1.引言
总所周知,再开发软件过程中,产品原型设计工具是设计师制作产品原型必不可少的工具。一个实用产品原型工具能帮我们解决很多问题,并且上手容易,但是产品原型工具的选择对于我们来说也是一大难题。除了我们熟知的产品原型设计工具Axure,墨刀外,还有很多好用的产品原型设计工具,例如Pixso,Sketch,Figma等等。这篇文章,将带你走向几款好用的产品原型设计工具。
2.原型工具介绍
| 原型设计工具 | 优点 | 缺点 |
墨刀 |
1.省去了本地文件对内存的挤压,也不需要再想尽办法备份,只要墨刀没倒闭,文件就不会丢失。 2.可以随时随地都可以管理项目,墨刀有移动端,并且也做了wap适配。 3.同事间交接文件再也不需要各种传输工具,只需要共享给他。 4.实时保存,解决因为意外关闭软件,导致文件丢失。 |
1.对服务稳定性和文件安全性的担忧,如果服务器出一个小波动,可能你所有的设计资产都没了,这对企业和个人来说都是很难接受的损失 2.墨刀在文件管理的便捷性上碾压本地应用,虽然sketch也可以保存在cloud里,但还是得有上传这个动作,而且因为网络问题,国内上传会非常慢,没办法推广开。 3.使用墨刀的话,如果非常注重文件的安全和隐私,需要联系墨刀搞个私有化部署,才能保证安全性。 |
Axure |
1.功能最齐全 2.交互最多样,可以达到自己想要的效果,在制作PC端原型图上很有有优势。 |
1.Axure的动态面板、中继器等功能都是强大的,但是操作起来较难。 2.再素材导入中,大部分PM 都会在AXURE原型库、素材库去寻找相应的第三方素材库进行载入,需要花费相应的时间。 |
Pixso |
1.Pixso的操作界面更加简洁 2.原生中文软件,学习成本低 3.允许设计师直接选中图层后批量修改,不用找回原组件或者分离,节省了组件检索的时间。 4.组件查找精准清晰 5.原子级组件系统搭载变体功能,有效解决重复劳动 |
1.文件打开速度较慢 2.导入文件还原度较低 3.绘制图标时快捷键使用不畅 |
Figma |
1. 不限制系统,无论是 macOS、windows这些使用频率高的系统都可以用。 2.浏览器打开即可用,作图不卡顿,很丝滑。 3.团队协作非常方便,只需要分享一个链接,就可以同时观看,而且是实时的,可以进行监视。 |
1. Figma有着很强的可塑性和协作性,但是由于是外国软件,网络相对于会有延迟。 2. Figma没有中文版,即使有插件也是翻译的很奇怪。 3. 无法识别中文,都是拼音。 |
3.使用成果
以小组项目未背景,试用这几种原型设计工具。
墨刀:

Axure:使用Axure完成主页的原型设计

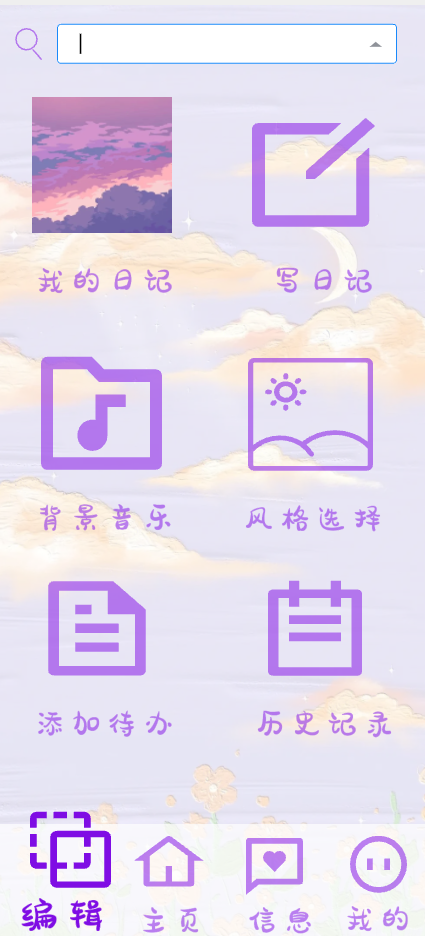
Pixso:使用Pixso进行编辑页面的设计

Figma:使用Figma进行信息页面设计

4.个人总结
通过对这几种的使用原型设计工具的使用,总的来说,都是大同小异,只要熟悉其中一种原型设计工具,其他原型设计上手起来也快。从个人使用感受来说,个人更喜欢Axure。页面相对简介,很适合我这种学生党小白,上手较快,素材丰富。其优势非常明显:操作复杂度介于Keynote/PPT和Adobe 家族之间;它拥有全套web控件库,直接拖拽即可快速制作网站原型;以及各种丰富的动态面板可以用来模拟各种复杂的交互效果;


