vue3微信公众号商城项目实战系列(2)创建一个vue3项目
在我们的电脑上安装完nodejs后,本机就可以作为一个web服务器使用了,只不过这个web服务器上的网页使用javascript来编写。
接下来我们创建一个vue3项目,并运行起来,然后用浏览器来访问,没有什么比一个hello world更让人期待的了。
创建一个vue3项目我们可以使用脚手架工具来先初始化,然后一步步添加我们的功能文件,常用的脚手架工具有 vue-cli、vite,
这2个工具初始化出来的项目目录结构及配置文件名称稍有不同,对于vue3项目,官方推荐的是 vite ,
我们在D盘建一个vue3test的目录,然后在地址栏输入"cmd",按回车键打开命令行窗口。

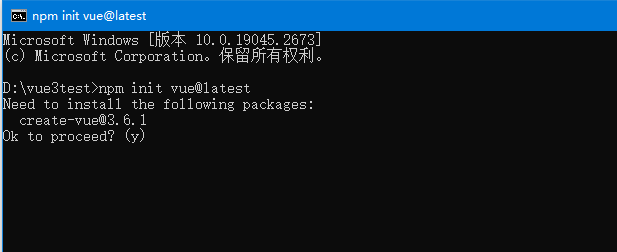
在命令行窗口中输入如下命令:npm init vue@latest
这个指令的含义是初始化一个vue项目, vue是包名 , @latest 表示使用vue的最新版本,如下:

窗口提示我们需要安装 "create-vue@3.6.1" 这个包,输入 "y" 后按 enter键,如下:

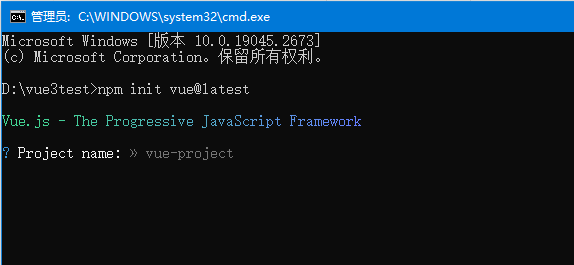
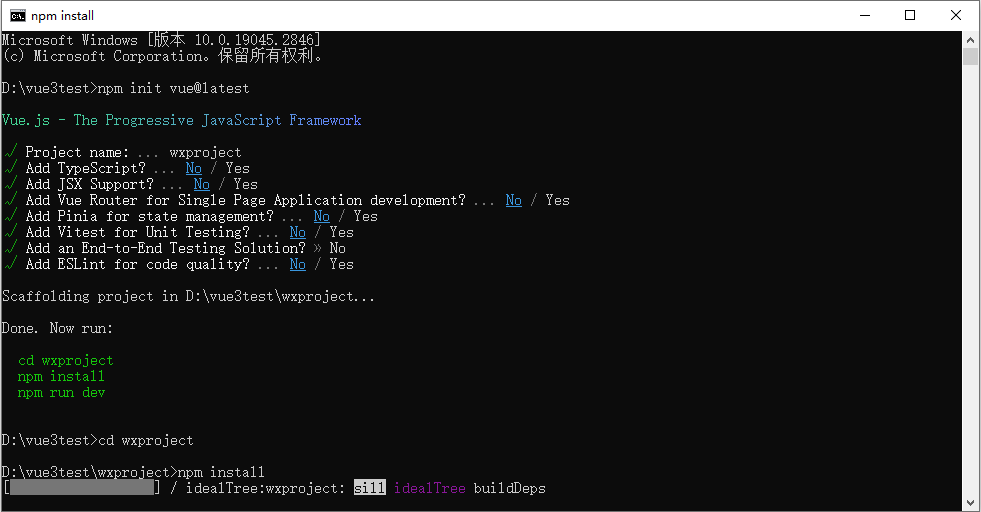
安装完成后看到了渐变色的vue.js介绍语,表明已安装成功,接着按提示输入项目名称 wxproject,然后一直按 enter键完成项目的初始化,如下:

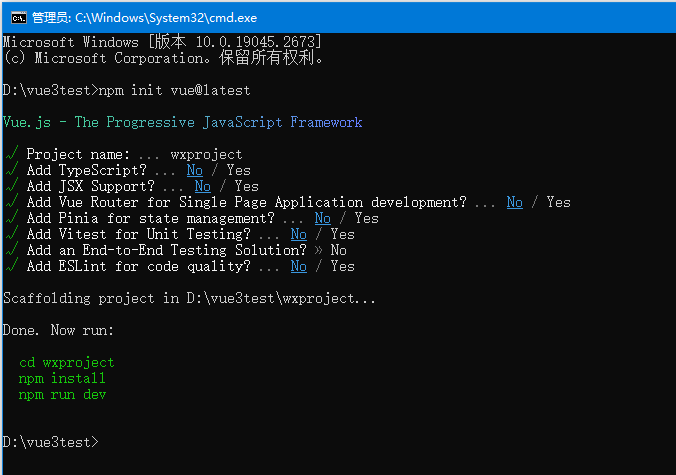
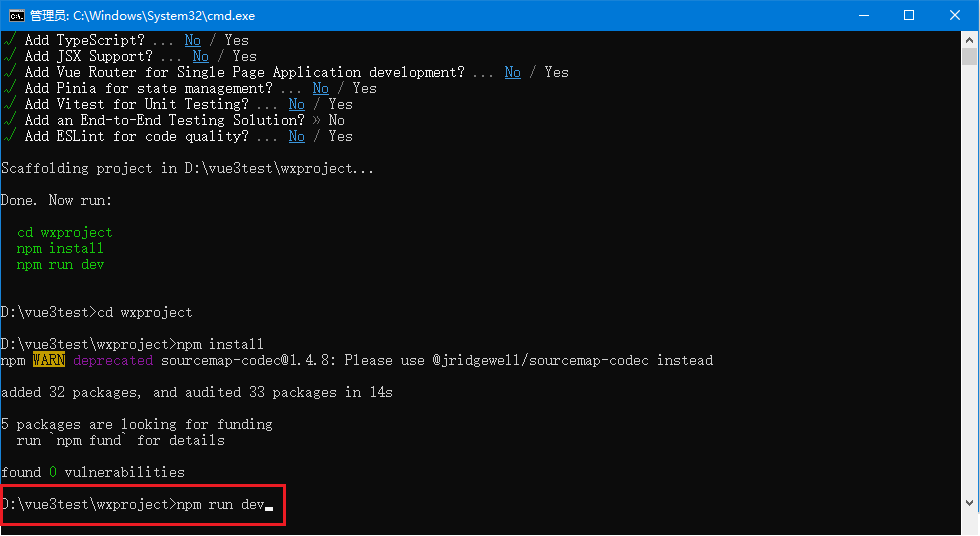
Add开头的几个选项提示我们是否要安装相关的js包(默认是"No",蓝色字体显示),这里我们暂时不安装,后面需要的时候再装,
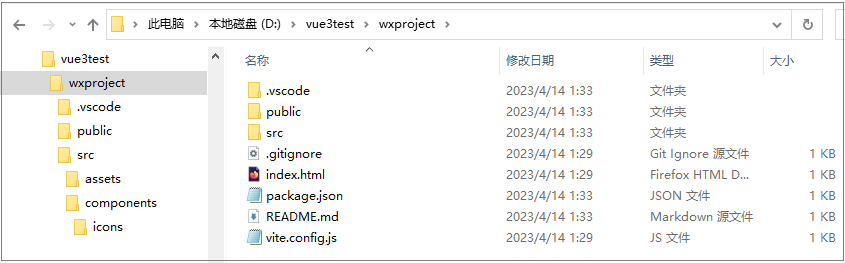
故一直按enter键就可以了, 此时查看vue3test目录,可以看到已经生成了相应的文件和文件夹了,如下:

接下来按照命令行窗口的提示(绿色字体的那3行),还需要依次执行3个命令:
cd wxproject (切换到wxproject目录)
npm install (安装所有依赖包,如果不小心把 node_modules 删除了,可以用这个命令恢复。
另外,我们的项目代码在 git 上托管的时候一般是不包含 node_modules 文件夹中的内容的,
项目组成员 clone 后可以在项目根目录下执行这个命令恢复 node_modules 中的所有依赖文件,非常方便。 )
npm run dev (启动开发环境服务器)
先执行第一个和第二个:我们把路径指向 wxproject 这个目录,然后用 npm install完成vue3项目的后续安装,如下:

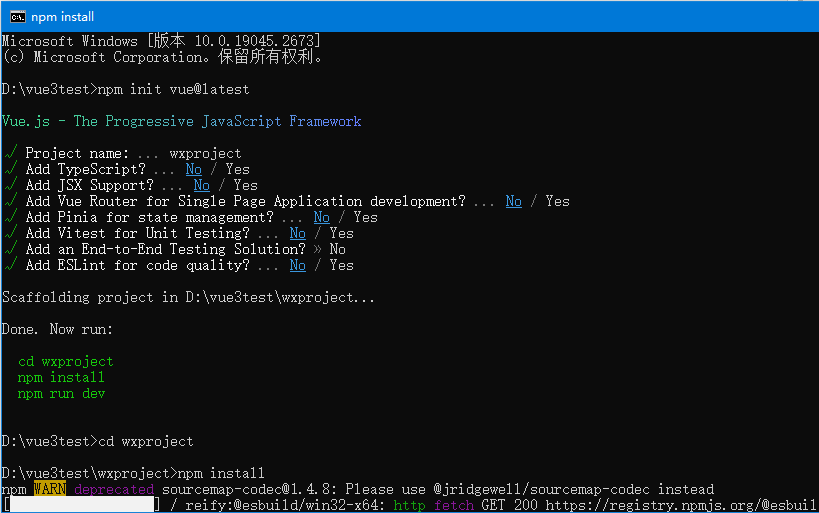
继续安装中......

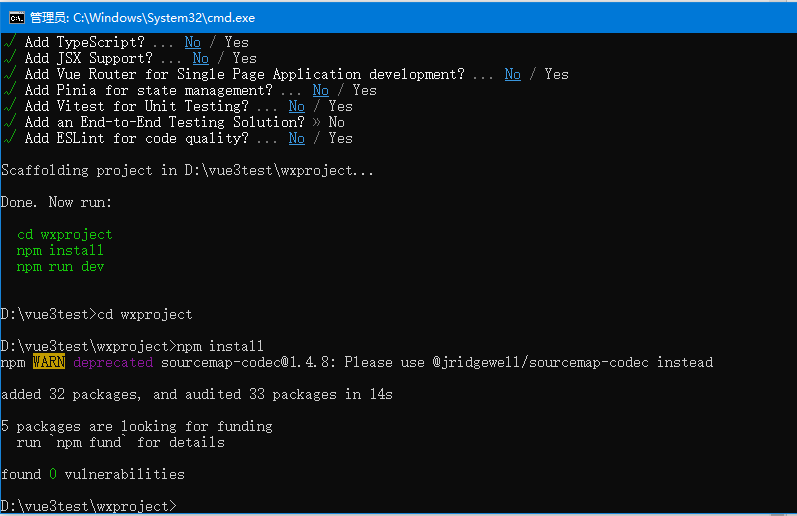
可以看到有Get请求网址 :https://registry.npmjs.org(这个网站就是管理下载 js 包的,目前已有120万个供我们使用),安装完成后如下图:

有一个警告信息如下,我们暂且不处理。
"不建议使用sourcemap-codec@1.4.8这个包(@1.4.8表示这个包的版本号),请用 @jridgewell/sourcemap-codec代替。"
同时还显示有安装的js包的数量,审核时间等信息。
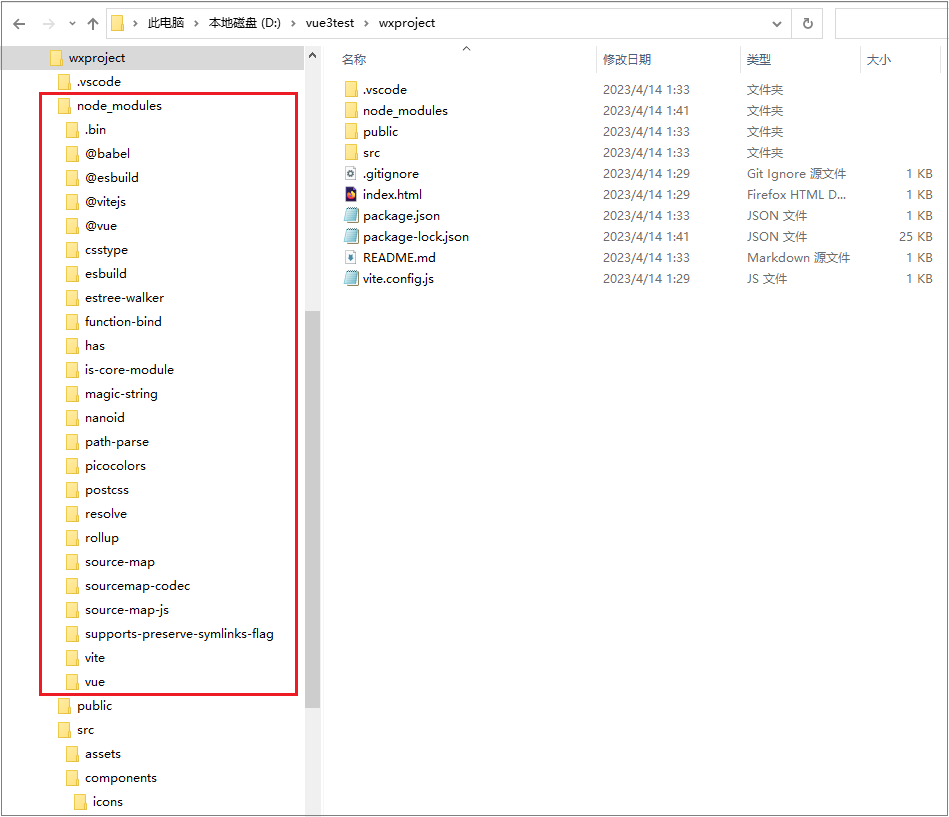
再看wxproject目录,多了 node_modules 文件夹,这里存放的是vue3项目需要用到的js包,如下:

最后在命令行窗口输入最后一个命令:npm run dev , 如下:

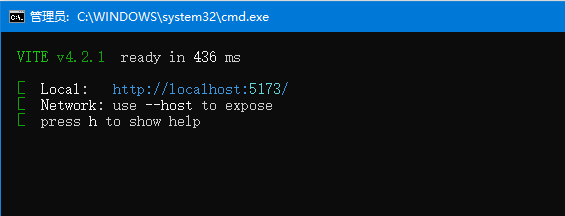
根据上一篇的介绍,这个命令的作用就是启动web服务器,如下图,可以看到web服务已启动,项目使用vite脚手架创建,版本号4.2.1,用时436毫秒。
访问地址是 http://localhost:5173 ,此时命令行窗口已不能输入命令,被web服务接管了。

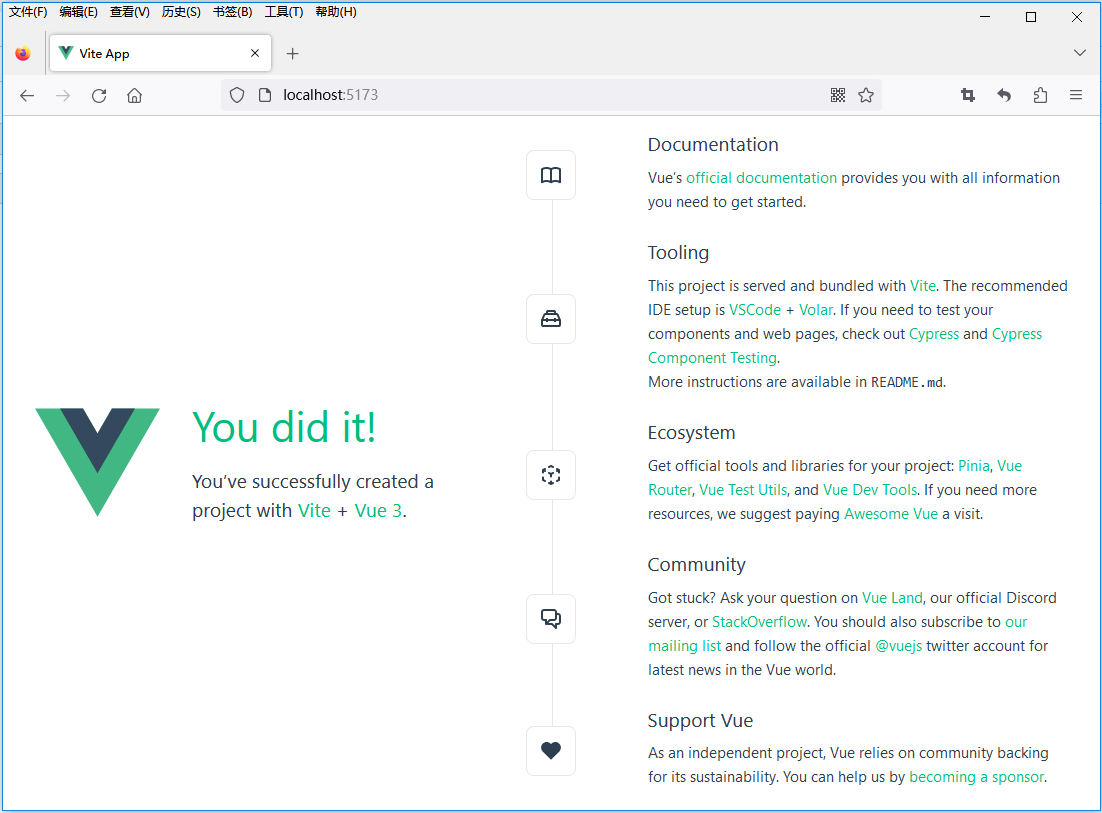
在浏览器输入上面的网址,结果如下:

第一个vue3应用就成功运行起来了。

