1.整体外观调整:
Width 宽度
GridLine 网格线的设置
ShowFooter 是否显示表格脚注
ShowHeader 是否显示标头
ShowHeaderWhenEmpty 如果无数据,是否显示标头
EmptyDataText 如果没有查出数据,显示的提示文字。
HeaderStyle 标头的样式
FooterStyle 脚注的样式
RowStyle 行的样式
AlternatingRowStyle 交替行的样式
SelectedRowStyle 选中行的样式
EditRowStyle 编辑中行的样式
以上6个样式都可以设置其中的CssClass属性,可以设置为样式表中的样式
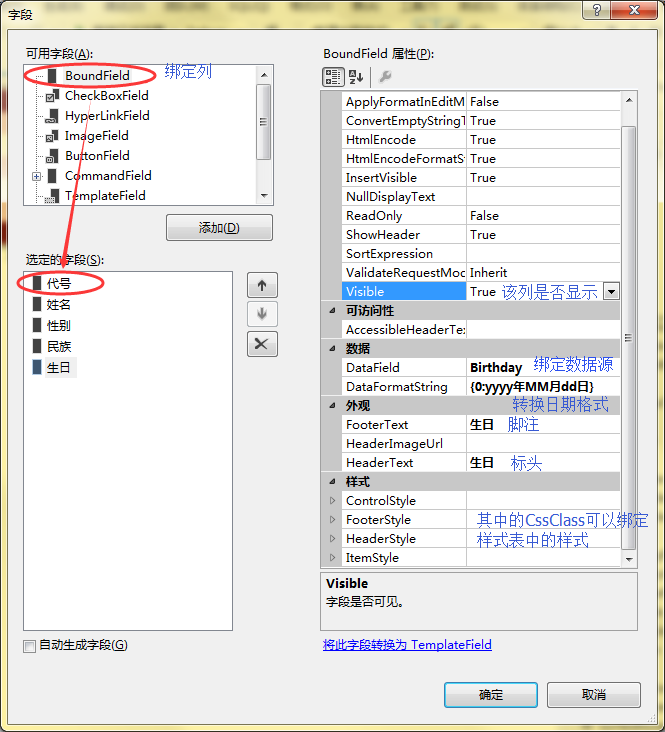
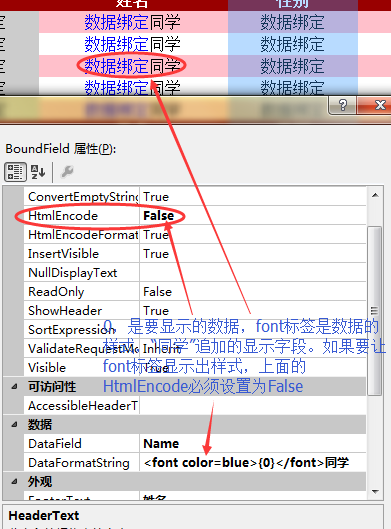
2.列的调整:
右上角的智能菜单--编辑列--“字段”窗口。


3.行的调整:
行的生成原理:逐行创建,逐行绑定。
创建——创建布局,外观,静态文字。
绑定——把数据源中对应的数据,放到对应格子里去。
两个事件:
RowCreated 每一行创建完触发。
RowDataBound 每一行绑定完触发。
在这两个事件中,都有一个GridViewRowEventArgs参数e:
e.RowType 行的类型:Header,Footer,DataRow,Pager
e.RowState 行的状态(DataRow):Normal,Alternate,Selected,Edit
e.Row.DataItem 数据,当前行所绑定的数据对象。
e.Row.Cells 外观,当前行中的单元格。
if (e.Row.RowType == DataControlRowType.DataRow) //判断该行是否是数据行 { Info data = (Info)e.Row.DataItem; if (data.Birthday.Value.Year >= 1985) //判断 { e.Row.Font.Bold = true; //该行字体加粗 e.Row.Cells[4].Font.Italic = true; //第五格的字体倾斜 } }





