vue3微信公众号商城项目实战系列(3)项目初始文件及文件夹简介
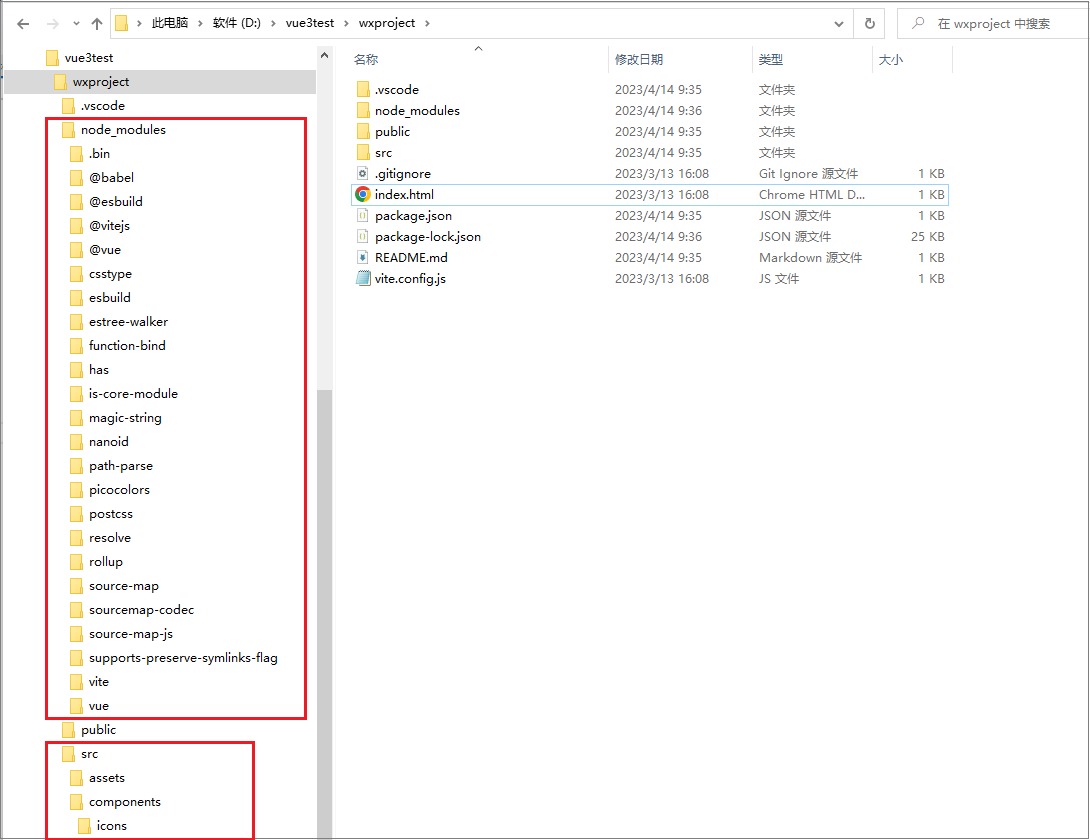
首先我们来看下项目的文件结构图,如下:

各个文件及文件夹作用如下:
| 文件或文件夹名称 | 作用 |
| .vscode | VisualStudioCode开发工具的配置信息存放目录,从这个目录可以看出vue3确实是推荐使用vscode作为开发工具的,连配置文件都提前生成出来了。 |
| node_modules | 项目中用到的包存放目录,当我们用 "npm install 包名" 安装包之后,该包的代码文件就下载到这个目录下,这个目录下的文件和文件加不要做任何更改。 |
| public | 公共资源存放目录,比如图片、配置文件等可以集中放在这里方便后续管理。 |
| src | 项目源代码存放目录 |
| src/assets |
资源存放目录,比如图片、CSS文件等, 和public不同的是,存放在assets文件夹中的资源在引用的方式上有区别,后面再具体讲。 |
| src/components |
页面和组件存放目录(一个页面可能包含0或多个组件,他们都以.vue为后缀名)。 为了便于区分页面和组件,一般会在src文件夹下新建一个views的文件夹来存放页面, 而components专门放组件。 |
| src/components/icons | 存放svg格式的图标 |
| .gitignore | 这是版本管理工具使用的文件,用来定义项目中那些文件不需要进行版本管理,如果不使用git可以删除这个文件。 |
| index.html |
网站的页面文件,全站有且仅有这一个html页面,这样的web项目也称 SPA(Single Page Application),即单页应用。 index.html页面中有一个div元素,当跳转其他页面的时候,其本质是 vue3框架将目标页面的html内容获取后设置成该div的innerHTML(注意:vue3中的页面以 .vue为后缀名而不是.html),在页面不刷新的情况下完成页面内容的替换,同时vue3还负责修改网址等,给用户的感觉就是从一个页面跳转到另外一个页面了。index.html只充当所有页面的容器,不管项目增加什么功能,这个文件几乎都不需要修改(这里用了几乎一词,后面涉及到修改的情况我们再讲)。 |
| package.json | 管理项目引用的js包,使用npm指令安装的包除了会下载到 node_modules 文件夹之外, 还会记录到这个文件中。 |
| package-lock.json |
记录node_modules目录下所有包(也可称为模块)的名称、版本号、下载地址、运行环境、及这个包又依赖了哪些依赖等。 该文件是在npm5之后出现的,当我们使用npm install重新拉取包的时候会下载大版本下的最新小版本,即 package.json 中注册的包只锁定了大版本号(版本号第一位),为了稳定性考虑,很多时候我们并不想升级小版本,package-lock.json能帮我们锁定小版本不升级,另外,package.json不会记录包依赖的其他包信息,而package-lock.json会。综上所述,如果我们重新 npm install xxx 或当node_modules被删除时,通过package-lock.json可以直接得到包的下载地址和相关依赖,无需再从package.json逐个分析包的依赖项,不但会大大加快安装速度,而且确保所有包与你上次安装的完全一样。 如果我们想安装指定版本的包该怎么做呢?只需要在包名后加上"@x.x.x" 就可以了 ,x.x.x表示具体版本号 , 和包名之间用@ 隔开,形如: npm install package@3.2.1 |
| vite.config.js | 项目配置文件(如果使用 vue-cli 脚手架工具创建项目,可能是另一个名称。) |
项目中还有几个文件,比如 main.js、App.vue 等我们没有涉及到。
在下一篇中我们会讲怎么使用/修改这些文件,然后完成从一个页面跳转到另一个页面这个最基本的操作。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人