js 路由跳转方法
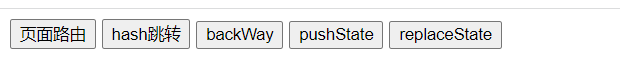
前端页面代码展示
1 2 3 4 5 | <button onclick="page()">页面路由</button><button onclick="hash()">hash跳转</button><button onclick="backWay()">backWay</button><button onclick="pushState()">pushState</button><button onclick="replaceState()">replaceState</button> |
效果

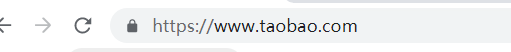
页面路由代码
1 2 3 | function page() { window.location.href = 'http://www.taobao.com';} |
效果

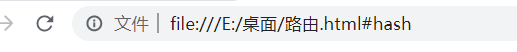
hash跳转代码
1 2 3 4 5 6 7 | function hash() { window.location = '#hash'; // hash变化时触发 window.onhashchange = function(){ console.log('current hash:', window.location.hash); }} |
效果

backWay 跳转方法
1 2 3 4 5 | // 实现后退功能function backWay() { // history.back(); history.go(-1); } |
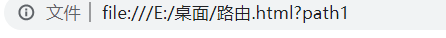
pushState跳转方法
1 2 3 | function pushState() { history.pushState(null, null, '?path1');} |
效果

replaceState跳转方法
1 2 3 | function replaceState() { history.pushState(null, null, '?path2');} |
效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通