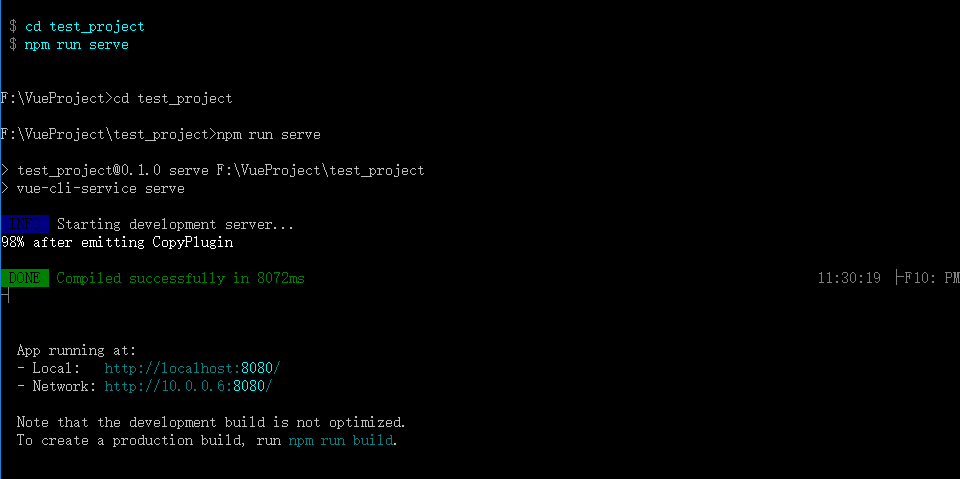
4、运行项目
(1)cd test_project
(2)npm run serve





 浙公网安备 33010602011771号
浙公网安备 33010602011771号